Привет, я Григорий, пользуюсь файловыми менеджерами почти 25 лет, и у меня есть что сказать про них — сегодняшний файловый менеджмент сделан плохо. Я попробую показать проблемы в наиболее распространённых прогах и сервисах, и если хотите, считайте эту статью whitepaper.
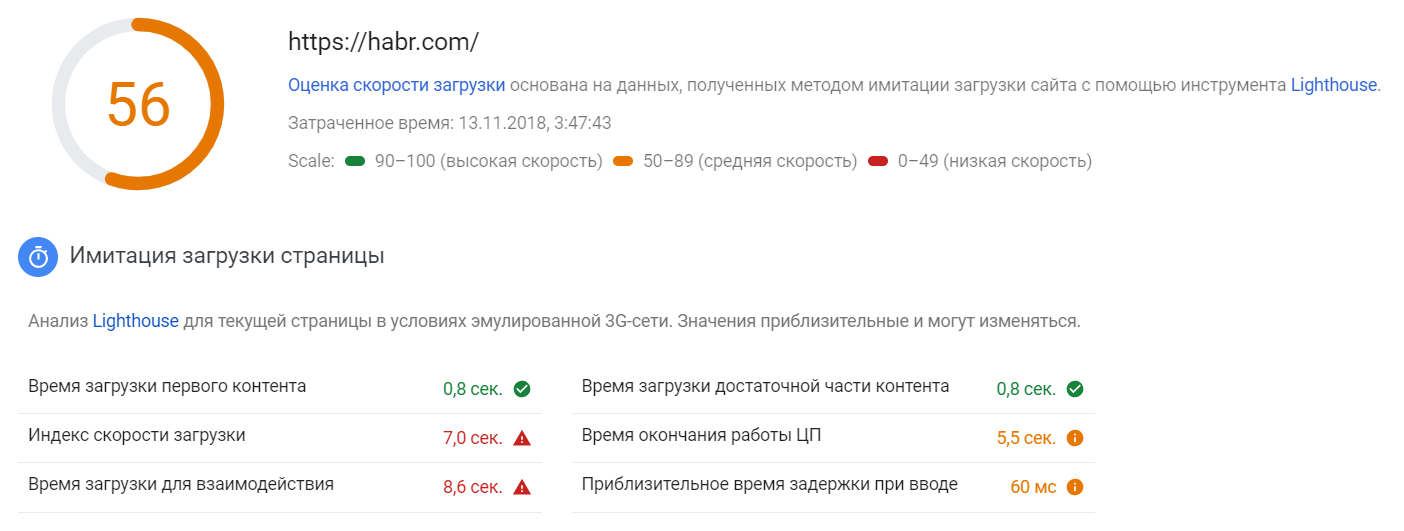
Посмотрите на этот скриншот и подумайте что изменилось за последние 20 лет.

Основные вводные утверждения:
- Сегодня файловый менеджмент неразрывен на десктопе, мобильном и в вебе — приватно публично и в коллаборации. Правильно сделанный файловый менеджер должен стирать грани между платформами, делая файлы синхронизированными и готовыми к совместному использованию и шерингу.
- Он должен предоставлять информативное превью контента любого типа, релевантные метаданные и инструменты по управлению внешним видом контента, подходящие каждой платформе.
- Он должен иметь релевантные инструменты для операций с файлами, чтобы можно было делать простые вещи просто, а сложные без лишнего мозготраха.
Мейнстримные файловые менеджеры не могут этого, вообще они сосут по всем 3 пунктам. Вот почему:
- Дизайнерам нет дела до того что они дизайнят, они не пользуются продуктом. Они просто делают свою работу.
- Их боссам нет дела до дизайна. А должно быть?
- Обычные пользователи не замечают "мелкие" недостатки. Они просто пользуются.Читать полностью »