Одно из преимуществ создания моего личного сайта с нуля вместо использования готовой темы заключается в том, что я начинаю с настроек браузера по умолчанию и постепенно добавляю собственные расцветки. Я стараюсь удержать сайт от раздувания, но и персонализация — важное дело. Нужно найти некий компромисс между спартанскими страницами Hacker News и Craigslist с одной стороны и перегруженностью старого MySpace с другой.
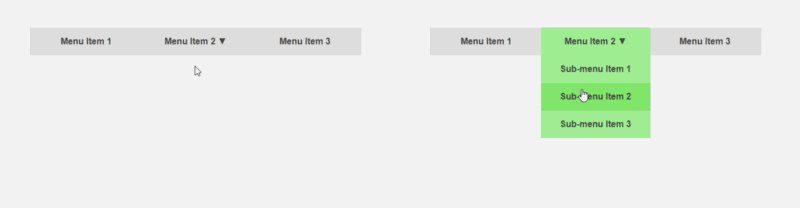
Как-то мне попался сайт с причудливыми анимированными подчёркиваниями для ссылок, и я захотел реализовать эффект. Но мне важно использовать чистый CSS, потому что ради таких легкомысленных вещей негоже добавлять JavaScript, который может вызвать проблемы с производительностью или удобством интерфейса (см. угон полосы прокрутки).
Читать полностью »