Как многие знают, в конце марта была проведена Первая Хабравстреча в Алматы. Теперь пришло время второй Хабравстрече.

Всем кому интересно послушать интересные доклады и хорошо провести время, прошу под кат.
Читать полностью »
Рубрика «веб-дизайн» - 137
Вторая Хабравстреча в Алматы
2012-05-08 в 16:07, admin, рубрики: web-разработка, алматы, веб-дизайн, Мероприятия, хабравстреча, метки: web-разработка, алматы, веб-дизайн, хабравстречаВконтакте 3.0
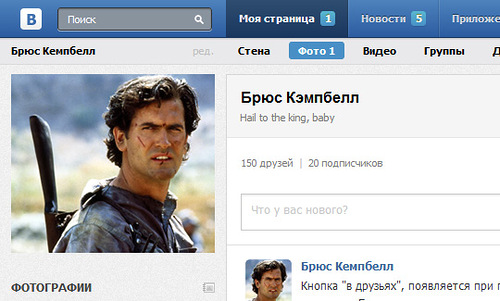
2012-05-07 в 5:05, admin, рубрики: веб-дизайн, Вконтакте, дизайн, социальные сети, метки: Вконтакте, дизайн, социальные сети 
Что сказать, люблю громкие названия! Вот и подошло время для очередного концепта. И это опять наша любимая социальная сеть Вконтакте.
Читать полностью »
Web-технология vs Скорость разработки и производительность
2012-05-06 в 3:23, admin, рубрики: css, html, web-разработка, веб-дизайн, Веб-разработка, верстка, графика, метки: css, html, web-разработка, верстка, графикаПродолжая тему данного поста, прокомментирую слова tushev:
А еще интерфейс в старинной OS/2 требовал на порядки меньше ресурсов CPU и памяти.
Да, это действительно так – на порядки.
У меня нет универсального решения, и конечно я понимаю, что есть реальность, данная нам сегодня в ощущениях (исторические наслоения в виде HTML и CSS всех версий, HTTP). И очень тяжело что-либо изменить глобально. Но я хочу, чтобы каждый разработчик задумался над абсурдностью современного состояния дел в web-технологии. Иначе кардинального решения не будет ни у кого и никогда. Поэтому приведу факты, наводящие на размышления.
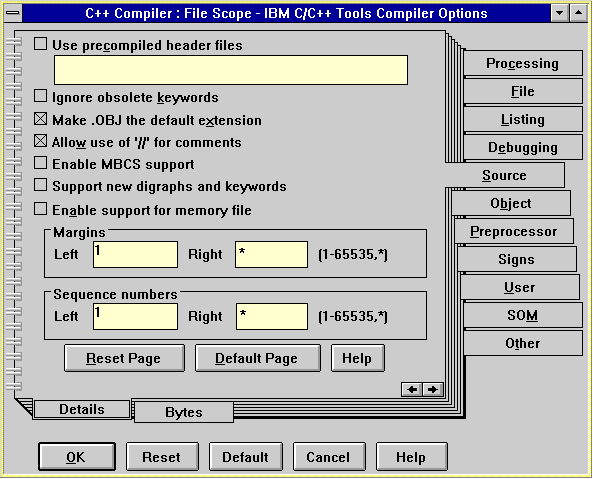
Пример UI 20-летней давности, который я предлагаю сначала воспроизвести всем апологетам HTML и CSS на этих языках, прежде чем минусовать «карму»:

Web must die
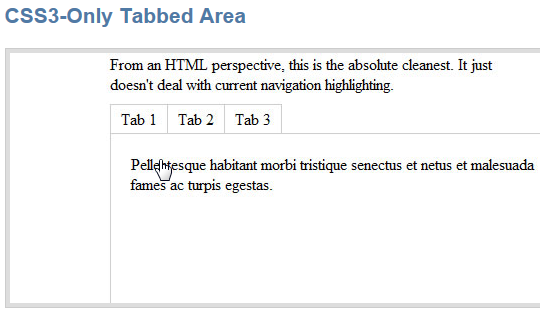
2012-05-05 в 9:09, admin, рубрики: css, html, os/2, веб-дизайн, Веб-разработка, интерфейсы, метки: css, html, os/2, web программирование, веб-дизайн, интерфейсы2012 год, сайт css-tricks.com:

versus:
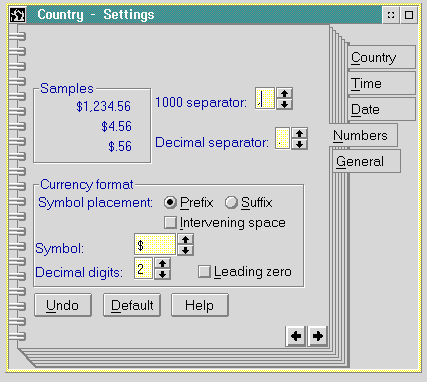
1992 год, стандартный элемент интерфейса OS/2:

Я убежден, что CSS и HTML – это тупиковая ветвь в развитии идеи языков разметки и пришло время отказываться от них совсем, а не улучшать их. Поэтому призываю всех серьезных программистов вообще не кодировать в них ничего напрямую и даже не использовать близкие к ним по семантике фреймворки. Придумывайте свои языки разметки и если нужно транслируйте их в HTML + CSS. В результате кто-то из вас придумает мощную и кристально ясную замену этому историческому наслоению хаков.
Современная web-технология, основанная на CSS/HTML (включая даже HTML5/CSS3) – это апофеоз бессистемности в архитектуре и фрагментации. Бессистемность в начальном дизайне и последующее наложение на нее фрагментации из-за несовместимых реализаций в браузерах породили каскады хаков для латания дыр. Эти хаки (типа CSS 2.x) сами по себе уже более системные, но их разработчики связаны тем полем (HTML/CSS 1.x), на котором приходится играть. Поэтому новые версии CSS мало что решают, к тому же не полностью поддержаны в реальных браузерах.
Открыв любой серьезный CSS-файл, например, написанный в Google или FB, увидишь в нем отрицательные границы элементов, relative позиционирование через сдвиги в пикселах, огромные длины, усекаемые затем с помощью overflow: none, использование свойства content и прочие извращения. Это семантически бессмысленные и нечитаемые другими программистами конструкции. Но без подобных вещей невозможно сверстать современный веб-два-нольный сайт. Или, например, ни в одной спецификации CSS не написано, что картинка из тега <IMG>, идущая вслед за <OL> с маркером-изображением, может вклиниться визуально между маркером и текстом пунктов списка (в некоторых браузерах и при некоторых вариантах верстки).Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №4 (28 апреля — 4 мая 2012)
2012-05-04 в 19:43, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
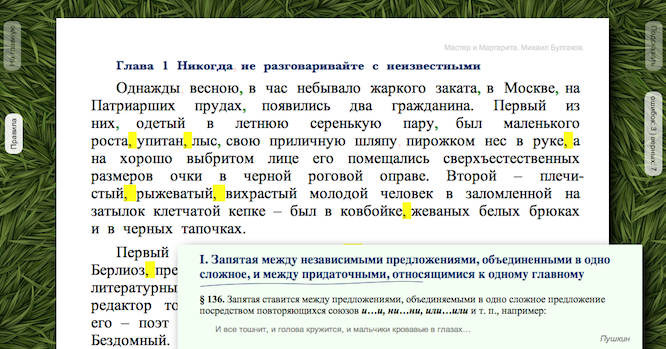
Как Булгаков помогает изучать расстановку запятых – сайт для повышения грамотности
2012-05-01 в 9:09, admin, рубрики: game development, веб-дизайн, грамматика, грамотность, пунктуация, метки: грамматика, грамотность, пунктуация Большинство из нас проходили русский язык. Но, так как это происходило в переходном возрасте, мы проходили его мимо. Кто-то в это время работал, кто-то занимал первые места на спортивных соревнованиях, кто-то играл на приставках, а большинство вкладывали всё своё доступное время в общение с компьютером.

Именно поэтому мы не всегда грамотно пишем, показывая себя не с лучшей стороны. Несмотря на то, что я умею программировать, мне с трудом удаётся понять алгоритм расстановки запятых (такое ощущение, что эти правила специально запутали).
Недавно, я решил изучить все правила и набить руку на практике. Для этого я сделал сайт, на котором можно поупражняться определять места расстановки запятых.
Суть сайта проста. Вам представляется текст без единой запятой. Вы можете расставлять запятые по своему желанию, а сайт будет подсказывать – правильно ли вы делаете. Правила русского языка в части «запятой» прилагаются.
Читать полностью »
Интересные тенденции в пользовательских интерфейсах
2012-04-30 в 19:59, admin, рубрики: веб-дизайн, дизайн, интерфейсы, переводы 
Тенденции — это хорошо или плохо?
Люди обычно читают топики про тенденции по двум причинам: чтобы получить примеры для использования или список клише, который следует избегать. Какова верная причина?
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №3 (21-27 апреля 2012)
2012-04-27 в 19:07, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, ссылки, метки: новости, подборка, полезная информация, ресурсы, ссылкиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы. Эта неделя ознаменовалась повышенной активностью на полях облачных хранилищ.
Русский Bootstrap в. 2.0 — Библиотека стилей в формате PSD
2012-04-25 в 11:00, admin, рубрики: библиотека, веб-дизайн, дизайн, метки: библиотека, дизайнПредставляю вашему вниманию доработанную мной библиотеку, позволяющую смоделировать интерфейс простой миксовкой основных элементов — CSS Twitter Bootstrap v. 2.0.
Абсолютно все элементы библиотеки представлены в векторном виде и могут быть легко изменены в масштабе и цвете. Большинство использованных градиентов и эффектов созданы мной таким образом, чтобы можно было одним кликом изменить только основной заливочный цвет, а другие составные цвета при этом в слоях подставляются автоматически.

.png)
.png)