
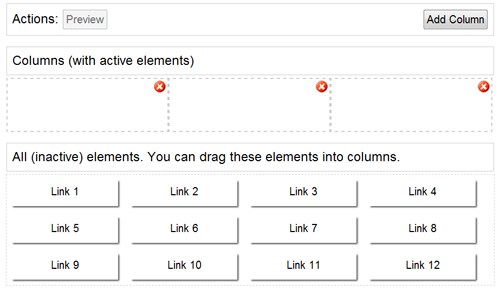
Поговорим про нижнюю навигацию сайтов. Я уверен, что вы видели её много раз (на различных сайтах). Как правило, это три-четыре колонны меню с различными ссылками. Сегодня я хотел бы показать вам, разработку, которую можно использовать для создания, нижнего меню. Главная цель этой разработки – приготовить статический код HTML (как кэш-файл) для встраивания в нижнюю часть сайта. Если вы заинтересованы в такой теме, то я расскажу вам о создании хорошего, удобного меню. Это руководство разделено на 2 части, сегодня я расскажу вам о первой части: пользовательский интерфейс с возможностью перетаскивания блоков.
Для начала, я хотел бы предложить вам загрузить исходные файлы и запустить демо в новой вкладке для лучшего понимания.



.png)