Немало сил и времени мы потратили на обобщение известных нам материалов, постарались применить их в своих целях и даже придумали что-то свое. Всем наверняка надоело читать абстрактные правила и прописные истины о юзабилити, куда интереснее посмотреть вживую. История из жизни небольшой команды разработчиков будет в заключении, основная же тема — интерфейсные решения на примере наших магазинов.
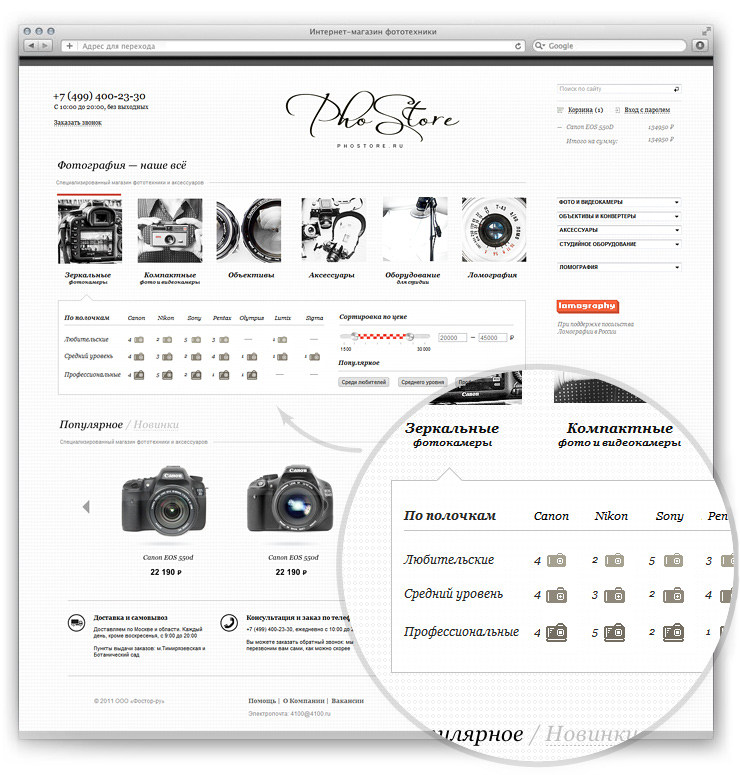
1. Представление товаров и навигация


.png)