Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-февраль 2019.
Рубрика «веб-дизайн» - 13
Дайджест продуктового дизайна, март 2019
2019-04-04 в 11:38, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнQlikView. Условное форматирование «Как в Эксель»
2019-03-30 в 12:58, admin, рубрики: front, qlikview, web-разработка, веб-дизайн, визуализация, визуализация данных, Разработка веб-сайтов, условное форматированиеПришла задача от заказчика – сделать условное форматирование таблицы «как в эксель». QlikView вполне себе справляется со стандартными задачами раскраски по условию, но вот с выбором параметров динамически, да еще и как в эксель – возник вопрос «это как вообще..?».
Итог: было несколько вариантов реализации, несколько версий, потрачено немалое время на тестирование и отладку. Проводился рефакторинг уже готовой реализации. Представляю итоговый вариант, удовлетворяющий потребности заказчика, оттестированный и выверенный.
Функциональная задача(постановка)
Имеется таблица, в которой измерения и выражения выбираются динамически, формулы расчета самих значений просты: суммы, средние, относительные проценты, абсолютные значения и тому подобное.
Требуется дать возможность пользователю раскрасить таблицу в зависимости от выбранных параметров. Ключевые вводные — один столбец должен уметь раскрашиваться разными цветами, то есть мульти-раскраска, по разным параметрам. Второе ключевое – должна быть возможность раскрасить поле в зависимости от другого «взаимосвязанные параметры», например, мы раскрашиваем «сумму покупок» в зависимости от значения «средняя цена продуктов на рынке».
Далее приведу основную часть реализации. Я не буду останавливаться на таких момент, как скрыть/закрыть меню, создание списков, добавлять в код такие простые на мой взгляд вещи. Если появятся вопросы по деталям расскажу дополнительно.
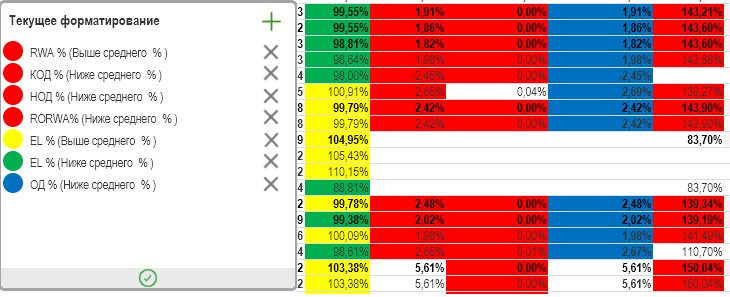
Итоговый результат, путь к которому был тернист:
AMP: будущее электронной почты
2019-03-27 в 9:19, admin, рубрики: amp, amp4email, amphtml, chrome, email, email on acid, Google, Google Chrome, web, web-разработка, Блог компании Google, веб-дизайн, веб-сервисы для бизнеса, Монетизация веб-сервисов
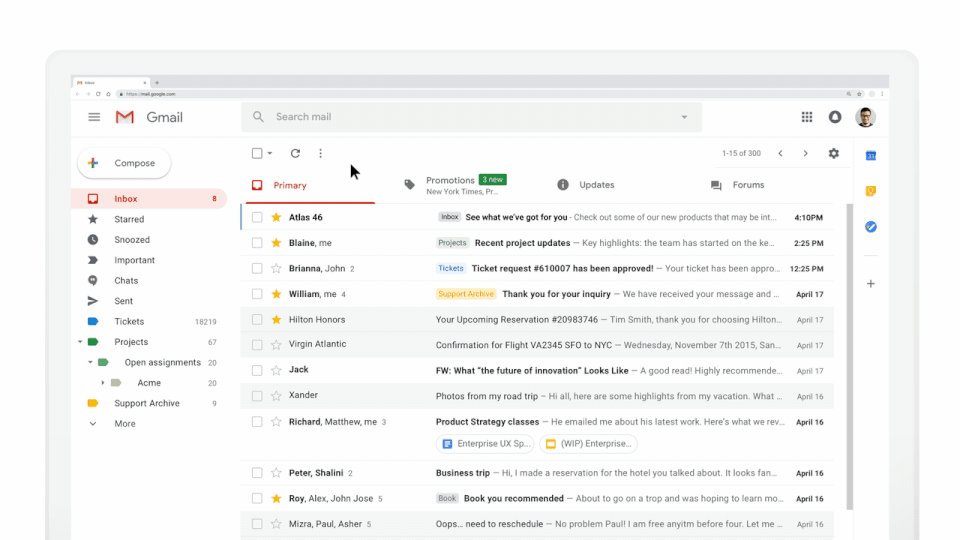
Динамическое электронное письмо, созданное с использованием технологии AMP, российскими разработчиками из ecwid.ru
Проект AMP задумывался, чтобы улучшить пользовательский опыт в сети, а это значит и работу с электронной почтой, когда она происходит в вебе. Для большинства из нас функции электронной почты почти не изменились с момента ее появления (при этом, большинство из нас, очевидно, это появление не застали). Ну а суть AMP в обеспечении скорости и безопасности, поэтому не разработать AMP для электронной почты было нельзя. Казалось бы, как JavaScript в почте может быть хорошей идеей, но благодаря фреймворку AMP пользователи смогут взаимодействовать с письмами в реальном времени, не опасаясь за безопасность своих данных.
"Как?" — вы спросите? Ответ под катомЧитать полностью »
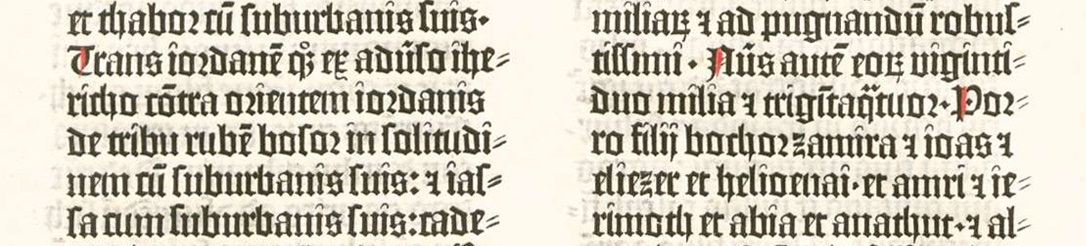
Всё, что нужно знать об автоматических переносах в CSS
2019-03-25 в 8:01, admin, рубрики: css, браузеры, веб-дизайн, дефисы, лесенка, переносы, словарь переносов, типографика
Недавно меня пригласили выступить с вечерней лекцией в Типографском обществе Австрии. Для меня стало большой честью последовать по стопам таких светил, как Мэтью Картер, Вим Краувел, Маргарет Калверт, Эрик Шпикерман и покойная Фреда Сэк.
Я рассказал о некоторых золотых правилах типографики в интернете, а потом во время секции QA меня спросили о текущей ситуации с автоматическими переносами в вебе. Это хороший вопрос, особенно с учётом того, что немецкий язык знаменит часто используемыми длинными существительными (например, Verbesserungsvorschlag означает «предложение для улучшения»), поэтому переносы широко используются в большинстве письменных носителей.
Читать полностью »
Разработка цифровых продуктов с помощью ментальных моделей
2019-03-20 в 14:12, admin, рубрики: веб-дизайн, интерфейсы, ментальные модели, Управление продуктом, цифровой продуктПривет! Мы нашли очень крутую статью Designing Digital Products with Mental Models в блоге коллег из США, перевели ее и публикуем здесь. Автор статьи — дизайнер Тим Шеинер. Рекомендуем ее к прочтению всем, кто имеет отношение к разработке цифровых продуктов.
Лучший способ добиться взаимопонимания в проектной команде.
Перевод — это сложно
Когда-то, путешествуя по Индии, я купил недорогую книжку — «Преступление и наказание» Достоевского на английском. Я предвкушал, как с наслаждением прочту этот шедевр, но в итоге одолел его с большим трудом. Вместо восторга я испытывал недоумение: почему им так восхищаются? Как выяснилось позднее, текст, который я читал, был далек от первоисточника. Я узнал об этом, лишь добравшись до Бангкока, где попытался продать прочитанную книгу букинисту. Тот заявил, что ему она не нужна, поскольку перевод ужасен.
Этот случай говорит о том, что перевод — задача непростая. Его не только трудно сделать хорошо — определить, что он сделан плохо, может лишь эксперт. При разработке цифровых продуктов, которые автоматизируют операции, выполняемые человеком, вам приходится заниматься переводом в самом сложном варианте. Во-первых, вы должны перевести аналоговые итоги наблюдений за работой человека в цифровую форму, которую может интерпретировать компьютер. Во-вторых, нужно описать аналого-цифровые преобразования такими словами, которые означают одно и то же для инженеров, дизайнеров и продукт-менеджеров в вашей команде, а все они используют разную терминологию для формулировки идей. История с Достоевским показывает, что сохранить смысл даже при переводе на один уровень не так-то просто, а при разработке цифровых продуктов таких уровней два.
Читать полностью »
Пост-пост, мета-мета. Учимся писать на Хабр
2019-03-13 в 7:03, admin, рубрики: Google Docs, markdown, microsoft word, visual studio code, Блог компании Яндекс.Деньги, веб-дизайн, верстка, дизайн, как писать, картинки, Социальные сети и сообщества, типографика, хабр, хабраконвертер
— А далеко до релиза?
— Да пара вёрсток.
Докатился — пишу на Хабр о том, как писать на Хабр. Хотя причины есть — я пять лет занимаюсь этим, перевидал и перепробовал кучу инструментов, так что теперь делюсь с вами самыми лучшим.
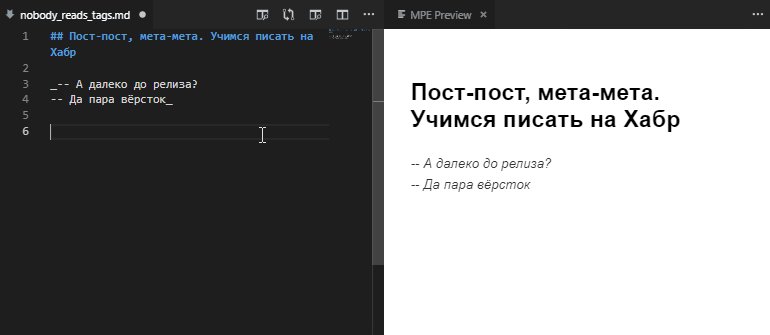
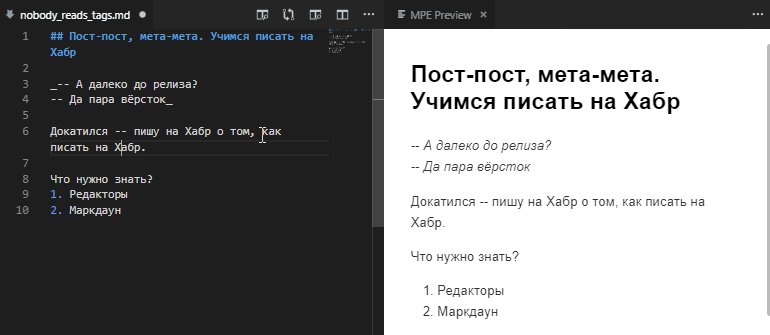
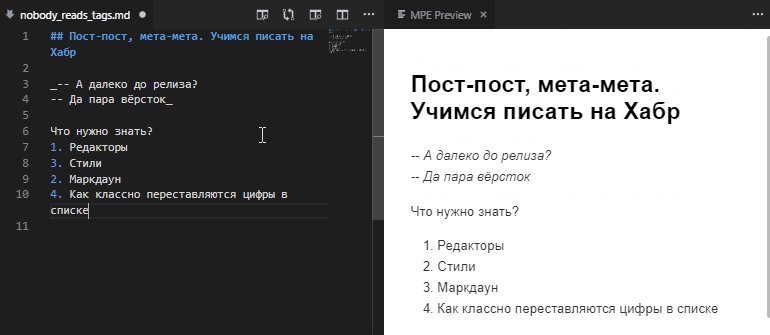
Я расскажу о том, как прийти от HTML-разметки в Хабраредакторе к осмысленной вёрстке, быстрому оформлению постов и продуктивной совместной работе. Здесь — о моём опыте в Яндекс.Деньгах и о том, как я организовал работу над хабратекстами, чтобы не было мучительно больно.
Дайджест продуктового дизайна, февраль 2019
2019-03-12 в 12:21, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнДайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-январь 2019.

Восемь именных законов в UX дизайне ( часть 1)
2019-03-12 в 8:00, admin, рубрики: usability, UX, Анализ и проектирование систем, Блог компании Технологический Центр Дойче Банка, веб-дизайн, дизайн интерфейсов, дойче банк, интерфейсыВ UX дизайне, как и в любой другой сфере деятельности, есть свои принципы и законы. В этой статье я бы хотел разобрать восемь из них, которые названы в честь их создателей.
8 приемов работы с CSS: параллакс, «липкий» футер и другие
2019-03-05 в 11:06, admin, рубрики: css, skillbox, Блог компании Skillbox, веб-дизайн, учеба, Учебный процесс в IT
Эта статья о приемах работы в CSS, узнав о которых, я восклицал: «Агаааа!». Надеюсь, вы тоже сделаете пару открытий.
CSS — специфическая технология. На первый взгляд она кажется очень простой. Но некоторые эффекты, которые в теории кажутся простыми, не являются таковыми на практике.
Я покажу несколько приемов и расскажу о принципах их использования в CSS. Сама по себе статья не о сложностях. Наоборот, она призвана сделать вашу работу более комфортной.
Читать полностью »
Не умничайте с формами для входа
2019-02-19 в 20:25, admin, рубрики: авторизация, веб-дизайн, интерфейсы, логин, менеджеры паролей, Разработка веб-сайтов, форма входаВ последнее время меня начинает сильно раздражать авторизация на сайтах. Поскольку менеджеры паролей становятся более популярными, такие как 1Password (который я использую) и менеджер паролей Chrome (который я тоже использую), веб-сайтам важно учитывать этот факт.
Давайте рассмотрим некоторые шаблоны входа в систему, которые на мой взгляд не идеальны. А затем рассмотрим лучшие практики. TL;DR; Это страницы авторизации, которые просты, предсказуемы, на обычных страницах и дружат с менеджерами паролей.
Читать полностью »