Адаптивный дизайн шагает по планете. Пока не утихают споры о том, что первоочередно «отзывчивость или адаптивность» разработчики TemplateMonster стараются идти в ногу с последними тенденциями и вслед за каталогом адаптивных дизайнов без привязки к CMS начали выпуск таких же решений для наиболее популярных систем управления контентом — WordPress и Joomla.
Рубрика «веб-дизайн» - 127
Адаптивный дизайн для WordPress и Joomla: смотрим и тестируем бесплатные готовые решения
2012-08-02 в 8:46, admin, рубрики: Joomla, TemplateMonster Russia, wordpress, адаптивный дизайн, веб-дизайн, метки: TemplateMonster Russia, адаптивный дизайнОнлайн видеоплееры — как можно улучшить их интерфейс
2012-08-01 в 17:48, admin, рубрики: веб-дизайн, видео, дизайн, интерфейсы, метки: видео, дизайн Одна из проблем при просмотре онлайн видео — это когда загрузка контента в плеер идет медленнее чем его проигрывание. Посмотреть-то хочется сразу-же. Нажали кнопочку плей, а видео тормозит, постоянно останавливается из-за нехватки контента. И не всегда скорость подключения к интернету является бутылочным горлышком, причины могут быть различны. Но все же, что делать? ОК. Ставим на паузу и ждем когда видео полностью загрузится в плеер и потом смотрим.
Или же, ускоренный вариант, ждем того момента когда контент загрузится в плеер не полностью но тем не менее в достаточном количестве чтобы при проигрывании уже загруженного видео остаток успел бы полностью загрузиться. И вот тут нам приходится оценивать скорость загрузки «на глазок». Знакомая ситуация?
Читать полностью »
Принцип «уверенности» высококачественного веб-дизайна
2012-08-01 в 16:16, admin, рубрики: веб-дизайн, основы, метки: веб-дизайн, основыКраткий синопсис
Доброго времени суток, уважаемые Хабрапользователи. Я довольно давно наблюдаю за различными постами Хабра, касающихся веб-дизайна, да и дизайна в целом. Чаще всего смысл таких постов сводится к очень подробным описаниям отдельных элементов сайта и их различным вариантам — в этом нет ничего плохого, но, мне кажется, этой теме чего-то не хватает: а именно, освещения более общих и всем понятных принципов высококачественного дизайна, которыми мог бы воспользоваться любой пользователь, даже не владеющий соответствующим профилем. В этой статье речь пойдет об одном из таких основополагающих принципов.

Под катом примерно 1.1 Мб траффика.
Читать полностью »
Принцип цикады на чистом CSS
2012-07-29 в 14:29, admin, рубрики: css, веб-дизайн, Веб-разработка, градиент, принцип цикады, метки: градиент, принцип цикады  Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
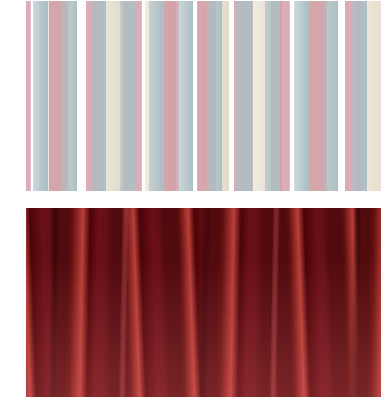
Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №16 (21 — 27 июля 2012)
2012-07-27 в 19:10, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
.png)
Читать полностью »
Веб-дизайнер? Помощник веб-дизайнера? Да какая вообще разница? – Work.ua
2012-07-27 в 8:45, admin, рубрики: human resources, веб-дизайнНа днях решил опубликовать очередную вакансию на сайте, которым пользуюсь давно и лояльно. А именно — work.ua [нереклама].
На этот раз искал помощника веб-дизайнера. Именно помощника. Человека, который под диктовку веб-дизайнера будет помогать ему отрисовывать кнопочки, рамочки и прочие вкусности. Словом — стажер, подмастерье.
Составил текст вакансии, прописал дополнительную информацию, и выбрал категории размещения. Помимо этого – оплатил около $44 за размещение вакансии как «горячей». Название вакансии прописал как Помощник веб-дизайнера и запостив вакансию стал ждать откликов.

Читать полностью »
Шаблоны для верстки или «экономим свое время»
2012-07-25 в 10:02, admin, рубрики: div, веб-дизайн, Веб-разработка, верстка, готовые решения, метки: div, верстка, готовые решения 
Верстальщики — люди ответственные, ибо верстать нужно качественно и успевать укладываться в определенные сроки, но не всегда это получается. Выход есть
Представляю Вашему вниманию 16 готовых шаблонов для верстки сайтов, Вам остается лишь выбрать подходящий вариант и скопировать код шаблона в текстовый редактор
Re: Шаблонные сайты vs Эксклюзивные сайты
2012-07-25 в 6:49, admin, рубрики: веб-дизайн, шаблонные сайты, метки: шаблонные сайты 
Ответ на эту статью
Вообще, если мы сравниваем шаблонные («типовые») и эксклюзивные сайты, то это сравнение необходимо производить в разных сценариях разработки, разных категориях, если мы хотим получить адекватный итог нашего сравнения. А так же не забыть оценить фирму-заказчика.
Маленькие студии
Я считаю, что маленькие студии, у которых нет возможности вырасти в Серьезную студию не должны делать эксклюзивные сайты, а наоборот максимально удешевлять, ускорять и ставить на поток надежные типовые решения, и вот почему:Читать полностью »
Чёрный экран Интернета. Пример минимального полезного веб-приложения
2012-07-24 в 20:04, admin, рубрики: веб-дизайн, Веб-разработкаПредлагаю вашему вниманию пример веб-приложения, состоящего всего лишь из одной странички, но, несмотря на это, которое может быть полезно большому количеству людей, выполняющих свою работу на компьютере. Вот описание веб-приложения:
Ознакомление с ThemeForest или как продать свой дизайн «за бугром»
2012-07-24 в 11:49, admin, рубрики: themeforest, веб-дизайн, разработка, метки: themeforest, веб-дизайн 
Начнем с того, что Themeforest.net проект Австралийской компании Envato.com и представляет собой интернет-магазин дизайнов для веб-сайтов. Однако это не единственный магазин компании Envato. Он входит в девятку сайтов, на которых продают товары, непосредственно связанные с компьютерными разработками. Это и Flash и Unity 3D наработки, векторные графические элементы, 3D-модели и так далее
На данный момент в сети магазинов Envato на продаже находиться 1,846,722 товаров и в системе зарегистрировано 1,798,580 пользователей
Однако, перейдем к Themeforest.net

