
Еще один способ уменьшения размера psd файлов.
Читать полностью »
Рубрика «веб-дизайн» - 126
Сжатие PSD файлов
2012-08-10 в 9:35, admin, рубрики: life-hack, photoshop, svn для дизайнера, веб-дизайн, графика, дизайн, советы, метки: life-hack, photoshop, svn для дизайнера, графика, дизайн, советыЧто если бы Google выпустил свой Bootstrap?
2012-08-10 в 8:52, admin, рубрики: Bootstrap, css, веб-дизайн, метки: bootstrap, cssПоздравляю всех с пятницей и в качестве небольшого развлечения предлагаю представить, как бы выглядел популярный CSS-фреймворк Twitter Bootstrap, если бы он был от Google? Встречайте Plusstrap.
15 юзабилити гайдлайнов для оформления ссылок
2012-08-09 в 8:01, admin, рубрики: веб-дизайн, дизайн, перевод, переводы, ссылки, юзабилити 
В приведенном ниже списке, собраны 15 наиболее важных принципов для создания удобных ссылок. Большую роль в формировании списка сыграл Якоб Нильсен.
Стоит обратить внимание, что принципы представлены не в порядке важности, а это означает, что все 15 принципов одновременны важны. Можно использовать их как некий чек-лист.
Читать полностью »
The Bricks — фреймворк для создания пользовательского интерфейса
2012-08-07 в 23:29, admin, рубрики: design, framework, web, веб-дизайн, Веб-разработка, переводы 
Bricks это бесплатный набор компонентов пользовательского интерфейса. Он предназначен для упрощения создания дизайна и прототипирования будущего сайта. Этот набор позволит вам сэкономить время при разработке веб элементов и станет замечательной основой для создания сайта от дизайна до верстки. Больше не надо тратить время на рисование многочисленных форм, так как они уже включены в этот набор. Просто переместите компонент в свой проект, измените его стиль и пользуйтесь. Это просто, быстро и элегантно.
Читать полностью »
Бесплатные книги по JavaScript
2012-08-05 в 15:52, admin, рубрики: javascript, веб-дизайн, ПрограммированиеJavascript Enlightenment
Cody Lindley
Уровень знаний: средний
Тщательный обзор мировоззрения JavaScript через разбор встроенных объектов и нюансов.
Eloquent Javascript
Marijn Haverbeke
Уровень знаний: начинающий
Вводная книга по JavaScript и программирование в целом.
Открыть
Building A JavaScript Framework
Alex Young
Уровень знаний: продвинутый
избранный статьи из цикла«Let’s Make a Framework».
Открыть
11 креативных сайтов с эффектами на JavaScript
2012-08-04 в 20:48, admin, рубрики: javascript, jquery, JS, веб-дизайн, визитка, интерфейсы, креатив, сайт, метки: jquery, визитка, креатив, сайтПривет читатели!
В этом топике пойдет речь о реально прикольных сайтах. Наверняка вы сталкивались с такими страницами, которые выбиваются из толпы типичных сайтов-визиток. Я думаю от этого есть толк, т. к. это привлекает внимание и хочется поподробнее узнать об их авторе. Почитать записи в его блоге, например.
Как раз о таких сайтах здесь и пойдет речь.
Eric Johansson
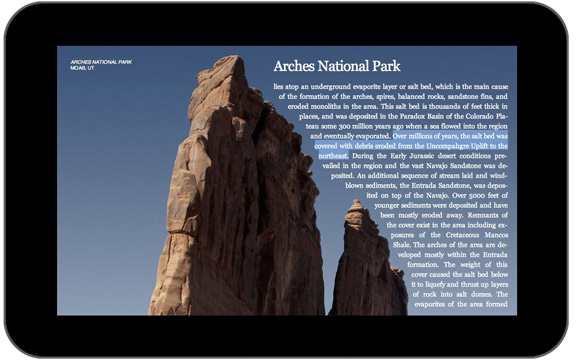
Введение в CSS Regions
2012-08-04 в 17:04, admin, рубрики: css, css regions, адаптивный дизайн, веб-дизайн, Веб-разработка, метки: css, css regions, адаптивный дизайн 
С появлением большого количества мобильных устройств сайты становятся все более «адптивными», это требует новых, более удобных способов отображения контента. В скором будущем помочь в этом смогут CSS-регионы (CSS Regions) — новый веб-стандарт Adobe.Читать полностью »
Разработка умопомрачительного портфолио за три недели
2012-08-03 в 17:49, admin, рубрики: human resources, браузерная игра, веб-дизайн, Веб-разработка, портфолио 
Итак, вы решили, что собираетесь спроектировать и разработать себе портфолио. Это здорово! Вы переплюните сразу половину сообщества веб-дизайнеров и разработчиков. Но как насчет остальных 50%? Вы должны проявить свои эксклюзивные навыки в таком крошечном проекте как портфолио.
За последние 3 недели я узнал много нового о разработке уникального портфолио. Теперь я чувствую, что пора поделиться этими знаниями с вами.
То, что я сделал за эти три недели, это крутое портфолио в виде игры (или игра в виде портфолио).
Читать полностью »
У Microsoft проблемы с брендом «Metro»
2012-08-03 в 8:11, admin, рубрики: metro, microsoft, windows, веб-дизайн, тролли, метки: metro, microsoft, троллиПочти сразу после того как RTM-версия новой Windows 8 была отправлена в печать, стало известно, что немецкая компания Metro AG заявила свои претензии на используемое кодовое наименование пользовательского интерфейса в операционной системе.
Обозреватели The Verge утверждают, что в их распоряжении имеется документ для внутреннего использования Microsoft, в котором говорится, что «в ходе дискуссии с важным европейским партнёром» было принято решение отказаться от наименования «Metro» в интерфейсе систем Windows 8 и Windows Phone 8 — причём сотрудники компании должны незамедлительно прекратить использование этого слова в публичных документах и заявлениях, относительно продуктов Microsoft.
Также из указанного выше источника следует, что Microsoft усиленно ищет новое наименование бренда для использования и описания оригинального интерфейса системы — среди возможных вариантов пока предлагается использовать «Windows 8 Style UI».
Тем не менее, в Microsoft отрицают какую-либо связь между претензиями упомянутой Metro AG и сменой брендов своих флагманских продуктов. В компании говорят, что «Metro использовался в качество кодового технического наименования, а не коммерческого», однако же, подобная спешка сразу же после релиза RTM-версии Windows 8 выглядит, по крайней мере, подозрительно.
Читать полностью »
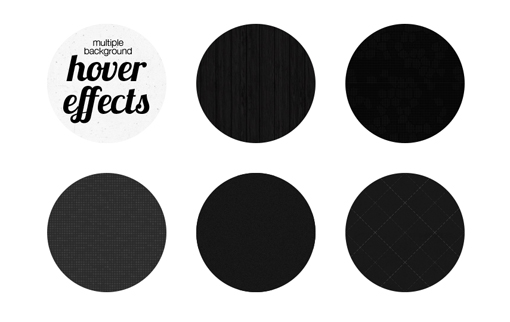
Пять интересных эффектов при наведении с использованием нескольких фоновых изображений
2012-08-02 в 22:01, admin, рубрики: css, css3, transition, веб-дизайн, переводы Сегодня мы рассмотрим все преимущества использования множественных фонов. Изучим базовые основы и создадим крутые эффекты при наведении с помощью CSS свойств hover и transition.
Ниже приведены пять различных примеров, которыми вы можете воспользоваться для создания собственных удивительных эффектов.
Что должно получиться
Посмотрим на то, что должно получиться в итоге. Подумайте, как можно реализовать эти эффекты чисто на одном CSS.