Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «веб-дизайн» - 121
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №24 (22— 28 сентября 2012)
2012-09-28 в 19:30, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на смиЭпизод 4 из 7: Мужики на диване
2012-09-25 в 9:54, admin, рубрики: веб-дизайн, логотип, метки: веб-дизайн, логотипДобрый день, Уважаемые читатели портала хабрахабр, мы продолжаем рассказывать процесс создания нашего проекта. В этот раз, мы расскажем, как мы выбрали тот дизайн, на который мы и поставили наше будущее.
Когда перед нами встал вопрос, а как же представить нашим посетителям нашу идею. Мы были немного озадачены, так как у нас был выбор:
1) Сделать типичный для данной отрасти дизайн, который включает в себя: тематическое фото, темный фон и патриотическое высказывание.
2) Сделать иначе.
С самого начала, мы были точно уверенны в том, что мы должны сделать проект ярким, чтобы заходя к нам, человек чувствовал тепло и радость. Я думаю погрустить всегда можно, принимая душ или смотря в окно. Ждем ваших вариантов!Читать полностью »
Новый дизайн SurfPatrol
2012-09-25 в 6:03, admin, рубрики: Surfpatrol, безопасность браузеров, Блог компании Positive Technologies, веб-дизайн, интерфейсы, метки: Surfpatrol, безопасность браузеров, веб-дизайн  Жизнь не стоит на месте, все изменяется и развивается. Это относится и к нашим проектам, в частности к онлайн-сервису для проверки безопасности браузера и плагинов SurfPatrol. Не так давно мы анонсировали на Хабре выпуск расширения для Google Chrome, на подходе расширения для Opera, Firefox и Safari. Но это еще не все.
Жизнь не стоит на месте, все изменяется и развивается. Это относится и к нашим проектам, в частности к онлайн-сервису для проверки безопасности браузера и плагинов SurfPatrol. Не так давно мы анонсировали на Хабре выпуск расширения для Google Chrome, на подходе расширения для Opera, Firefox и Safari. Но это еще не все.
Пару месяцев назад в ходе работы над новым дизайном сайта www.surfpatrol.ru мы обратились к Хабрасообществу с просьбой оценить наши наработки и дать рекомендации по улучшению интерфейса. Топик вызвал определенный интерес, удалось собрать большое количество отзывов и предложений, многие из которых нашли свое отражение в новом дизайне.
Мы старались сделать внешний вид сервиса более удобным и наглядным (никакого дизайна ради дизайна!) и сегодня представляем вам обновленный SurfPatrol. Читать полностью »
Немного упрощаем жизнь web-верстальщика в Windows
2012-09-24 в 14:42, admin, рубрики: web-разработка, веб-дизайн, Веб-разработка, верстка, макет, метки: web-разработка, веб-дизайн, верстка, макетДанный пост не претендует на полноценную статью и не является рекламным, а всего лишь небольшой lifehack, который может немного упростить жизнь верстальщикам
Наверное, каждый нормальный web-верстальщик задавался вопросом: «Как удобнее сверять макет с уже готовой вёрсткой», ну или что-то вроде этого. Сегодня я тоже задался этим вопросом.
Первая мысль, которая пришла в голову, это «Было бы неплохо быстро изменять прозрачность окон». Насколько я знаю, в Windows 7 нет такой функции. Немного погуглив я в этом окончательно убедился. Но поиски на этом не остановились. Позже я набрёл на замечательную программу, под названием: See Through Windows.
Читать полностью »
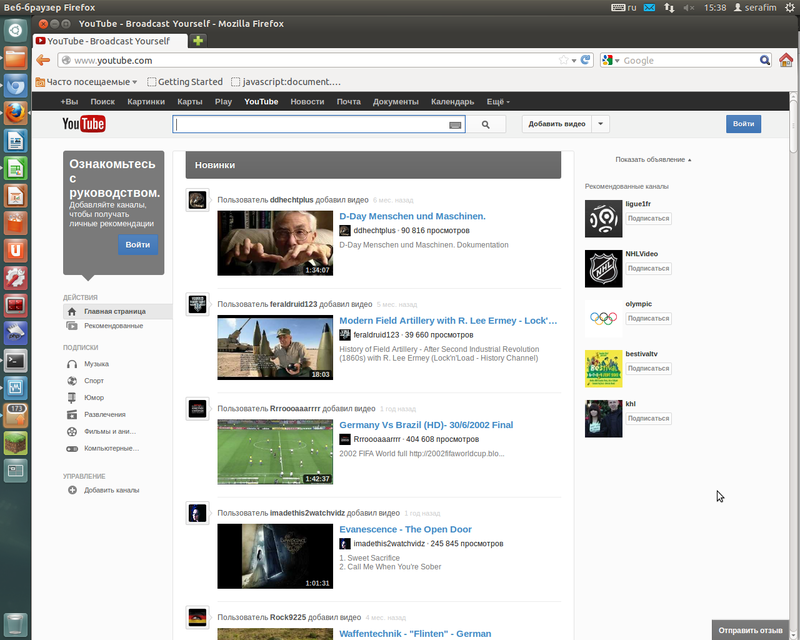
Очередное обновление внешности Youtube
2012-09-24 в 11:47, admin, рубрики: YouTube, веб-дизайн, обновление, метки: youtube, обновлениеПока мир озабочен глобальными вопросами на тему крупнейшего видеохостера, сам youtube продолжает искать «тот-самый-стиль». Очередное планируемое обновление можно глянуть уже сейчас, как обычно нехитрым способом.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №23 (15 — 21 сентября 2012)
2012-09-21 в 18:10, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
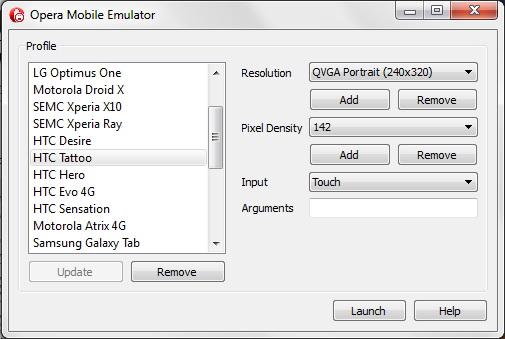
Практическая виртуализация для верстальщиков на win*
2012-09-21 в 12:53, admin, рубрики: веб-дизайн, Веб-разработка, верстка, виртуализация, виртуализация приложений, тестирование, метки: верстка, виртуализация приложений, тестирование  Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку.
Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку.
Буквально сегодня мне нужно было быстро проверить верстку сайта в Safari. Под рукой ничего подходящего не оказалось и пришлось как это говорится «гуглить». В результате «гугления» я попал на spoon.net/ и честно признаюсь, что сначала даже не придал особого значения этому сервису. Зарегистрировался и установил плагин.
Читать полностью »
Считаем ширину экранов у посетителей сайта
2012-09-21 в 11:17, admin, рубрики: perl, веб-дизайн, график, монитор, статистика, экран, метки: perl, график, монитор, статистика, экранВступление
Недавно обсуждал с девушкой-дизайнером, под какие же размеры экрана стóит рисовать сайты. Аргументы наши были, мягко говоря, необоснованными:
— У меня сайт на домашнем компьютере слишком широкий, надо сделать под широкий экран.
— Надо делать под маленькие экраны. Куча народа лезет в Интернет с мобильных устройств. Больших мониторов нет почти ни у кого.
— Да куча народу с такими мониторами! У всех моих знакомых мониторы большие.
— Да у тебя знакомые — дизайнеры да фотографы. А у народа таких мониторов нет!Понятно, что нужны были более веские аргументы — пора обратиться к статистике.
Подсчёт
Существует некоторое количество сайтов, предоставляющих доступ к собранным данным о своих посетителях. Один из таких сайтов — бывший SpyLog, а ныне — Openstat, выдающий и отчёт о разрешающей способности экранов. Данные там, на первый взгляд, не очень полезны: знание того, что самое популярное разрешение — 1366×768 — встречается у 19 процентов посетителей, мне мало поможет. Но мы можем получить эти данные в виде отдельного файла, который можем обработать. Доступны 4 формата — PDF, XLS и два текстовых: CSV и Tab separated, названный здесь tsv, который мы и возьмём.
Анимация средствами HTML+CSS+JS — промо-сайт японского Nissan Note
2012-09-20 в 14:54, admin, рубрики: css, html, анимация, веб-дизайн, верстка, маркетинг, промо-сайт, метки: анимация, веб-дизайн, верстка, маркетинг, промо-сайтМожет быть, вы уже и видели промо сайт Nissan Note, но на мой взгляд он стоит того, чтобы веб-дизайнеры обратили на него внимание.
Очень простой, но элегантный и оригинальный прием: огромная простыня с картинками превращается в анимированную презентацию при быстрой прокрутке страницы.
Не открывайте ссылку на мобильном интернете! Размер страницы больше 20Мб.
Промо-сайт Nissan Note
Эффект отличный — сайт явно понравится запомнится посетителям, тем более с качеством японских сетей.
Немного технической статистики
По информации из Google Chrome:
- общее число запросов: 289;
- размер: 25.98Мб;
- время загрузки на моём ноуте: 1,3 мин;
- число «полезных» картинок: 46 (столько насчитал я);
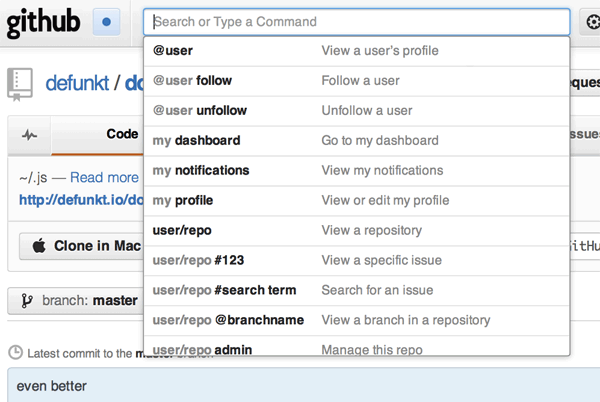
Командный интерфейс для веб-сайта
2012-09-18 в 13:27, admin, рубрики: Git, github, веб-дизайн, интерфейсы, командная строка, метки: github, командная строкаОтличную идею реализовали на сайте Github.com: это командная строка, встроенная прямо в веб-интерфейс.

Есть автодополнение и история команд: кнопка ↑ для предыдущей команды, прямо как в терминале.
Читать полностью »

.png)

.png)