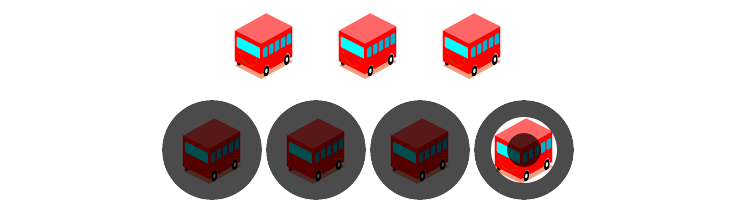
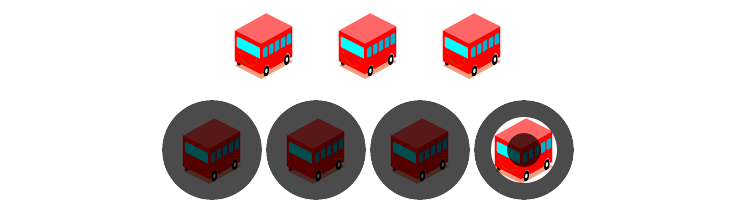
Наткнулся на очень простой в реализации, но интересный rollover-эффект для кнопок на CSS. Автор — некий японец ksk1015.

Наткнулся на очень простой в реализации, но интересный rollover-эффект для кнопок на CSS. Автор — некий японец ksk1015.

При прототипировании мобильных и веб-приложений очень помогают распечатанные на обычном принтере специальные заготовки интерфейсов. Interface Sketch — это лучшее, что я встречал для этих нужд.
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.Читать полностью »
Веб развивается, появляются все новые возможности разметки страниц для верстальщиков, в том числе в этом помогают новые свойства в CSS. В этой статье описаны некоторые из них: многоколоночность, flexbox и сеточная разметка.
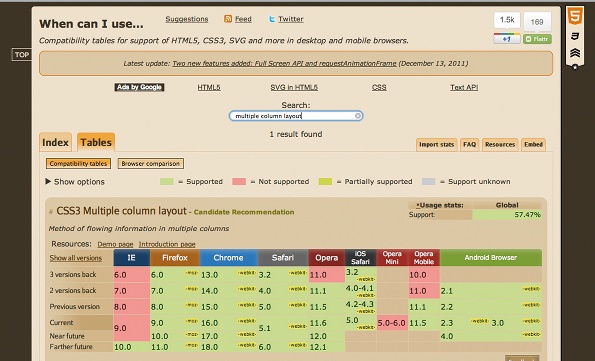
Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Сделал небольшую подборку новых полезных материалов для веб-дизайнеров за сентябрь 2012. Надеюсь, будет полезнаам.
Easel.io — отличный сервис для прототипирования прямо в браузере.
Аннотация: вебдизайн становится стабильнее — в среднем, около 40% главных страниц сайтов изменяются в течении года (в сравнении с полным редизайном, который происходит раз в 3 года).
19 лет я собирал изображения главных страниц многих сайтов, делая скриншоты раз в год. Сравнение текущего состояния страниц с тем, что было год назад, дает мне возможность определять степень того, как изменяется дизайн главных страниц.
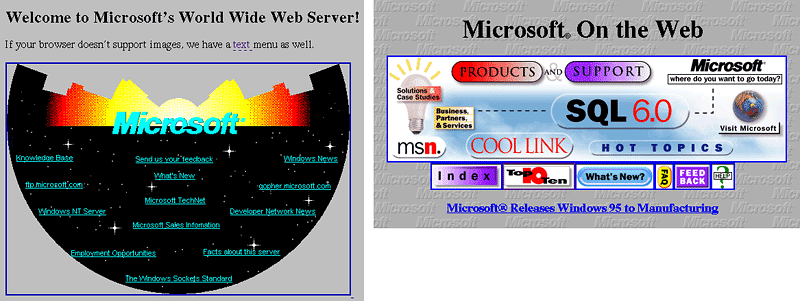
Давайте начнем с того, что посмотрим несколько типичных примеров из моей коллекции.

Это классические главные страницы времен зарождения веба: много графических элементов без каких-либо традиционных элементов графического интерфейса.
Также, здесь хорошо видно, что в то время дизайн главных страниц полностью менялся с приходом новой версии. В те годы, вебдизайн был настолько экспериментальным, что очень часто единственным нетронутым элементом после редизайна, было название самой компании.
Читать полностью »
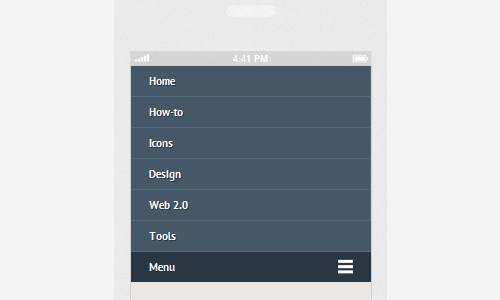
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.