Веб стремительно меняется, не отставай и ты!

Я писал такую подобную статью в 2018 году, но веб меняется так быстро, что те гайдлайны уже безнадёжно устарели.
Давайте-ка шаг за шагом разберём важнейшие принципы веб-дизайна в 2019 году.
Обязательно дайте пользователю знать, что у сайта есть мобильная версия
Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
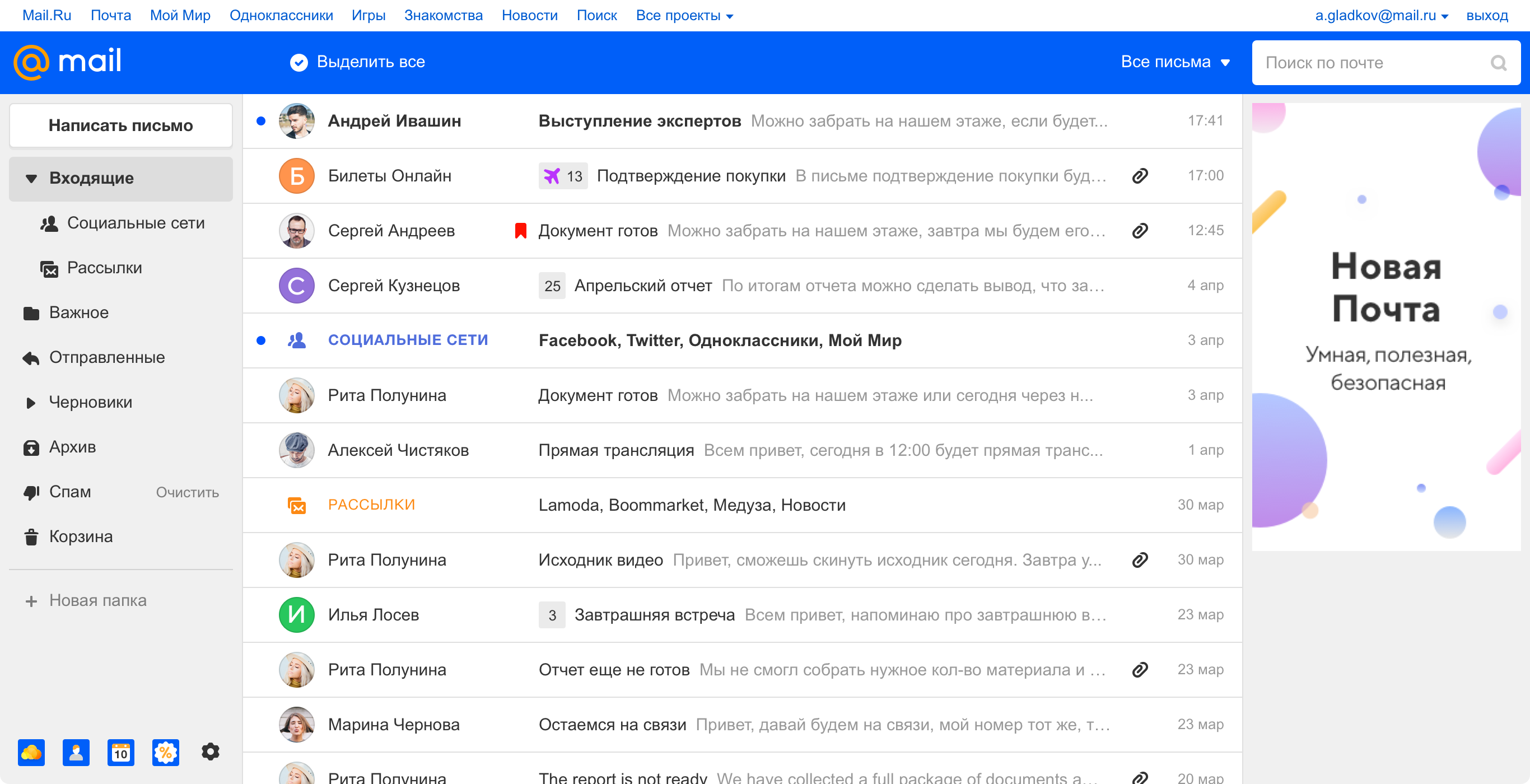
Ну а кратчайший путь к этому — показать здоровенное модальное окно:

В качестве необязательной опции можно добавить кнопку или ссылку, чтобы закрыть это окно, но принципиально важно, чтобы текст на ней был слабо различим и сформулирован так, как будто пользователю должно быть стыдно отказываться или он ещё захочет установить приложение в будущем.
Совет: Если у вас нет мобильного приложения, не беда! Просто запихните весь сайт в webview с отключенной безопасностью и пишите, что это мобильное приложение!