При разработке веб приложений, мы используем Asp.net MVC и backbone.js. При написании логики проверки достоверности у нас возникла проблема дублирования кода. Логику приходится описывать в модели на сервере и в модели backbone на клиенте. Хотелось бы автоматически перенести правила валиции с сервера на клиент. Для решения этой проблемы мы реализовали аналог стандартной ненавязчивой проверки достоверности данных MVC для backbone.js Подробности ниже.
Читать полностью »
Рубрика «validation» - 3
ASP.NET MVC Framework и проверка достоверности на стороне клиента для Backbone.js
2013-04-18 в 15:25, admin, рубрики: .net, backbone.js, javascript, mvc framework, validation, Песочница, метки: backbone.js, javascript, mvc framework, validationASP.NET MVC и ненавязчивая валидация с Backbone.js
2013-04-18 в 15:25, admin, рубрики: .net, backbone.js, javascript, mvc framework, validation, Песочница, метки: backbone.js, javascript, mvc framework, validation При разработке веб приложений, мы используем Asp.net MVC и backbone.js. При написании логики проверки достоверности у нас возникла проблема дублирования кода. Логику приходится описывать в модели на сервере и в модели backbone на клиенте. Хотелось бы автоматически перенести правила валиции с сервера на клиент. Для решения этой проблемы мы реализовали аналог стандартной ненавязчивой проверки достоверности данных MVC для backbone.js Подробности ниже.
Читать полностью »
AMatch, часть 2. Коды ошибок, собственные ошибки, новый формат callback
2012-08-22 в 14:32, admin, рубрики: amatch, pattern matching, php, validation, ооп, Программирование, метки: amatch, pattern matching, PHP, validation, оопВ этой статье я расскажу о некоторых новшествах, появившихся в проекте AMatch с момента написания первой статьи.
Напомню, что AMatch — класс, с помощью которого валидация входных параметров из большого набора if-ов превращается в удобную, лаконичную запись. К примеру:
Example: simple
$match = AMatch::runMatch($params)
->doc_id(0, '<') // Левое значение меньше
->subject_id(0, '!=') // Не равен нулю
;
$result = $match->stopMatch();
if (!$result) {
die(var_export($match->matchComments(), true)); // для наглядности умрём
}
AMatch — проверка входных параметров в PHP
2012-08-06 в 7:44, admin, рубрики: amatch, php, validation, ооп, Песочница, Программирование, метки: amatch, PHP, validation, оопТоварищи! Эта статья не для high-high-highload систем. Скорость работы представленных решений определённо меньше простейших проверок. На многотысячных или очень глубоких структурах применять предлагаемый подход крайне не рекомендуется. В этом топике побеждает быстрое кодирование, а не быстрый код.
Без длинных
Давайте без длинных вступлений, но всё же с предысторией. Однажды в рамках создания очередного очень важного компонента веб-сервиса нам понадобилось проверять уйму очень разных входных параметров (в данном случае, пришедших через $_REQUEST). Компонент был очень сложный, внутренняя и внешняя логика вызывала ежедневный баттхёрт между всеми участниками, а отдуваться приходилась немногим «избранным» программистам, которые писали, переписывали, выпиливали и запиливали заново. Когда на вход в систему с фронтенда падают десятки разных переменных, в том числе массивов, программисты при этом делают перекрёстные задачи (меняя логику) и мешают друг другу — код очень быстро разрастается, количество цепочек if-ов начинает занимать не одну страницу. Возвращаться к такому коду всё более и более чуждо ранимой душе. Тесты уже не очень помогают, т. к. каждое изменение логики приводит к изменению тех же тестов, в которых ещё надо вспомнить, понять и простить. Вот тогда и встал вопрос о создании удобного способа проверять весь входной поток каким-то приятным глазу способом, да чтоб всегда и везде получать фидбек про ошибки в однотипном виде. Акцент тут изначально стоял именно на удобстве для разработчиков, строго прошу в дальнейшем иметь.
Читать полностью »
ASP.NET MVC: Условная валидация на клиенте с использованием FluentValidation
2012-06-06 в 20:48, admin, рубрики: .net, asp.net mvc, validation, Песочница, метки: asp.net mvc, validationПередо мной стояла задача сделать условную валидацию для свойства модели в зависимости от значения другого свойства. Гугл говорит, что такая задача встречается довольно часто. Поэтому я решил поделиться тем, как я решил ее в своем проекте.Читать полностью »
Исправление ошибок в больших формах
2012-04-10 в 13:06, admin, рубрики: validation, валидация, валидация форм, интерфейсыПредставляю вам перевод статьи «Idea: Error-fields only» от Baymard Institute. В статье предложена идея, как можно улучшить процесс заполнения длинных форм.
Формы с полями, требующими правильного заполнения, ужасны. Представьте, вы только что закончили заполнять 20 полей, жмете «Отправить», а вам возвращается та же самая страница. И все только потому, что вы неправильно заполнили одно единственное поле.
Читать полностью »
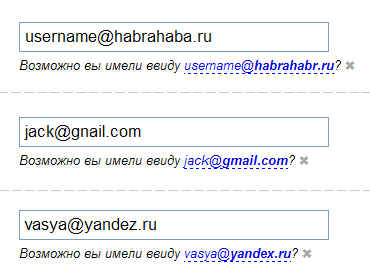
Mailcheck.js — проверка емейла на опечатки
2012-03-28 в 10:29, admin, рубрики: javascript, jquery, validation, интерфейсы, юзабилити, Юзабилити в IT, метки: javascript, jquery, validation, интерфейсы, юзабилити  jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
Валидация за гранью фола
2012-03-26 в 5:53, admin, рубрики: form, model, rails, ruby, ruby on rails, validation, метки: form, model, rails, ruby, validationОбычно про валидацию в рельсах говорят только хорошее. Сегодня мы поговорим о некоторых ситуациях где система дает сбой.
Ситуация раз
При регистрации пользователя мы как обычно хотим сделать подтверждение пароля. Нет проблем, добавляем :confirmation => true. Через какое-то время у сайта появляется мобильное приложение, в котором тоже реализована регистрация, но подтверждения пароля там уже нет. Как поступить в этом случае?
решение под катом
Читать полностью »
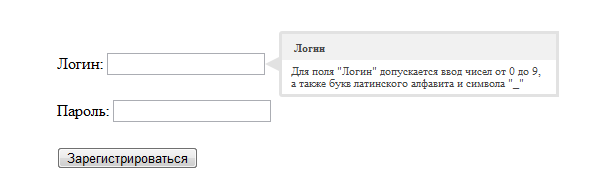
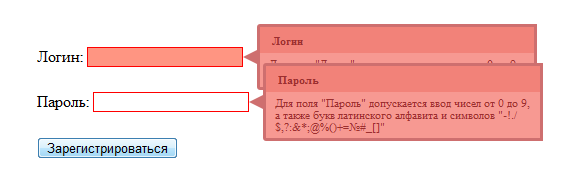
JavaScript / Красивые подсказки для jQuery Validation с помощью qtip
2012-03-03 в 18:00, admin, рубрики: javascript, jquery, validation, метки: javascript, jquery, validation Привет!
Хочу поделиться способом организации красивых подсказок для плагина валидации на jQuery. Для этих целей будем использовать еще один плагин создания красивых информационных сообщений — qtip.


Для работы нам понадобиться:
форма на которой будем настраивать валидацию
<form action="" method="post" id="register_form" name="form_reg"> Логин: <input title=""Читать полностью »