Редизайн сайта часто видится руководителям бизнеса универсальным инструментом решения проблем. Падают продажи, пользователи проводят на сайте меньше времени, снижается конверсия – сделаем редизайн, и все исправим. На практике же часто оказывается, что редизайн порождает еще большие проблемы. Сегодня речь пойдет о том, какие шаги предпринять, чтобы этого избежать.Читать полностью »
Рубрика «UX» - 10
Как сделать редизайн сайта и не нажить проблем: 4 важных шага
2018-11-10 в 14:52, admin, рубрики: usability, UX, веб-дизайн, дизайн, разработка, Разработка веб-сайтов, редизайн, руководство, создание сайтовВажнейшие заблуждения о разработке игр
2018-11-08 в 15:30, admin, рубрики: UX, Блог компании Издательский дом «Питер», геймдизайн, графика, дизайн, Дизайн игр, игры, Игры и игровые приставки, Программирование, продвижение игр, проектирование игр, Профессиональная литератураЗдравствуйте, коллеги.
Мы не смогли пройти мимо этой статьи и с радостью предлагаем вам ее перевод. Поскольку в будущем году у нас большие планы по геймдизайну и разработке игр, считаем, что здесь рассмотрены принципиальные вопросы, которые многим подскажут, как разрабатывать игры правильно, и куда двигаться дальше.
[ Психология дизайна ] — The Psychology of Design
2018-10-13 в 15:46, admin, рубрики: design, psychology, The Psychology of Design, thinking, UI, ui/ux, ui/ux дизайн, UX, ux design, web, webdesign, Аналитика мобильных приложений, веб-дизайн, визуализация данных, дизайн, дизайн мобильных приложений, модель мышления, мышление, психология, психология дизайна![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)
Существует ряд дебатов о том, какие дополнительные навыки должны изучать дизайнеры. Должны ли дизайнеры кодироваться уметь писать код и понимать бизнес? Эти навыки невероятно ценны, но, возможно, не являются существенными. Тем не менее, я бы сказал, что каждый дизайнер должен изучить основы психологии. Как люди, у нас есть основной «план» того, как мы воспринимаем и обрабатываем окружающий мир, а изучение психологии помогает нам определить этот план. Как дизайнеры, мы можем использовать психологию для создания более интуитивных, ориентированных на человека продуктов и опыта. Вместо того, чтобы принуждать пользователей подстраиваться под дизайн продукта или опыта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования дизайна по модели поведения людей.
Но проблема в том, с чего начать? Какие принципы из психологии полезны? Каковы примеры этих принципов в работе? В этой статье мы рассмотрим основы и обсудим этические последствия использования психологии в дизайне.
Читать полностью »
Дайджест интересных материалов для мобильного разработчика #272 (24 сентября— 30 сентября)
2018-09-30 в 12:44, admin, рубрики: App Store, apple, flutter, react native, UX, ux дизайн, анимации, Блог компании Everyday Tools, макретинг мобильных приложений, машинное обучение, портирование приложений, разработка игр, разработка мобильных приложений, Разработка под android, разработка под iOS, трудоустройствоВ новом дайджесте 10 лет первому Android-смартфону, правильная анимация, Flutter и React Native, самые эффективные рекламные сети для приложений, заработки iOS и Android. Добро пожаловать!
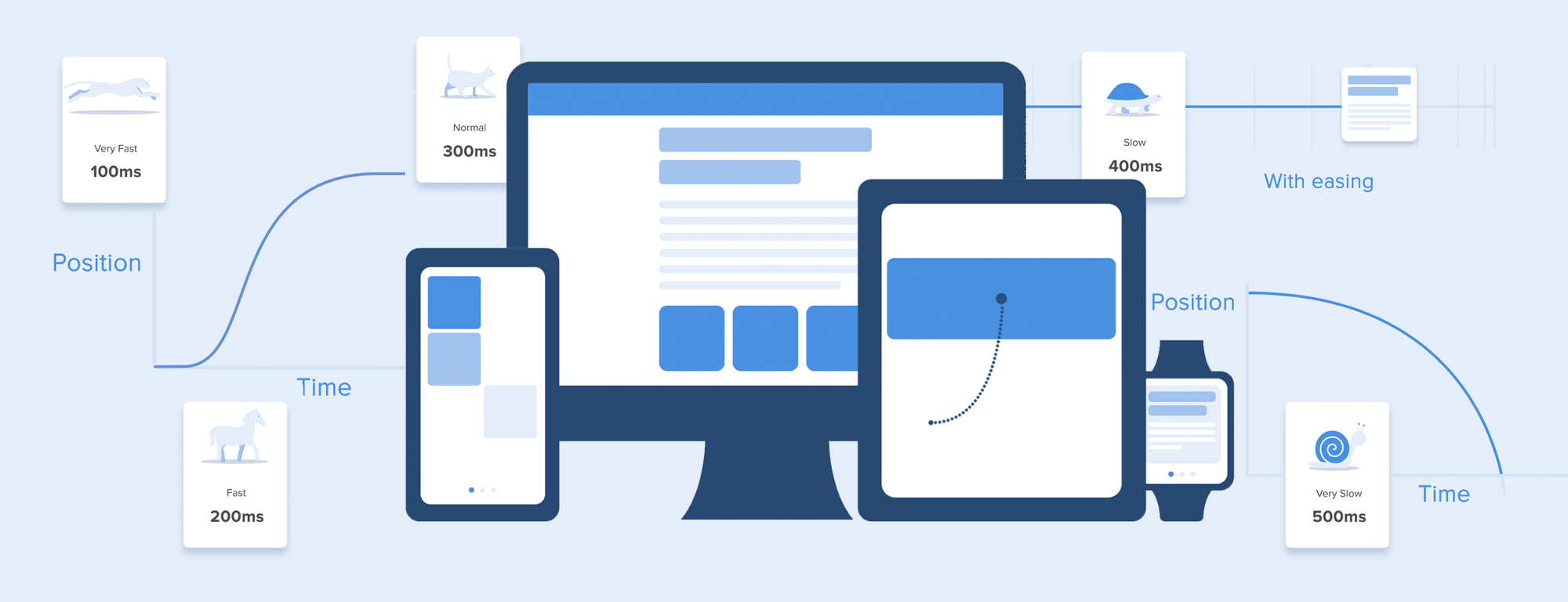
Полное руководство по правильному использованию анимации в UX
2018-09-25 в 13:35, admin, рубрики: animation, motion design, UI, user experience, UX, анимация, веб-дизайн, дизайн, интерфейсы, Компьютерная анимация, прототипированиеПредлагаю вашему вниманию перевод очень крутой статьи по анимации интерфейса.
The ultimate guide to proper use of animation in UX автора Taras Skytskyi.

В настоящее время трудно впечатлить или даже удивить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, я узнал, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но я не сталкивался с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Но, в этой статье я не буду писать ничего нового, я просто хочу собрать все основные принципы и правила в одном месте, так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно было искать дополнительную информацию.
Читать полностью »
Как геймификация улучшает пользовательский опыт
2018-09-25 в 11:54, admin, рубрики: usability, UX, геймификация, дизайн, интерфейсы, Повышение конверсии, пользовательский опыт, юзабилитиПривет! представляю вашему вниманию достаточно свободный перевод статьи Ника Бабича.
Создание продуктов, отвечающих пользовательским нуждам, фактически стало стандартным подходом к дизайну. Проектировщики, пытаясь улучшить UX, постоянно ищут новые техники и подходы. Один из недавно ставших популярным методов — геймификация.
В этой статье я поделюсь парой советов о том, как эту технику можно применять в веб-дизайне.
Что такое геймификация
Когда мы слышим «геймификация», на ум первым делом приходит в том числе и гейм-дизайн. Хоть у геймификации и гейм-дизайна есть пара схожих черт, прямо они не связаны. Геймификация — это дизайн-техника, основывающаяся на использовании игровых механик вне игр. Грамотно реализованная геймификация улучшает пользовательское вовлечение и повышает конверсию.
Читать полностью »
В топку MVPs, внедряем MVPr (минимальный жизнеспособный прототип)
2018-09-24 в 6:17, admin, рубрики: design, product, productdesign, prototyping, UI, UserResearch, UX, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, прототипированиеПривет! Представляю вашему вниманию перевод статьи «Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)» автора Alexandru Giuseppe Ispas.

Стремление к совершенству — это тонкая ловушка, которая часто приводит дизайнеров в бесконечный цикл итераций и доработок. Это особенно справедливо в мире цифровых продуктов, где каждое взаимодействие и графический элемент могут стать объектом дизайнерской одержимости.
Но если абстрагироваться и посмотреть на междисциплинарный характер дизайна цифрового продукта, легко понять, как дизайнеры попадают в идеальную ловушку.
Читать полностью »
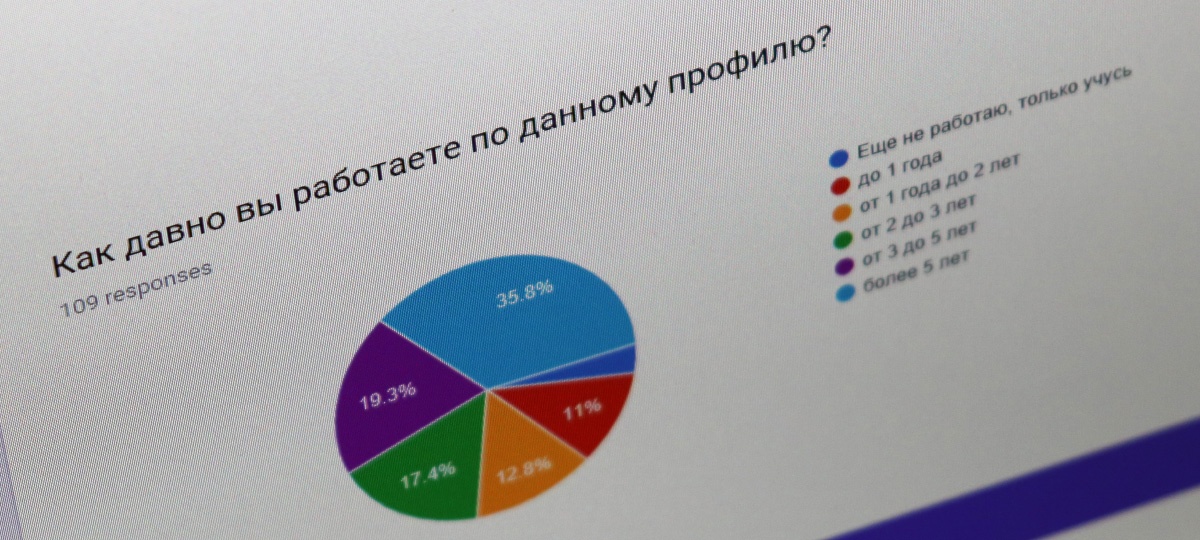
Профессиональные навыки, востребованные среди UX-специалистов (срез 2018)
2018-09-22 в 16:06, admin, рубрики: UI, UX, дизайн, интерфейсы, Карьера в IT-индустрии, опрос, пользовательские, профессиональные навыки, специалисты, Статистика в ITС 29 августа по 07 сентября 2018 сообщество UX SPb (независимое сообщество UX-специалистов Санкт-Петербурга) проводило опрос, направленный на изучение профессиональных навыков специалистов по пользовательским интерфейсам. Сообщество обещало опубликовать результаты. Обещание исполнено :)

Опрос проводился в тематических группах UX SPb и UXClub в социальных сетях VK и Facebook. В исследовании приняли участие 109 респондентов. Для начала несколько слов о методологии исследования. После — о результатах.
7 практических уроков по UX
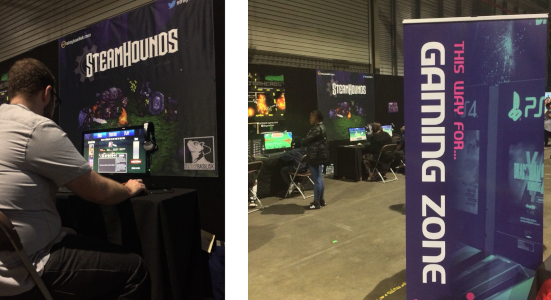
2018-09-19 в 8:56, admin, рубрики: UI, usability, user experience, UX, интерфейсы, пользовательский интерфейс, разработка игрЭта статья будет представлять собой анализ нескольких уроков по UX/UI, которые мы получили, внимательно наблюдая на выставке за парой сотен людей, занимавшихся плейтестингом ранней сборки нашей игры Steamhounds.

Для понимания контекста скажу, что Steamhounds — это пошаговая игра, смесь JRPG и тактического боя на сетке. Игроки могут сражаться против ИИ, но мы по возможности стремились мотивировать их играть друг против друга, сидя рядом за разными мониторами.
В целом, перед проведением этого эксперимента основная схема и представление информации в нашей игре не были абсолютно ужасными. Опытные игроки и знакомые с жанром пользователи обычно без проблем разбирались с игрой без нашего вмешательства. Но на таких живых мероприятиях бывают люди, которые никогда не видели раньше подобных игр, и эти игроки очень помогают нам, показывая те скрытые странности и допущения, которые мы внесли в дизайн игры.
Читать полностью »