Слушай, я не помню, как так вышло, но решили запустить новый сайт Райффайзенбанка. Прошлый был с вертикальным меню слева, ты, возможно, даже помнишь его. И кстати, он неплохой в целом получился, для своего времени. Его все нежно любили, как старого подслеповатого пса, привыкли, понимаешь? Но мышей он уже не ловил, не пес в смысле, а сайт, конечно. Я про бизнес-задачи. Навигация какая-то кривая, обилие тупиковых страниц. Ладно бы они рассказывали про представительство банка в Сьерра-Леоне, так нет же, про продукт страницы. И сложилось понимание, нельзя так жить больше, у бизнеса сложилось, мы-то давно на низком старте. С пользователями посложнее: они изменения не любят, как известно. Тут мы, в некотором смысле, выступаем миссионерами, несем благую весть, так сказать. В общем, принялись за дело.
Рубрика «ux/ui» - 4
Как мы Raiffeisen.ru редизайнили
2017-12-21 в 11:47, admin, рубрики: Raiffeisen, Raiffeisenbank, usability, usability веб-дизайн, ux/ui, Блог компании Райффайзенбанк, веб-дизайн, дизайн мобильных приложений, редизайн сайта, управление проектамиОбратная связь: как интерфейсы помогают водителям общаться с автомобилями
2017-11-21 в 7:17, admin, рубрики: ux/ui, wayray, Автомобильные гаджеты, Блог компании WayRay, дизайнДополненная реальность (AR) проникает в традиционные отрасли — ритейл, здравоохранение — и меняет их. Мы уже однажды писали, что автомобиль — первый претендент на звание главной AR-платформы. Ежегодные темпы распространения AR в автомобилестроении подтверждают это.
Разберемся, как строится «общение» водителя с автомобилем в целом и как может поменяться этот процесс с использованием дополненной реальности и других технологий.
Типичные проблемы IT-стартапов, которые мешают быстро развиваться, и как их избежать
2017-11-14 в 14:34, admin, рубрики: Google, ux/ui, Развитие стартапа, разработка, разработка приложений, стартапы, Управление продуктом, управление проектами, управление разработкой, фрииНа онлайн-конференции ФРИИ «Как построить бизнес на основе технологий» Звиад Кардава, ответственный за developer relations в Google, рассказал о проблемах технологических стартапов в разработке, развитии продукта и управлении процессами, и как их можно решить или избежать.
Дизайн под iPhone X. Гайдлайны для iOS 11
2017-10-24 в 17:24, admin, рубрики: ios11, iphonex, ux/ui, Блог компании Mobile Dimension, дизайн, дизайн мобильных приложений, перевод
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
«Нормальный у нас такой UX. UX? Не до этого нам, у нас тут сроки поджимают!» Снимаем мантию — моя интерпретация
2017-09-29 в 13:15, admin, рубрики: usability, ux/ui, дизайн мобильных приложений, интерфейсы, прототипирование
Толчок к написанию статьи. Давайте растопим лед
Август 2017. И вот опять из окна иллюминатора виднеется эта бескрайняя, кажущаяся непреодолимой и опасной, но в то же время загадочной и волнующей, пустыня Австралии.
Хочу заметить, что мой полет проходит не через одну, а через несколько пустынь Австралии, а также и через Алис-Спрингс — центр региона Центральная Австралия, который почти равно удалён от городов Аделаида на юге и Дарвин на севере. Вообще земля Австралии меня увлекает, и наверное, я могла бы еще Вам много чего рассказать, но это тема уже совершенно другой статьи.
Читать полностью »
Проблемы React UI Kit-а и единой дизайн-системы, о которых вы не знали
2017-09-14 в 9:01, admin, рубрики: design, development, React, react.js, ReactJS, UI, uikit, UX, ux/ui, Блог компании Tinkoff.ru
2 сентября 2017 прошла конференция Moscow Frontend, где я на примере React UI Kit рассказывала о проблемах, которые встречаются при внедрении UI Kit в компании. Тема оказалась актуальнее, чем я могла предположить, поэтому решила опубликовать статью по этой же тематике, преследуя две цели: донести материал до людей, которые не смогли оказаться на конференции лично, и предоставить отличную возможность провести жаркую дискуссию на эту тему в комментариях.
Приятный бонус заключается в том, что после выступления и дискуссий в кулуарах в моем материале к докладу появились дополнения и нововведения. Поэтому, даже если вы были на конференции, вам все равно будет интересно прочитать статью. В конце материала я оставила несколько вопросов, на которые я попрошу ответить в комментариях. Приятного чтения!
Читать полностью »
Низкие ветвистые деревья
2017-08-30 в 16:12, admin, рубрики: css, javascript, svg, ux/ui, визуализация данных, разработка мобильных приложений, структуры данныхПод сим поэтическим названием скрывается идея удобного представления древовидных структур данных и практической его реализации. Может, что-то подобное где-то уже было, но я не встречал; и тут мой приятель Эдуард Аверюшкин предложил интересную идею, которую я попытался развить.
Классическое представление дерева сущностей (например, меню разделов сайта, главное меню в программах) довольно удобно и наглядно в случае «высокого» дерева с не слишком глубокой вложенностью элементов. Будь то выпадающее меню (как главное строковое меню программ) или раскрывающееся (как в левой панели популярных файловых менеджеров), всё довольно удобно и наглядно. А что если дерево низкое и развесистое? У каждого родителя детей мало, зато вложенность достигает, скажем, 10. Или 50…
UX-рецепт подтверждения номера телефона и электронной почты
2017-04-21 в 14:01, admin, рубрики: design, design principles, usability, UX, ux/ui, веб-дизайн, интерфейсыВ настоящее время интернет пестрит разными сервисами и другими ресурсами, через которые происходит движение денежных средств, размещаются заявки на предоставление различных услуг и многое другое. Эти ресурсы ведут тесную работу с пользователями и доступ, к своему профилю (личному кабинету), является очень важным фактором.
Читать полностью »
Создание Tinkoff Design System. Первые шаги
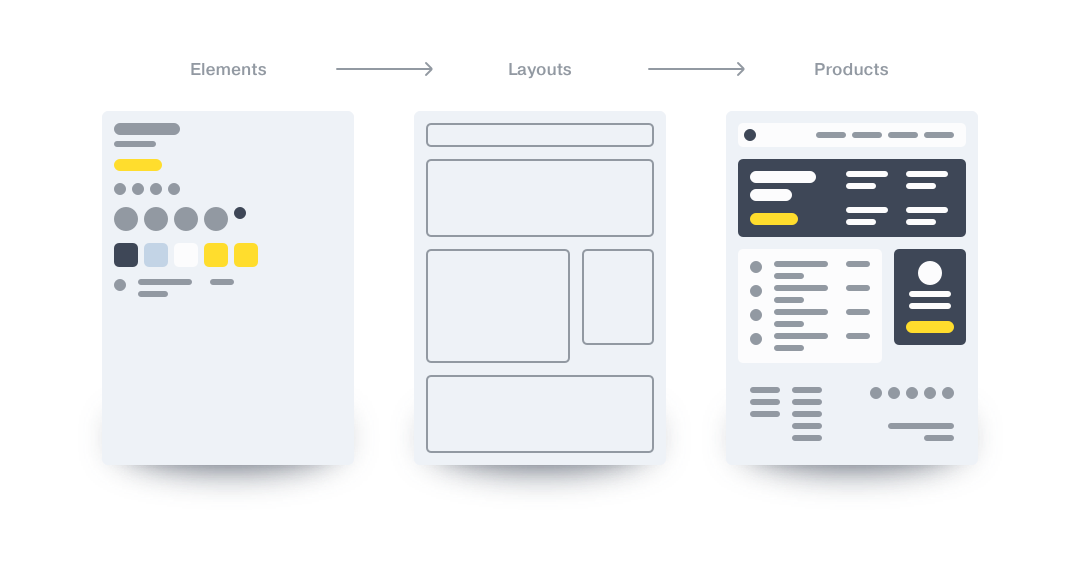
2017-04-18 в 15:30, admin, рубрики: atomic design, design, design principles, system, ux/ui, Блог компании Tinkoff.ru, веб-дизайн, интерфейсы, метки: design principles, ux/uiВ цикле статей Tinkoff Design System я расскажу, как мы строим нашу дизайн-систему по методологии Atomic Design.
Детали, которые имеют значение
2017-04-14 в 11:02, admin, рубрики: UI, usability, UX, ux design, ux/ui, Блог компании Everyday Tools, дизайн мобильных приложений, интерфейсыУспешность вашего продукта определяется совокупностью факторов, самый важный из которых – пользовательский опыт в целом. При создании нового приложения или веб-страницы, отдавать предпочтение проверенным практикам – надежный путь, однако продумывая общую концепцию, мы часто забываем о тех мелочах в дизайне, которые кажутся приятным, но не критичным бонусом. А ведь именно то, насколько тщательно мы продумали эти детали, может оказаться решающим для пользовательского опыта.
В этой статье я подобно рассмотрю визуальный фидбэк, микротексты и пустое пространство, и вы увидите, почему эти мелочи имеют такое же значение, как и те элементы, которые первыми бросаются в глаза, и как они оказывают влияние на успешность вашего продукта.