В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.
Рубрика «ux/ui» - 2
Одинаковые компоненты — разная специализация
2022-01-29 в 17:11, admin, рубрики: figma, UI, UX, ux/ui, атомарный дизайн, веб-дизайн, вебдизайн, графический дизайн, дизайн, дизайн мобильных приложенийКак мы использовали айтрекер для количественного эксперимента
2020-04-02 в 7:19, admin, рубрики: usability, ux/ui, айтрекинг, интерфейсы, исследование, экспериментыПривет. На связи UX-лаборатория Авито. Сегодня хотим рассказать об опыте использования айтрекера для проведения количественного эксперимента. Серьёзных инсайтов и уроков не обещаем, просто поделимся своими мыслями.
Расскажем, что вышло из идеи эксперимента, с какими проблемами мы столкнулись в процессе, как их решали и какие выводы сделали. Статья будет полезна исследователям и компаниям, в распоряжении которых есть айтрекер.

Персонализированный интерфейс. Часть 1. Плюсы и минусы концепции
2020-03-25 в 16:32, admin, рубрики: ux/ui, Блог компании Wrike, дизайн, дизайн интерфейсов, дизайн мобильных приложений, Управление продуктом, эксперименты
Всем привет! Хочу поделиться своим опытом одной экспериментальной разработки, за которой стоит большая, на мой взгляд, идея: персонализированный интерфейс, который конфигурируется на основе потребностей клиента. Представьте, что два человека смотрят в одну и ту же программу, имеют одинаковые права доступа, но видят разные функции на экране своего монитора.
В этой статье расскажу о подготовительной части: о трудностях и преимуществах, которые пришлось взвесить, прежде чем вписаться в этот блудняк эту историю.
Читать полностью »
Как мы находим неочевидные ошибки в интерфейсах онлайн-заданий для детей
2020-03-02 в 8:29, admin, рубрики: data engineering, usability, ux/ui, анализ данных, Блог компании Учи.ру, интерфейсыКаждый новый урок на платформе — это плод совместного труда методистов, дизайнеров, иллюстраторов, программистов и тестировщиков. Новые задания обычно проходят тестирование в школах, где методисты могут пронаблюдать, насколько они понятны ученикам, собрать отзывы и обратную связь. Но некоторые проблемы на малых выборках могут остаться незамеченными. И здесь приходит на помощь изучение детальных действий учеников — куда кликнули, какие числа ввели, какой ответ выбрали. Действия детей внутри задач дают ценную информацию, которая позволяет совершенствовать нашу платформу, чтобы сделать обучение более удобным и понятным. Доработки могут касаться как интерфейса заданий, так и формулировок объяснений и вопросов.
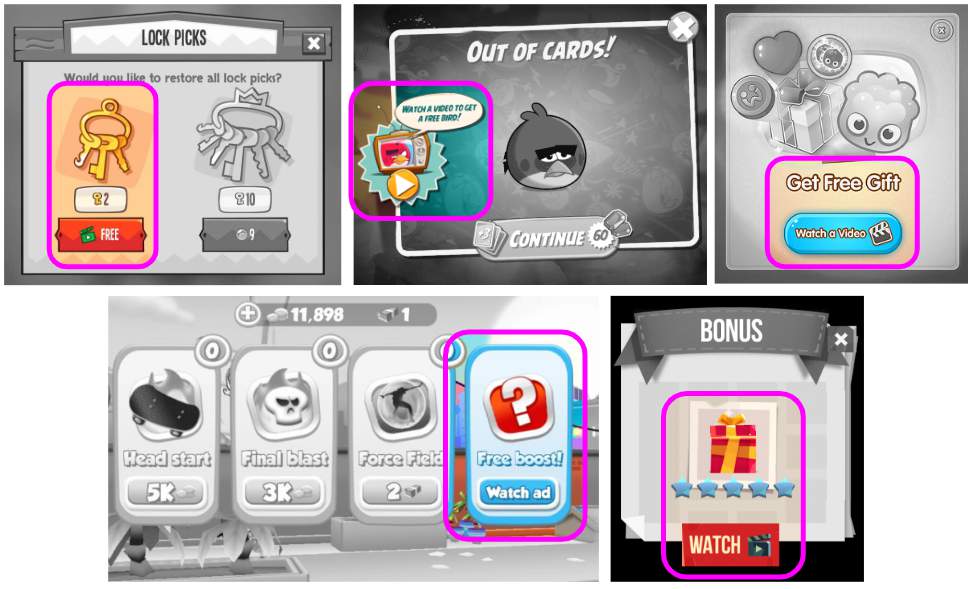
Рекомендации по дизайну UX мобильных игр
2019-10-08 в 5:55, admin, рубрики: dark ux, engagement, in-app purchases, retention, usability, user experience, ux/ui, внутриигровые покупки, Дизайн игр, дизайн мобильных приложений, магазины приложений, монетизация игр
Уже более 10 лет я работаю гейм-дизайнером в очень успешных компаниях (старшим гейм-дизайнером в Matific, ведущим гейм-дизайнером в TabTale, владельцем Lookandfeel Games), и всё это время обладал привилегией и возможностью использования данных, полученных от сотен миллионов пользователей со всего света. Настало время поделиться моими знаниями с миром.
Долгое время гейм-дизайнеры использовали данные, полученные при плейтестинге, сеансах тестирования usability и в отчётах, чтобы обеспечить максимальное удобство пользования своим игрокам и продуктам. Работа в больших игровых компаниях хороша тем, что у тебя есть специализированный отдел анализа данных игр, сообщающий о плюсах и минусах, дающий советы и знакомящий с тенденциями.
«Жаль вас разочаровывать, но ваша идея не сработала».
Разочаровывать? С какой стати! Спасибо за то, что дали мне возможность переосмыслить свой дизайн, чтобы я не заблуждался в его правильности. Как иначе бы я мог совершенствоваться? Как иначе достигнуть мастерства? Благодаря анализу данных хорошие идеи дублируются и применяются в моих следующих проектах, а «пробные шары» в соответствии с ним улучшаются или отбрасываются. Вот «библи»я моих рекомендаций с уроками, почерпнутыми из 250 с лишним игр. Данные подтвердили, что они повышают монетизацию, удерживание игроков (retention), игровой процесс и вовлечённость (engagement).
Читать полностью »
10 сервисов для создания структуры сайта в 2020 году
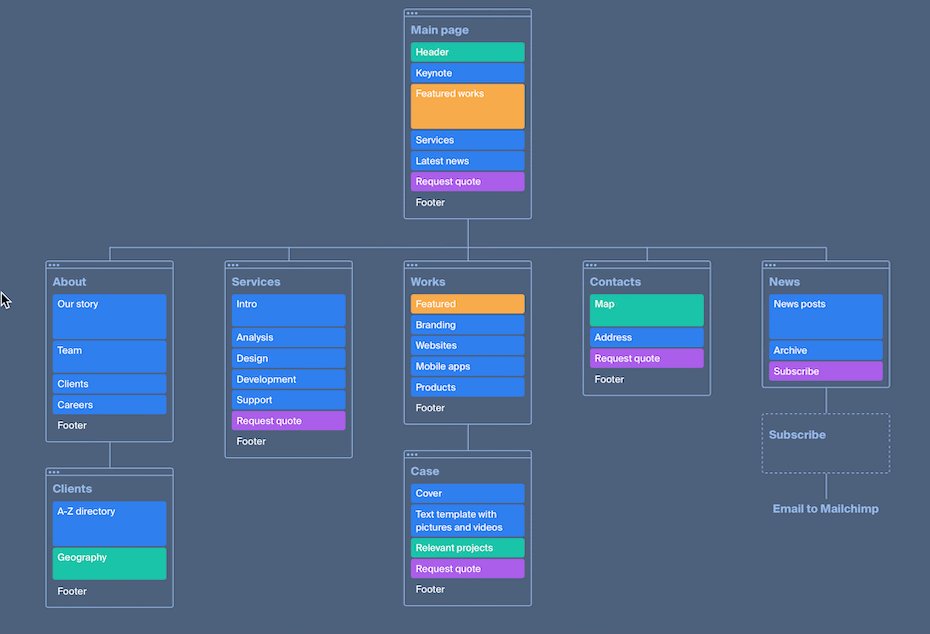
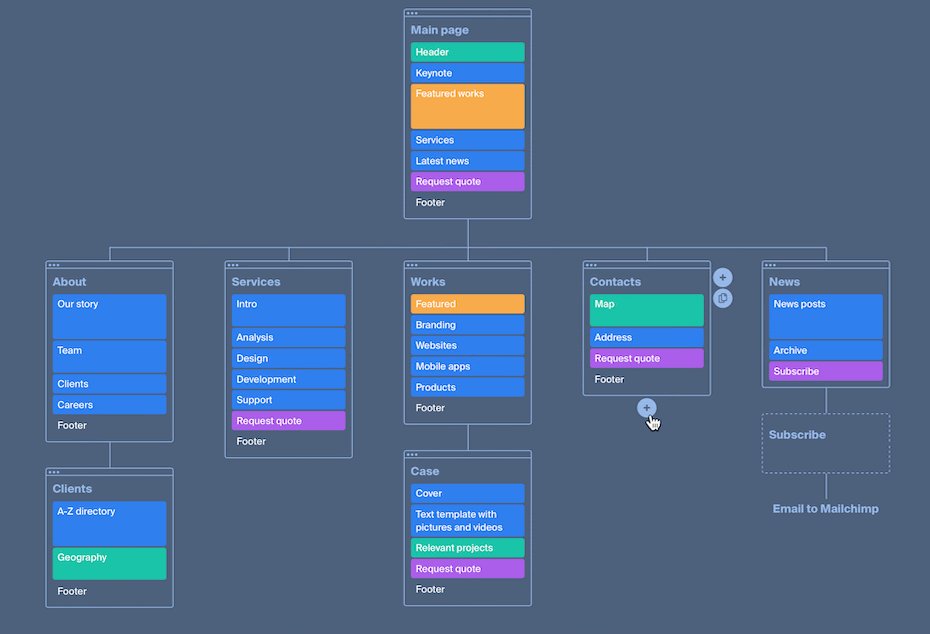
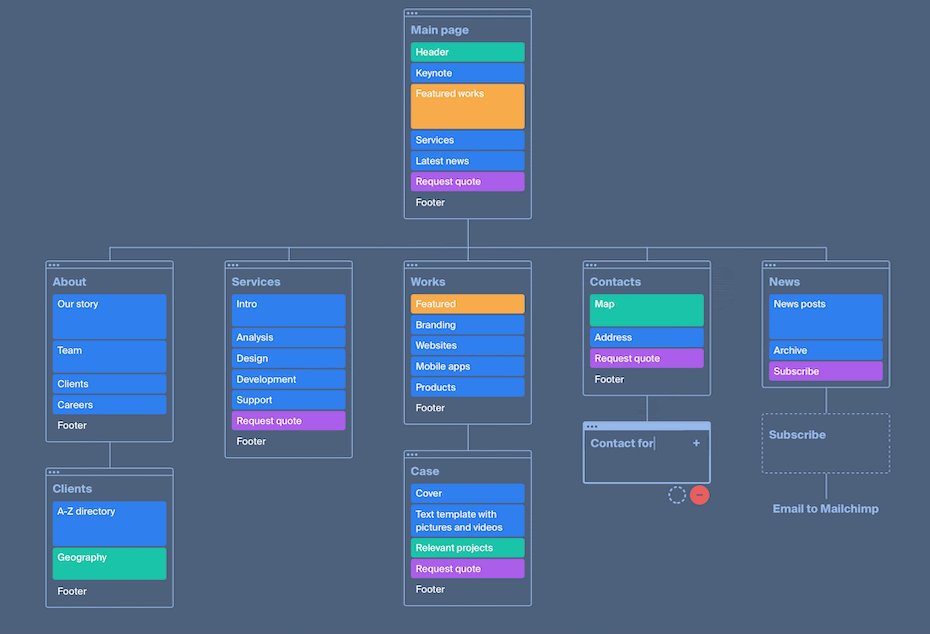
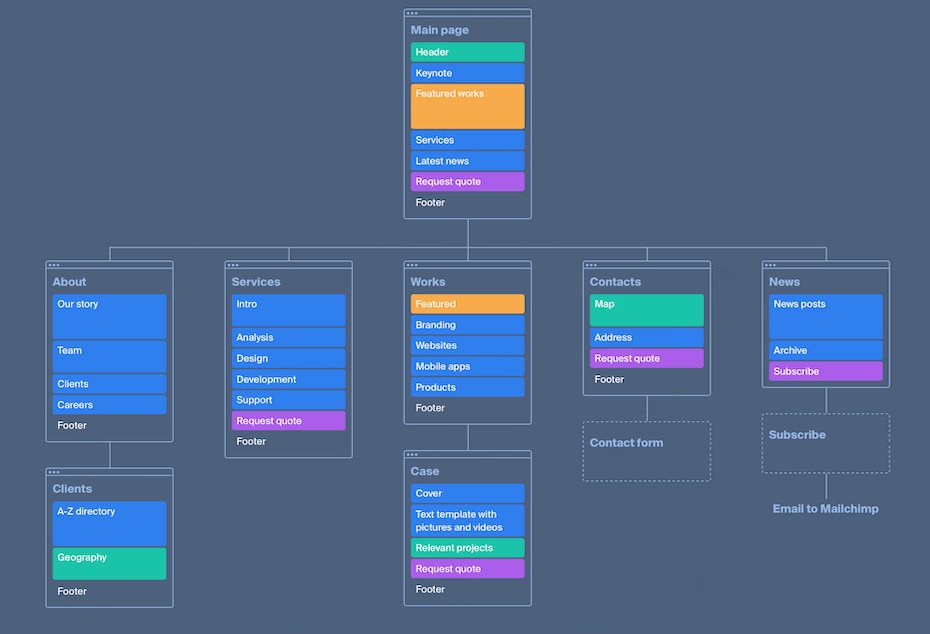
2019-09-17 в 6:57, admin, рубрики: sitemap, usability, ux design, ux дизайн, ux/ui, веб-дизайн, веб-сервисы, дизайн, интерфейсы, прототипирование, прототипирование интерфейсов, Разработка веб-сайтов, структура сайтаПрототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Гайд по голосовому UX: ситуации, паттерны, инструменты (и немного моральной поддержки)
2019-08-25 в 11:49, admin, рубрики: google assistant, nlu, usability, ux design, ux дизайн, ux для новичков, ux/ui, voice recognition, Voice UI, алиса, Блог компании Just AI, голосовой ассистент, голосовой помощник, дизайн, интерфейсы, искусственный интеллект, чатботUX и UI-дизайнеры всё ещё со скепсисом смотрят в сторону голосовых интерфейсов. Одним кажется, что это маркетинговый хайп, который скоро сойдёт на нет. Другие не пользуются голосовыми ассистентами и поэтому уверены, что голос — это неудобно и неестественно. Но пока они сомневались, сложилась самостоятельная профессиональная сфера — со своими секретами, паттернами и механиками (и даже рынком труда). Вместе с UX-архитектором Just AI Екатериной Юлиной разбираемся, как подступиться к голосовым технологиям и что в своем мышлении должен изменить UX-дизайнер традиционных интерфейсов, берясь за голосовые.
UX Резюме: Перезагрузка
2019-08-19 в 14:44, admin, рубрики: resume, ux design, ux для новичков, ux/ui, визуализация данных, дизайн, Карьера в IT-индустрии, личный бренд, личный брендинг, резюме, резюме IT-специалистаПрактически у каждого из вас есть резюме, не так ли? Так как это важная часть вашего основного набора инструментов используемого при поиске работы, точно такая же, как и портфолио (если у вас еще есть проблемы с этим — то вам сюда). Однако, уверены ли вы, что оно проходит через элементарные автоматические проверки при подаче заявки на вакансию своей мечты?

Как мы UX-дизайнера ловили на живца
2019-07-02 в 13:54, admin, рубрики: usability, UX, ux design, ux дизайн, ux/ui, веб-дизайн, креативная реклама, креативный маркетинг, управление персоналом, фестивали рекламыВ поисках замены специалиста по UX для команды веб-дизайна нашего креативного отдела мы обнаружили, что найти хорошего кандидата очень непросто. На рынке труда у UX-дизайнеров сейчас примерно такая же ситуация, как 10 лет назад с веб-дизайнерами: профи прекрасно трудоустроены и не рассматривают предложения о работе, зато на вакансии откликается множество тех, кто хочет получать высокую зарплату в обмен на минимальные опыт и знания.

«Наевшись» сотней-другой сомнительных откликов и десятком неудачных собеседований, провалив попытки переманить толковых специалистов, запросивших слишком много даже для графа де Ла Фер, мы поняли, что пора кардинально менять стратегию. К поиску подключили креативный отдел. Сформулировали проблему, «поштормили» и придумали решение: если нам не удается собрать базу толковых UX-дизайнеров pull-методами, применим push – пусть они сами нам напишут, решили мы. Осталось придумать детали.

Как проектировать продукт, если вы решили выйти на зарубежный рынок
2019-05-21 в 10:05, admin, рубрики: research, ux/ui, дизайн, Исследования и прогнозы в IT, прототипированиеПривет! Меня зовут Наташа, я UX-исследователь в компании, которая занимается проектированием, дизайном и исследованиями. Кроме участия в русскоязычных проектах (Рокетбанк, Точка и многое другое), мы пытаемся выходить и на зарубежный рынок.
В этой статье я расскажу, на что стоит обратить внимание, если у вас есть желание вывести свой проект за пределы СНГ или сделать что-то сразу с упором именно на англоязычных пользователей, а от чего лучше воздержаться как от факторов, из-за которых вы просто потратите время и деньги.

Об исследованиях зарубежной аудитории и полезных инструментах, о подходах к интервью и выбору респондентов, об этапах этого пути, о нашем личном опыте — под катом.
Читать полностью »