Когда я встречаю очередную историю о том, как «инновационные» стартапы сливают миллионы на создание сервиса, а потом их сайт выглядит как нечто невразумительное, я искренне негодую. А прочитав статью о многозадачности и симбиозе от сооснователя и операционного директора «Тномера», выпал в осадок. €3 млн усвоены, а на сайт, видимо, не хватило.
Рубрика «ux design» - 3
Всё ли могут деньги? Юзабилити-аудит сайта на три миллиона
2019-01-23 в 9:07, admin, рубрики: usability, UX, ux design, веб-дизайн, дизайн интерфейсов, интерфейсы, Повышение конверсии, Разработка веб-сайтов, удобство использованияПрототипы: как создать успешный продукт и сэкономить
2018-12-11 в 10:51, admin, рубрики: prototype, usability, UX, ux design, UX-стратегия, ux/ui, веб-дизайн, дизайн интерфейсов, интерфейсы, проектирование взаимодействия, проектирование интерфейсов, прототипирование, Разработка веб-сайтов, юзабилити
Полгода назад в статье о том, как мелкие юзабилити-ошибки создают бизнесу большие проблемы, я упоминал неудачный запуск Делисамоката, сырое приложение которого, вызвало большую волну негатива.
Недавно, прогуливаясь по Москве, вспомнил о стартапе и решил проверить его лично. Но уже через 15 минут понял, что шансов взять самокат в аренду нет, а рейтинг 1.5 в AppStore полностью оправдан и подтверждает, что сложности не только у меня.
На запуск стартапа такого масштаба, вероятно, было потрачено довольно много денег. И рейтинг 1.5 как бы намекает, что тратить придется еще.
Могли ли разработчики Делисамоката избежать такой ситуации и выпустить более удобное приложение сразу? Да, если бы сначала сделали прототип и протестировали его на реальных пользователях.
Из статьи вы узнаете:
- Что такое прототипы
- Как сделать первоклассный прототип
- Как отличить хороший прототип от плохого
- Как сэкономить бизнесу $25 000
Microsoft предлагает альтернативу пользовательским персонажам
2018-11-28 в 11:33, admin, рубрики: UX, ux design, Блог компании Everyday Tools, дизайн, дизайн мобильных приложений, исследование аудитории, исследование пользователей, персонажи, персоны, проектирование по, Управление продуктом
В 1983 году Алан Купер легким взмахом руки пробудил к жизни первого пользовательского персонажа в дизайне. Купер, разработчик ПО, который положил начало многим новым концепциям, тогда как раз провел опрос группы потенциальных клиентов. К нему пришло понимание, что сосредоточившись на мотивах реальных пользователей, а не собственных нуждах, можно с большим успехом решать сложные проблемы. В дальнейшем в своем критическом анализе дизайна Купер стал моделировать жесты, речевые характеристики и мыслительный процесс вымышленных индивидов, которые создавались с опорой на образы опрошенных им людей.
Концепция персонажей быстро набрала популярность как в сфере дизайна, так и в разработке. И неудивительно: они помогают нам лучше понять, что нужно потребителям и предугадать, как они поведут себя в тех ситуациях, когда прямая коммуникация может быть затруднена.
Но сейчас мы начинаем осознавать, в чем состоит отрицательная сторона персонажей. Они по природе своей являются амальгамацией, усредненным набором атрибутов, которые мы приписываем своему среднему пользователю. А в реальности средних пользователей попросту не бывает.
Читать полностью »
[ Психология дизайна ] — The Psychology of Design
2018-10-13 в 15:46, admin, рубрики: design, psychology, The Psychology of Design, thinking, UI, ui/ux, ui/ux дизайн, UX, ux design, web, webdesign, Аналитика мобильных приложений, веб-дизайн, визуализация данных, дизайн, дизайн мобильных приложений, модель мышления, мышление, психология, психология дизайна![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)
Существует ряд дебатов о том, какие дополнительные навыки должны изучать дизайнеры. Должны ли дизайнеры кодироваться уметь писать код и понимать бизнес? Эти навыки невероятно ценны, но, возможно, не являются существенными. Тем не менее, я бы сказал, что каждый дизайнер должен изучить основы психологии. Как люди, у нас есть основной «план» того, как мы воспринимаем и обрабатываем окружающий мир, а изучение психологии помогает нам определить этот план. Как дизайнеры, мы можем использовать психологию для создания более интуитивных, ориентированных на человека продуктов и опыта. Вместо того, чтобы принуждать пользователей подстраиваться под дизайн продукта или опыта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования дизайна по модели поведения людей.
Но проблема в том, с чего начать? Какие принципы из психологии полезны? Каковы примеры этих принципов в работе? В этой статье мы рассмотрим основы и обсудим этические последствия использования психологии в дизайне.
Читать полностью »
«Кроличья нора». UX-дизайнер в продуктовой команде
2018-10-04 в 9:28, admin, рубрики: ux design, атомарный дизайн, Блог компании ISPsystem, дизайн-процессы, интерфейсы, проектирование интерфейсов, прототипированиеЯ — UX-дизайнер, и всегда работала одна. Но в прошлом году всё изменилось: в свой день рождения я прошла собеседование в ISPsystem и попала в продуктовую команду. Пришлось вникать в новое, учиться жить по скраму и спорить с суровыми программистами (конструктивно!). Теперь дизайн-процессы устаканились, я сама прошу ребят о честной критике, а разработчики используют мои прототипы как ТЗ. Подробнее об этом — под катом.
Дизайн-процессы в ISPsystem. Как внедрить идеологию, построить отдел и остаться в живых
2018-09-19 в 7:15, admin, рубрики: usability, ux design, атомарный дизайн, Блог компании ISPsystem, дизайн-процессы, интерфейсы, проектирование интерфейсов, прототипированиеИстория об одном редизайне, который изменил подход к разработке в ISPsystem.

Я пришёл в ISPsystem в апреле 2016 г. На тот момент ситуация с продуктовым дизайном была следующая: решения по продуктам принимались руководством и программистами, никаких дизайнеров или проектировщиков не было. Ситуация на рынке требовала продуктов с «другими интерфейсами», поэтому руководство решило перепроектировать клиентскую часть BILLmanager. Это должно было стать пробным шаром, первой попыткой сделать что-то с новым дизайном.Читать полностью »
Continuous design в разработке: методология и принцип
2018-07-23 в 8:45, admin, рубрики: continuous design, cx, devops, job-to-be-done, UX, ux design, Блог компании Неофлекс, дизайн, дизайн-мышление, неофлексНа практике случается, что вы разработали продукт, а после запуска клиенты используют его не так, как предполагалось. Затем выясняется, что задачи пользователя уже другие, и они идут вразрез с запланированным развитием продукта и вашим видением проекта. Почему?
На самом деле, вы работаете с задачей пользователя, которая не понята до конца и которая меняется под влиянием продукта. Это наталкивает на мысль, что продукт нужно доработать, причем в паре с клиентом. Так вы сразу обезопасите себя от создания ненужных решений, основанных лишь на гипотезах.
Я думаю, что лучше всего выстраивать коммуникацию с пользователем по принципу continuous design, о котором и пойдет речь в статье.
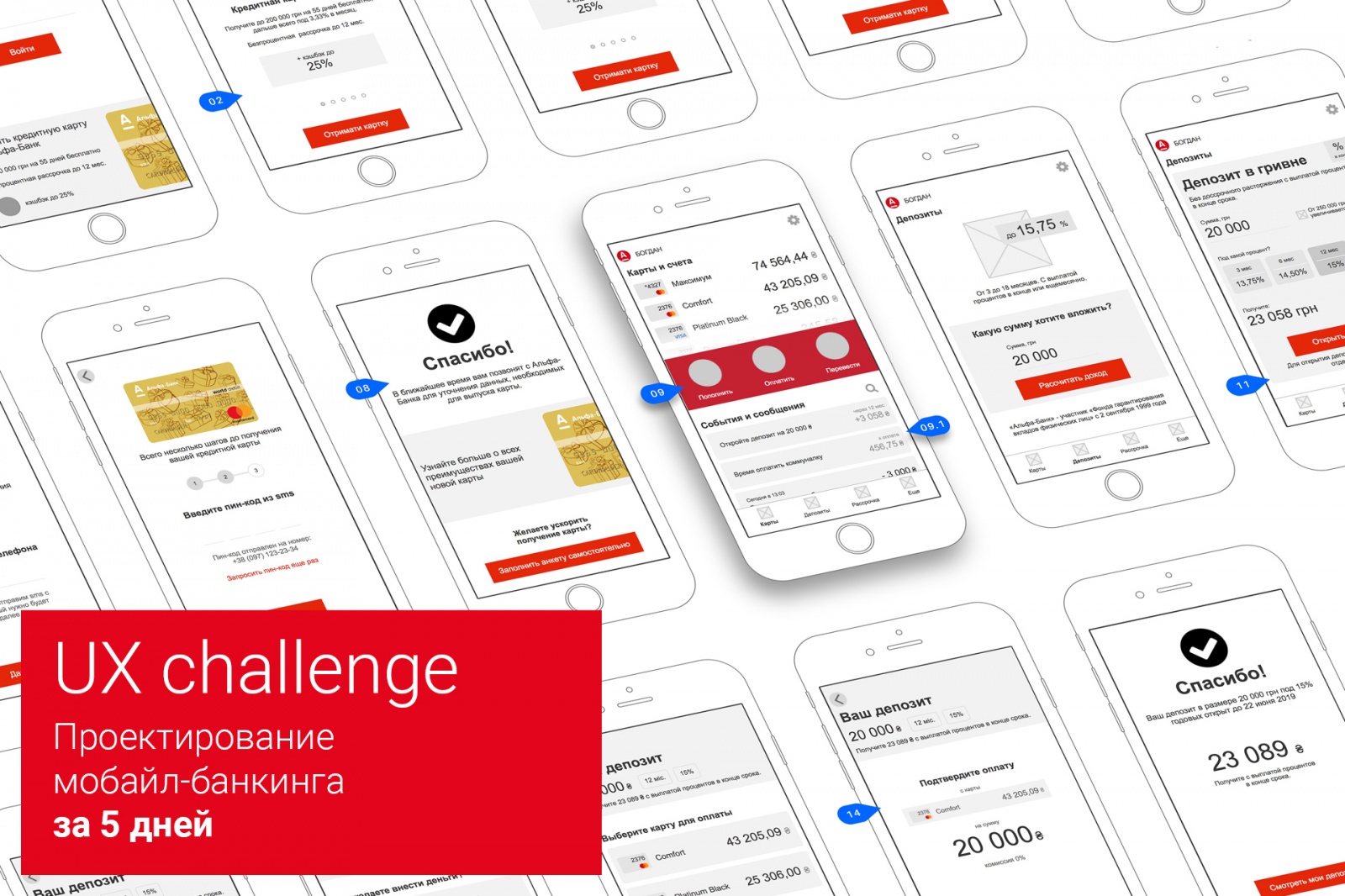
UX-challenge: проектирование приложения мобильного банка за 5 дней
2018-07-12 в 14:32, admin, рубрики: usability, UX, ux design, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, мобильные приложения, мобильный банк, мобильный банкинг, удобство использованияНе так давно Альфа-Банк Украина провел конкурс, предложив всем желающим спроектировать дизайн-концепт мобильного банка для двух вариантов использования, видимо, осознав, что их текущее приложение не отвечает ожиданиям пользователей.
Особый акцент в описании конкурса делался на UX, так что задача показалась нам интересной. Правда с момента знакомства с конкурсом и датой окончания приема заявок оставалось всего 5 дней. Что ж, вызов принят.

Под катом длинная, но полезная история о проектировании интерфейса мобильного банка в сжатые сроки. Тех, кто ее осилит, в конце ждет бонус.
Читать полностью »
Создание карты пути пользователя для чайников
2018-05-31 в 15:23, admin, рубрики: UI, usability, ux design, ux/ui, Блог компании Отус, интерфейсыВсем привет!
Продолжаем наши эксперименты с не совсем программерскими курсами и теперь на очереди в запуск «Проектирование UX/UI» и вот интересный материал, которым мы бы хотели поделиться с вами.
Поехали
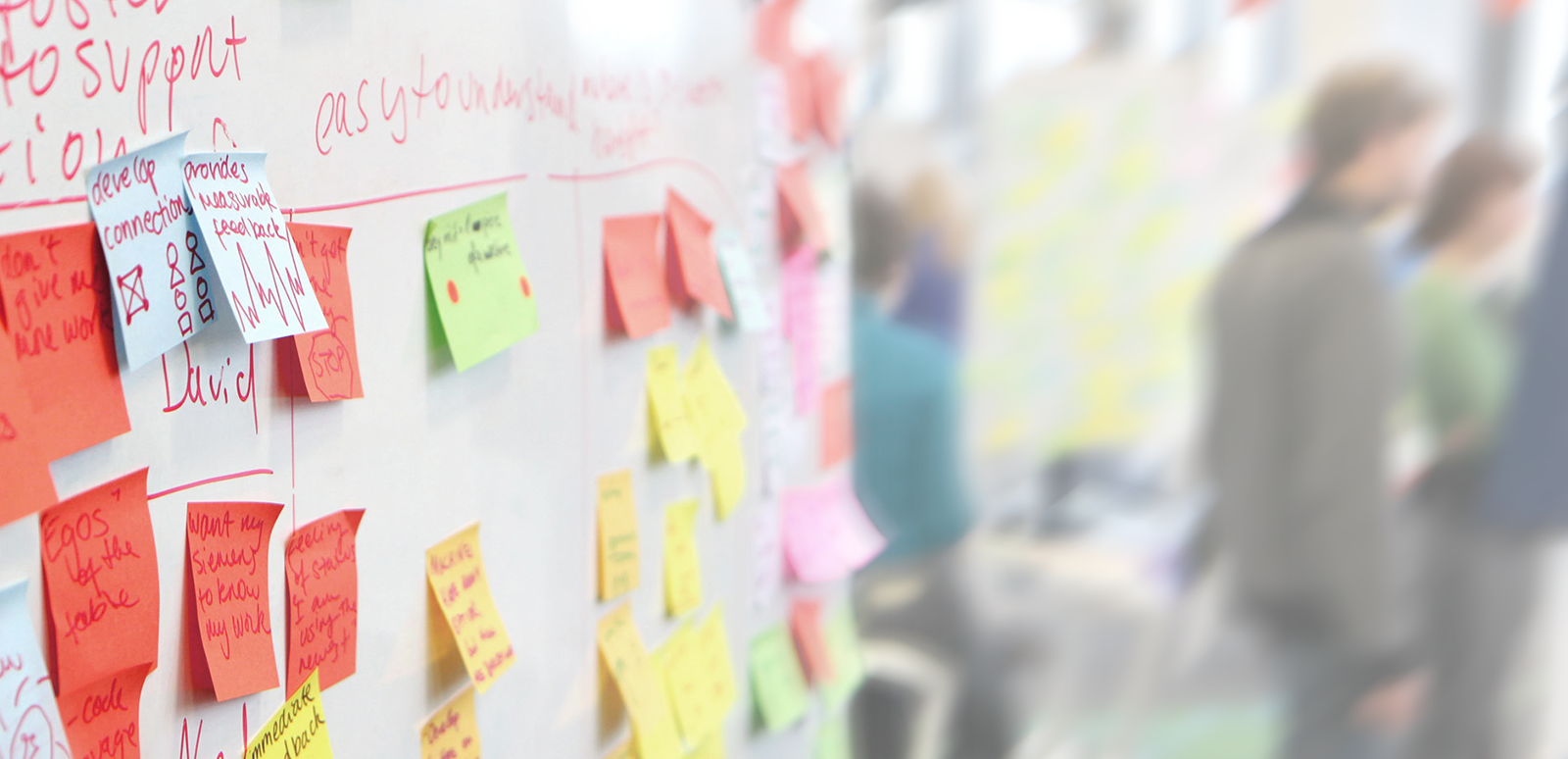
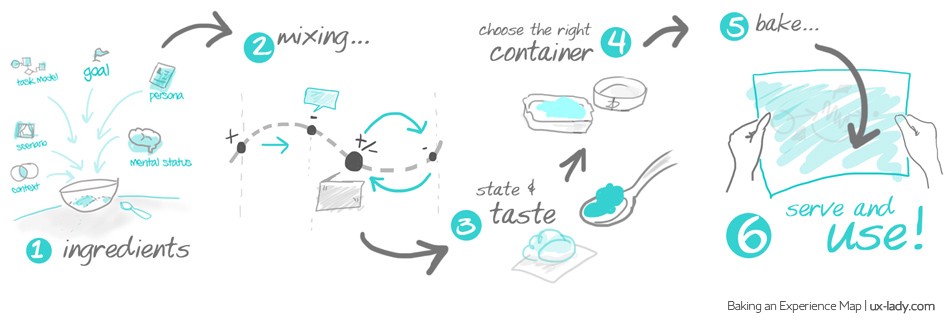
Что такое Карта Пути Пользователя?
Карта пути пользователя (или иногда карта пользовательского опыта) — зеркало взаимодействия клиента с вашим продуктом/сервисом.
В прошлом месяце я написала руководство по Google Analytics для UX-дизайнеров. Полезная статья для владельцев сайтов или продуктов, у которых уже есть трафик. Но что делать, если вы начинаете с нуля? Как создать продукт, которым захотят пользоваться?
Карта пользовательского опыта помогает сделать набросок UX и спрогнозировать потенциальные помехи, прежде чем создавать фактический сайт или прототип. Важно увидеть общую картину перед началом разработки или даже дизайна. Если у вас уже есть продукт, это может стать отличным упражнением на выявление помех, с которыми сталкиваются ваши покупатели.
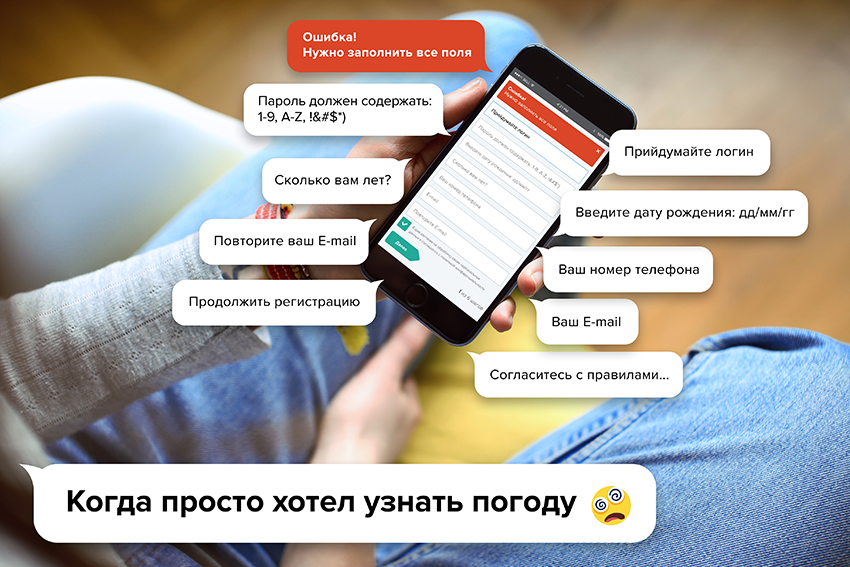
Не Делисамокатом единым: как мелкие юзабилити-ошибки создают большие проблемы на реальном примере
2018-05-22 в 10:14, admin, рубрики: usability, UX, ux design, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, мобильные приложения, Повышение конверсии, удобство использованияНесколько недель назад в Сан-Франциско, я взял в аренду электросамокат, просто стоящий посреди улицы. Время от установки приложения до фактической аренды заняло не более двух минут, из которых половина ушла на загрузку самого приложения. Я даже не заметил, как прошла регистрация. Все было нативно и вело к главной цели – начать движение.
Разгромная статья Варламова про неудачный запуск Делисамоката, где основные проблемы пользователей были связаны именно с регистрацией в приложении и попыткой взять электросамокат, напомнила историю двухлетней давности с неоднозначным концом.

Читайте далее: детальный разбор юзабилити-ошибок и рекомендации по их устранению на примере мобильного приложения для широкой аудитории.