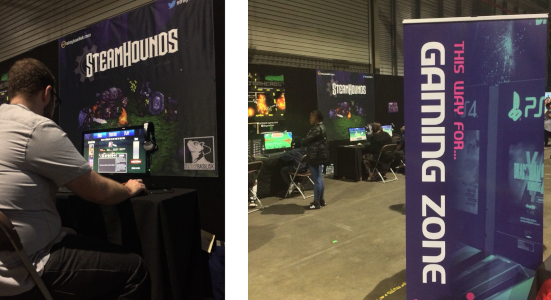
Эта статья будет представлять собой анализ нескольких уроков по UX/UI, которые мы получили, внимательно наблюдая на выставке за парой сотен людей, занимавшихся плейтестингом ранней сборки нашей игры Steamhounds.

Для понимания контекста скажу, что Steamhounds — это пошаговая игра, смесь JRPG и тактического боя на сетке. Игроки могут сражаться против ИИ, но мы по возможности стремились мотивировать их играть друг против друга, сидя рядом за разными мониторами.
В целом, перед проведением этого эксперимента основная схема и представление информации в нашей игре не были абсолютно ужасными. Опытные игроки и знакомые с жанром пользователи обычно без проблем разбирались с игрой без нашего вмешательства. Но на таких живых мероприятиях бывают люди, которые никогда не видели раньше подобных игр, и эти игроки очень помогают нам, показывая те скрытые странности и допущения, которые мы внесли в дизайн игры.
Читать полностью »