Не так давно я замахнулся на написание пародии на conky только для консоли.
У меня были на то причины, а также «пан мав час та натхнення» для велосипедостроения.
Читать полностью »
Рубрика «usability» - 73
Консольный комфорт 2
2013-06-10 в 13:19, admin, рубрики: console, gpl v3, linux, usability, метки: console, gpl v3, linuxПамятка UX / UI дизайнеру. 19 принципов построения интерфейсов
2013-06-05 в 8:46, admin, рубрики: secl group, usability, веб-дизайн, интерфейсы, проектирование, юзабилити, метки: secl group, интерфейсы, проектирование, юзабилитиМы продолжаем писать про проектирование сайтов и разработку интерфейсов. На этот раз выделили сразу 19 принципов построения интерфейсов. Эти принципы мы по крупицам собирали на протяжении последних 3х лет работы из разных книг, статей, исследований и, конечно, собственного опыта разработки интерфейсов.
Создание интерфейсов в проектировании больших сайтов – это самый объемный и один из самых важных этапов. Поэтому я отдельно решил выделить принципы и законы проектирования интерфейсов.
- Принцип KISS.Читать полностью »
Надоели смартфоны-гиганты? GSM Arena призывает выпускать больше смартфонов разумного размера. Поддержите инициативу
2013-05-21 в 11:17, admin, рубрики: android, usability, Гаджеты. Устройства для гиков, смартфон, Смартфоны и коммуникаторы, метки: android, usability, смартфон 
Согласно весьма любопытному апрельскому исследованию Flurry (топ 200 смартфонов), 69% пользователей предпочитают смартфоны в диапазоне 3.5" — 4.9". Но сегодня один за другим выходят лопатофоны 5", не умещающиеся в карман. И статистика показывает, что пределов увеличению среднего размера смартфонов не видно.
Гонка размеров экранов началась в 2010 году (см. отличный исторический обзор Engadget «The ever-expanding smartphone screen: how supersized became everyday»), и теперь тем, кому нужен смартфон современной конфигурации, выбирать приходится между лопатами от 5" до 7". Такой не то что в карман трудно положить — но и одной рукой трудно пользоваться.
Поисковик смартфонов GSM Arena, если выбрать всего лишь 2 параметра: «телефон на Android» и «2 GB RAM», предлагает 53 телефона. Однако, если отфильтровать их по параметру «Размер экрана не более 4.5», то останется лишь 5 моделей. Что ещё печальней — характеристики устройств с экранами в диапазоне от 4.3 до 4.6, как правило, хуже (например: нет LTE, или мало памяти, или плохой экран, или низкое разрешение экрана, или слабый процессор). Можно сказать, что в 2013 году производители руководствуются правилом: «Смартфонам средних размеров — посредственную начинку».
В GSM Arena решили взять инициативу в свои руки, и призвать крупнейших производителей смартфонов перестать игнорировать потребности людей, которым нужны смартфоны разумного размера, и при этом с достойной конфигурацией.
Читать полностью »
Рисуем четкую иконку дома в 32×32 (аля FatCow)
2013-05-16 в 12:20, admin, рубрики: usability, иконки, Иконосказ, обработка изображений, метки: иконкиКак правильно нарисовать иконку (размер 32х32, часть I)
Хочу предложить вашему вниманию урок по созданию иконок размером 32х32 в программе Adobe Photoshop. Данный урок позволит научиться рисовать иконки не прилагая много усилий – в итоге вы поймете что рисование иконок для интерфейсов не такая уж и сложная задача, нужно лишь запастись терпением, и знать представление о работе в программе Adobe Photoshop.
.png)
-2.png)
Итак, начнем! В первую очередь, чтобы иконки не выбивались из размера и были похожи по стилю, нужно сделать шаблон, на основе которого мы будем рисовать серию иконок.
Читать полностью »
Метрика #6 — Подкаст о технологиях и проектировании интерфейсов и сервисов
2013-05-14 в 12:12, admin, рубрики: game development, usability, Блог компании UIDG, игры, метки: game development, usability, игры  Всем привет! С вами «Метрика» – шоу для тех, кто создает и анализирует продукты и сервисы на различных платформах.
Всем привет! С вами «Метрика» – шоу для тех, кто создает и анализирует продукты и сервисы на различных платформах.
В этом выпуске
Основатели и партнеры компании UIDG Платон Днепровский (hryusha) и Алексей Копылов (copylove) вместе с Дмитрием Кабановым (dmitrykabanov) обсуждают UI в играх, продолжая линию 4 выпуска.Читать полностью »
Тачскрин клавиатуре не брат, мышь тачскрину не сестра
2013-05-13 в 19:28, admin, рубрики: game development, usability, Разработка под android, разработка под iOS, метки: usability, Разработка под android, разработка под iOSСовсем недавно на Хабре появилась новость о выходе культового Carmageddon под мобильные устройства. Поиграв в него, я понял, что это первые гонки под Андроид с управлением, которое мне действительно нравится. Все, что я видел до этого, было кошмаром, преследовавшим меня по ночам. После долгих размышлений на тему :«Почему управление во многих мобильных неказуальных играх такое убогое», я наконец понял, что люди разрабатывающие его, не до конца осознают уникальность тачскрина как платформы, а частично или иногда даже полностью копируют управление с клавиатуры или на худой конец с джойстика.
Кучу огрехов в юзабилити мною было встречено не только в гонках, но и во многих других жанрах. Эта статья о том как правильно сделать управление под такую самобытную платформу как тачскрин.
1. Правило двух больших пальцев
Сначала, пожалуй, расскажу о том, что меня сильно порадовало. Наконец-то, разработчики учли, что я млекопитающее с планеты Земля, гордый обладатель двух оттопыренных больших пальцев, а совсем не космический многорукий слизень, по нелепой случайности угодивший на третью планету от Солнца. В ходе долгих лет эволюции и хитросплетений генетического кода, мои большие пальцы обеих рук находятся слегка поодаль от остальных четырех. Не подумайте, что я какой-нибудь урод из бродячего цирка, посмотрите на свои собственные руки и убедитесь — у Вас все то же самое. И так уж вышло, что с такой расстановкой пальцев на руке, самый удобный и интуитивный способ держать девайс таков:


Читать полностью »
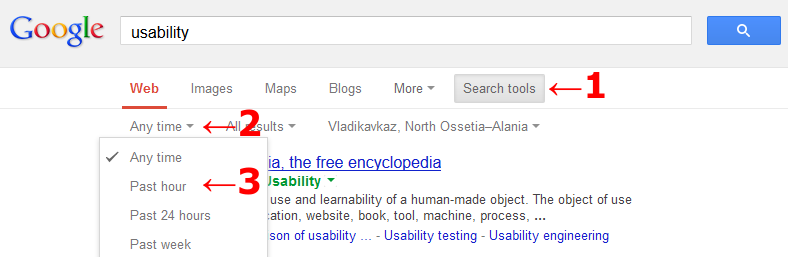
Поворачиваем Google Search к нам лицом
2013-05-12 в 5:15, admin, рубрики: Google, greasemonkey, search, usability, метки: Google, search, usabilityДавным давно в результатах поиска в Google Search слева было меню, где одним кликом можно было настроить параметры поиска, например ограничение по времени (этой возможностью я часто пользовался). Но при редизайне — почему-то это начало требовать 3 клика:

Надеяться на то, что Google одумается не приходится, потому я написал скрипт для GreaseMonkey который позволяет настраивать поиск одним кликом (должно работать в Firefox и Chrome), надеюсь он будет полезен и вам. Если раньше вы не пользовались GreaseMonkey — нужно установить аддон для Firefox или Chrome.
Читать полностью »
Usability чеклист
2013-05-06 в 12:51, admin, рубрики: usability, web, Веб-разработка, чеклист, метки: usability, web, чеклист 
Небольшой и полезный чеклист по usability. Проверьте свой ресурс перед тем как перейти к юзер-тестированию. Не претендует на «столп usability», которому необходимо следовать, но здесь собраны довольно полезные вещи.
Читать полностью »
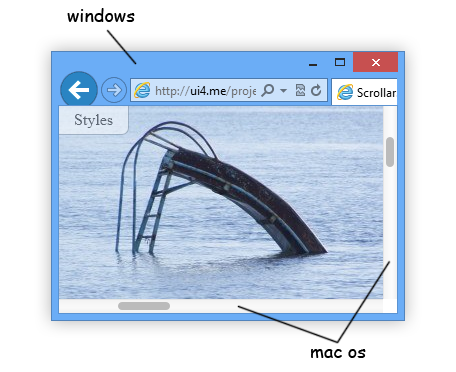
Кастомизация скроллбаров в браузере: компромисс между технологиями html, css, js и удобством использования
2013-04-29 в 8:39, admin, рубрики: css, html, javascript, usability, Веб-разработка, скроллинг, юзабилити, метки: css, html, javascript, скроллинг, юзабилитиПриветствую всех!
Статья посвещена решению проблемы кастомизации скроллбаров браузера ради воплощения в жизнь амбициозных идей дизайнера. Статья расчитана на тех, кто свободно ориентируется в технологиях html, css, js, т.к. предлагаемое решение основано на их компромиссном использовании.

В статье будут описаны и решены следующие задачи и цели:
- минимум JavaScript вычислений при прокрутке и изменении размеров элемента
- кроссбраузерность и работа на мобильных браузерах
- простота использования, кастомизации и внедрения
- учитывание поведения элементов при прокрутке с помощью выделения контента
- обновление параметров скроллбаров при обновлении, изменении или догрузке контента
- обход стандартного поведения содержимого браузера при изменении ширины его окна
