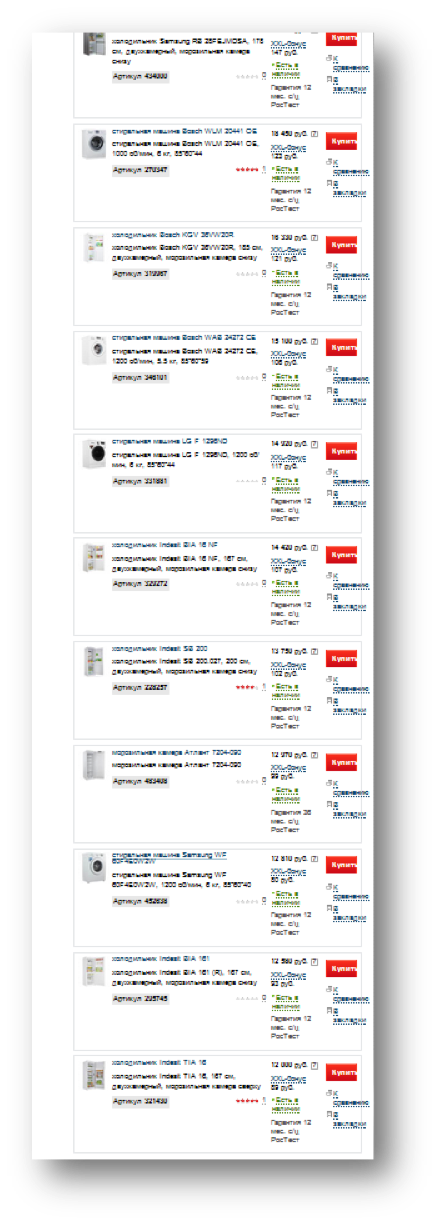
Большинство интернет-магазинов, новостные порталы, да и многие информационные сайты содержат большой объем элементов контента в одной категории. Одним структурированием каталога здесь не обойтись. Придется либо строить иерархию меню уровней в 5-7 (хотя и это может не решить проблемы), либо вываливать на пользователя десятки страниц выдачи в надежде, что он сам разберется, что ему нужно.
Выглядит это обычно как на картинке (плюс еще 10 экранов вниз). Деление на страницы (пейджинация), естественно, никак не улучшает опыт взаимодействия, это лишь способ снизить нагрузку на систему.

Рубрика «usability» - 70
Борьба с изобилием: usability форм фильтрации
2013-11-04 в 18:24, admin, рубрики: usability, веб-дизайн, Проектирование и рефакторинг, проектирование сайтов, метки: проектирование сайтовЯ достаточно недавно зарегистрировался на Хабре.
На днях написал статью, которой очень хотел поделиться с вами. У меня к этому моменту уже даже была достаточная карма (а именно — 6), чтобы разместить статью в те Хабы, которые наиболее соответствуют содержанию. Писал статью достаточно долго – около двух недель. Подготовил ее в Word’e. Перечитывал раз в два дня и вносил новые правки. И вот, наконец, мне показалось, что статья готова! И я решил ее опубликовать, но не тут-то было.
Проблема возникла на ровном месте. Хочу поделиться своим опытом с вами, чтобы не допускали моей ошибки.
Читать полностью »
Юзабилити фудкорта
2013-10-29 в 18:05, admin, рубрики: usability, интерфейсы, ит-инфраструктура, юзабилити, метки: интерфейсы, юзабилити 
Полагаю, многие из хабрачитателей частенько ходят в торговые центры и трапезничают там. Это вполне разумно, ведь на одном этаже почти каждый может найти себе фастфуд по вкусу, быстро поесть и продолжить заниматься покупками. Но я не поверю, если вы скажете, что ни разу не стояли там в длинных очередях наперевес с сумками, что меню всегда было доступно и понятно, что столы никогда не шатались и всегда были чистыми. В этой статье я поделюсь своими идеями о том, как в современном, во многом не удобном фудкорте, можно создать положительный пользовательский опыт, а также увеличить пропускную способность и выручку кафе.
Читать полностью »
Тыльная сторона айсберга или как изменился PayPal с точки зрения рядового пользователя
2013-10-28 в 18:22, admin, рубрики: payoneer, paypal, PayPal по-русски, usability, платежные системы, электронная коммерция, юзабилити, метки: payoneer, paypal, PayPal по-русски, платежные системы, электронная коммерция, юзабилитиНет, это не очередной пост про то, как здорово всё стало в PayPal (разрешение вывода денежных средств для российских пользователей), а даже наоборот — освещение ряда негативных моментов, связанных с последними нововведениями платежной системы.
Итак, что же изменилось для обычного российского пользователя PayPal с тех пор, как они превратились из международной платежной системы в Limited Liability Company Non-Banking Credit Institution «PayPal RU».
Читать полностью »
Доброго времени суток, читатели. Хочу поделиться с вами ответом Дэна Сэйфера c Quora на вопрос об основных принципах натурального пользовательского интерфейса и очень полезным сайтом Design Principles FTW.
Основные принципы NUI дизайна
1. Дизайн для пальцев, не для курсора
Сенсорные элементы должны быть больше десктопных: 10-14 мм для пальцев, 8-10 для курсора.
2. Помните о физиологии и кинезиологии
Не заставляйте пользователей масштабировать и совершать повторные действия.
3. Никаких рук гориллы
Люди не должны выполнять множество задач с вытянутыми руками в течении длительного времени (калибровка, QR ридеры, сканеры и др). Извиняюсь за столь узкий момент.
4. Охват экрана
Совершая какие-либо жесты пальцами руки, в которой находиться устройство, пользователь сам себе загораживает экран. Старайтесь размещать необходимые элементы управления на видном месте.
5. Знайте технологии
Понимание возможностей сенсора или камеры позволяет определить какие жесты вы можете спроектировать.
Читать полностью »
Анимация в интерфейсах
2013-10-24 в 11:18, admin, рубрики: iOS, pull to refresh, usability, анимация, интерфейсыКогда мы создаем статические макеты интерфейсов (будь то сайтов или мобильных приложений) в Photoshop, мы не слишком сильно задумываемся над тем, как этот макет поведет себя в динамике. Стив Джобс как то сказал: «Дизайн это не то как продукт выглядит, это то как он работает». Наше впечатление от продукта формируется на основании многих факторов, но самым важным является комфортное взаимодействие с ним.
Анимация прокрутки
Гиперссылки произвели революцию в интернете, но они остаются так же его основной проблемой. Никогда не знаешь наверняка, куда она тебя заведет. Даже гиперссылка ведущая в футер сайта может отвлечь от первоначальной мысли.
Тёмные паттерны: интерфейсы, предназначенные для обмана
2013-10-21 в 7:22, admin, рубрики: usability, интерфейсы, приватность, юзабилити, метки: интерфейсы, приватность, юзабилити 
Гарри Бринул (Harry Brignull) — независимый дизайнер пользовательских интерфейсов из Лондона с кандидатской по когнитивной науке. Он также известен как создатель сайта Тёмных паттернов, предназначенного, по его словам, «перечислению и осмеянию веб-сайтов, использующих обманчивые интерфейсы пользователя». Данная статья основана на презентации, которую он показывал в Мюнхене в апреле на Search Marketing Expo.
Статья переведена и опубликована с согласия автора.
Когда Apple выпустила iOS 6, одной из новых фич была не слишком анонсируемая компанией система рекламного отслеживания Identifier for Advertisers (IDFA). Она присваивает каждому устройству уникальный идентификатор, использующийся для слежения за активностью браузера и создания таргетированной рекламы. IDFA анонимен, но неприемлем для людей, заботящихся о приватности.
К счастью, Apple реализовала возможность отключения фичи. Читать полностью »
Кнопка «прочитать позже»
2013-10-12 в 23:40, admin, рубрики: chrome, usability, дополнение, избранное, опрос, Хабрахабр API, юзерскрипт, метки: chrome, дополнение, избранное, опрос, хабр, юзерскрипт Здравствуй, %username%! Недавно (а точнее после прочтения этого топика) я задался вопросом о разделении избранного и того, что я хочу прочитать позже. Немного поискав, я обнаружил, что решения пока никто не предложил, и быстро набросал расширение для Google Chrome, которое добавляет кнопку «прочитать позже», а также пункт «прочитаю позже» в избранное.
Читать полностью »
Ищете UI-дизайнера?
2013-10-10 в 20:53, admin, рубрики: ui/ux, ui/ux дизайн, usability, дизайн, дизайн интерфейсов, интерфейс, интерфейсы, метки: ui/ux, ui/ux дизайн, usability, дизайн, дизайн интерфейсов, интерфейсИнтереса ради посмотрел обзор вакансий на тему «UI design».
Сравнил наши запросы на Хантим, Хабре, hh и других ресурсах и то же самое на LinkedIn (преимущественно в этой области преобладают индусы). Вердикт: у «них» — все в порядке с пониманием (ну или почти в порядке), а вот у нас совершенно не знают, что такое дизайн UI.
Давайте поразмышляем…
Метрика #25 — Подкаст о технологиях, продуктах и сервисах из мира ИТ
2013-10-10 в 7:56, admin, рубрики: apple, iOS, OS X, usability, windows, windows phone, Блог компании UIDG, сценарии, метки: apple, iOS, OS X, usability, windows, windows phone, сценарии  Всем привет! С вами «Метрика» — шоу для тех, кто создает и анализирует продукты и сервисы, проектирует и руководит, занимается бизнесом и любит новые технологии.
Всем привет! С вами «Метрика» — шоу для тех, кто создает и анализирует продукты и сервисы, проектирует и руководит, занимается бизнесом и любит новые технологии.
Сегодня в программе
В 25-м выпуске Метрики, мы возвращаемся к проектированию, сценариям, паттернам и юзабилити продуктов Apple и Microsoft с Платоном Днепровским и технологическим евангелистом компании Microsoft — Константином Кичинским (kichik).
Читать полностью »