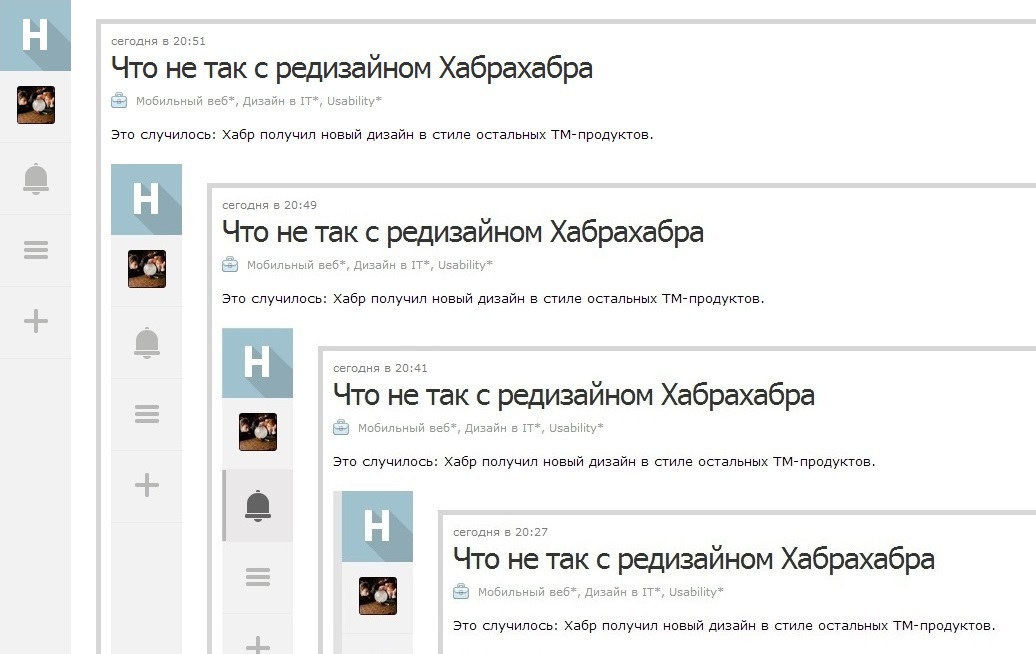
Это случилось: Хабр получил новый дизайн в стиле остальных ТМ-продуктов.

Вообще-то я люблю перемены, и редизайн привычных вещей вызывает в первую очередь оптимизм. Это как перестановка мебели в квартире: обстановочку освежать надо. Но помимо приятного чувства новизны некоторые изменения вызывают вопросы. Понятно, что Хабр уже не торт и мы всегда будем помнить его тёплое ламповое старое лого, но я хочу поговорить про то, что можно оценить вполне объективно — про юзабилити нового хабрадизайна.
Читать полностью »