Одной из самых интересных особенностей мировосприятия обычного человека является Антропоморфизм — одушевление всех наблюдаемых объектов. Как вы помните, издревле у людей персонажи сказок разговаривали с ветром и солнцем, а социальные институты для увеличения экономического роста — приносили человеческие жертвы дождю или молнии. Но только явлениями природы дело не ограничивается, прошли тысячелетия, а в современной культуре и искусстве мы с вами до сих пор очень любим наделять человеческой душой животных и технику, предметы быта и произведения искусства. Это, по всей видимости, в нас уже неискоренимо.
Рубрика «usability» - 49
Антропоморфизм и маркетинг
2015-12-15 в 10:59, admin, рубрики: usability, антропоморфизм, брендинг, дизайн, интернет-маркетинг, Исследования и прогнозы в IT, маркетинговая стратегия, Управление продуктом, управление проектамиWeb без мышки
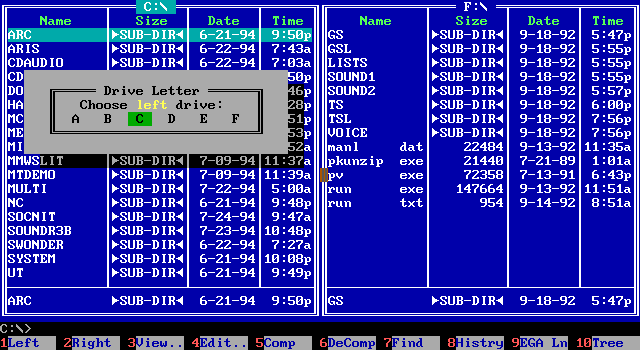
2015-12-14 в 12:49, admin, рубрики: accessibility, hotkeys, usability, UX, WCAG, Блог компании NetСracker, Веб-разработка  Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
С другой стороны, почти на всех современных сайтах, порталах и решениях, построенных для веба, пользователь вынужден постоянно отрывать руки от клавиатуры, целиться мышкой в кнопку/иконку/поле, а затем опять возвращать руки на клавиатуру для ввода текста.
Как же достичь удобства навигации без мышки в вебе?
Читать полностью »
Сайт службы доставки еды по городу: как сделать и на что обратить внимание
2015-06-22 в 15:23, admin, рубрики: usability, дизайн сайта, доставка еды, Повышение конверсии, создание сайта, Управление e-commerce, Управление продажами  Я занимаюсь созданием сайтов. Заметил, что в последнее время очень много клиентов из сферы доставки еды. Всем нужны красивые дешевые сайты. Вроде бы что тут такого – скачиваем любую CMS c шаблоном интернет-магазина, наполняем и готово! Таких сайтов очень много и они очень неудобны, так как их владельцы просто не заморачиваются на мелочах и не думают о своих клиентах, как о пользователях сайта.
Я занимаюсь созданием сайтов. Заметил, что в последнее время очень много клиентов из сферы доставки еды. Всем нужны красивые дешевые сайты. Вроде бы что тут такого – скачиваем любую CMS c шаблоном интернет-магазина, наполняем и готово! Таких сайтов очень много и они очень неудобны, так как их владельцы просто не заморачиваются на мелочах и не думают о своих клиентах, как о пользователях сайта.
Рассмотрим основные особенности, на которые стоит обратить внимание любой начинающей службе доставки еды на этапе создания сайта.
Читать полностью »
Совсем немного о travel-интерфейсах
2015-06-19 в 7:05, admin, рубрики: travel, usability, интернет-маркетинг, Исследования и прогнозы в IT, концепция продукта, Повышение конверсии, Развитие стартапа, Управление продуктом, юзабилити сайтов В данной статье мы вспомним всеми любимый пасьянс, честно выскажемся о тех эмоциях, которые мы испытываем при поиске по утрам ключей и телефона и также подготовим уникальный концепт интерфейса, который в Aviasales должны оторвать с руками.
 Читать полностью »
Читать полностью »
Лучшие решения юзабилити интернет-покупок: делаем клиенту приятно
2015-06-18 в 12:58, admin, рубрики: mastercard, usability, usabilitylab, Блог компании Mastercard, исследование, платежные системы, покупкиЛюди склонны покупать. Поэтому не иссякает интерес ученых и исследователей к вопросам потребления в целом и процесса покупки в частности. Если раньше изучением этих процессов занимались экономисты и социологи, то теперь к исследованиям покупательского поведения присоединились психологи и нейрофизиологи. В зарубежных медицинских и научно-популярных изданиях даже появился такой термин — retail therapy. Дело в том, что во время покупки могут появляться ощущения, схожие со стрессом, может быть чувство тревоги, а может быть и состояние эйфории. И это относится ко всем видам покупок, в том числе и совершаемым онлайн. Так что нет разницы, продаете вы в реальном или виртуальном магазине – вам как продавцу важно сделать всё, чтобы покупатель получил реальное удовольствие от покупки и вернулся ещё раз.

Смотря на код с закрытыми глазами
2015-06-16 в 16:39, admin, рубрики: accessibility, intellij, usability, доступность, доступность навигации, доступность сайта, доступность содержимого, клавиатура Брайля, Программирование, слепые люди, экранный дикторПеревод любительский, поэтому прошу указывать на ошибки и критиковать.
Как заметил в комментарии pepelsbey, «доступность» является корректным переводом, вернул её обратно.
Почему я сделал перевод? Я наткнулся на опрос на Quora.com «Как программируют слабовидящие программисты?». Ответы людей меня впечатлили, а блогозапись Флориана показалась наилучшим вариантом для введения в этот важный вопрос.
Я — программист. А ещё я слеп. Слеп, как крот, как говорится. Таков я от рождения.
Когда я говорю об этом своим товарищам, то те из них, у кого никогда не было проблем со зрением, обычно задают один из трёх вопросов:
- Как же ты тогда можешь читать то, что я пишу?
- Ого. А как ты тогда можешь кодить?
- Или — самый популярный вопрос — А ты видишь сны?
Мне задают эти вопросы снова и снова. Поэтому в этой блогозаписи я хочу на них ответить. Я попытаюсь нарисовать картинку для тех из вас, кто интересуется доступностью и тем, как слепые люди пользуются компьютером, кодят и выполняют другие работы в 21 веке.
Читать полностью »
Интенс, индикатор прокрутки (или жизнь после скроллбара)
2015-04-21 в 20:37, admin, рубрики: javascript, open source, scrolling, UI, usability, UX, Веб-разработка, интерфейсы, прокрутка, метки: uxМесяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс, UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:

на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault
Святые какашки, эта штука бесит — Thecoss @ reddit
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit
Шта? — magenta_placenta @ reddit
…
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit
(кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Читать полностью »
Редизайн Вконтакте под 1440пк+
2015-04-21 в 19:08, admin, рубрики: usability, веб-дизайн, Вконтакте, интерфейсы, редизайнРунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.

Леденец из мороженого, или как привнести в ваше приложение немного Material
2015-04-10 в 9:08, admin, рубрики: android l, github, UI, usability, библиотеки, дизайн мобильных приложений, Разработка под android, метки: android lПятая версия Android была выпущена почти полгода назад. Несмотря на это, большинство приложений в маркете до сих пор упорствуют в стиле Holo. То ли новый Material-стиль пока не по зубам среднему разработчику, то ли Android L еще не успел прочно войти в обыденность.
Как бы там ни было, новая парадигма дизайна активно пропагандируется «корпорацией добра», да и выглядит достаточно неплохо, несмотря на некоторую непоследовательность. И все больше появляется добрых волшебников, помогающих нам, простым разработчикам, оставаться «в струе» изменчивого мира мобильного UI.
Если вы, как я недавно, твердо решили обернуть своё, давно не обновлявшееся, приложение в новую «шкурку», этот обзор инструментов и библиотек может сэкономить вам N часов времени.
Читать полностью »
Как мы реализовали интерфейс автомата по выдаче займов
2015-04-09 в 8:53, admin, рубрики: usability, автомат займов, дизайн интерфейсов, интерфейсы, терминал оплаты, юзабилитиЗаймы до зарплаты
Что такое займ до зарплаты, наверное, объяснять не нужно. Есть офисы по выдаче таких займов, есть онлайн сервисы, а есть и промежуточное решение — автоматы по выдаче займов.
С точки зрения бизнеса, офисы по выдаче займов страдают простой проблемой — в среднем, достаточно низким потоком клиентов из-за уже большой конкуренции. А содержать этот офис нужно — это аренда и зарплата как минимум одного сотрудника. Сотрудник же выполняет достаточно простые действия: заполнить анкету клиента, взять копию паспорта, выдать или принять деньги.
Автомат, который выдает займы
Начали размышлять, возможно ли сделать устройство, которым пользоваться удобно, просто для всех, и которое может выполнить указанные функции. Берем комплектующие платежного терминала, добавляем туда диспенсер наличных, сканер паспорта и веб-камеру — и весь необходимый функционал покрывается. Мы можем получить паспорт клиента и его фото, убедиться что это действительно он, а также выдать и принять деньги.
Если клиент берет займ в офисе, ему так же распечатывается договор, который он подписывает, и у компании остается свой экземпляр. Для этого в автомат можно встроить принтер, из которого будет вылазить договор, и сканер (можно протяжный) для передачи скана подписанного клиентом договора, а сам договор может оставаться в лотке автомата для последующей инкассации. Однако наш опыт в сфере займов до зарплаты показывает, что наличие подписанного договора незначительно влияет на возвратность займов. Если встраивать распечатку и сканирования договора в процесс выдачи займа, это значительно усложнит весь процесс для клиента. А клиента нам терять нельзя, поэтому от распечатки отказываемся сразу.
Итак, у нас есть набор комплектующих, дело за малым — придумать всю логику взаимодействия клиента и автомата. У компании есть стандартный бизнес-процесс работы с клиентом: клиент один раз регистрируется, для этого собираем порядка 80 анкетных полей (включая, конечно, паспортные данные), и далее пользуется займами по своему уже существующему профилю — возврат, выдача повторных займов не требует предоставления этой информации заново. Также на каждого клиента мы сохраняем сканы паспорта.
Наша целевая аудитория: преимущественно женщины от 25 до 65 лет, среднего или небольшого достатка. При этом, аудитория в среднем слабо знакома с современными технологиями, компьютерами и гаджетами, что усложняет и без того не простую задачу собрать через автомат длинную анкету.
Читать полностью »