Всем доброго времени суток! Удивительно, но упоминание о шаблоне "Спецификация" в контексте php встречается крайне редко. А ведь с его помощью можно не только избежать комбинаторного взрыва методов репозитория, но и улучшить переиспользование кода. Я же в свою очередь хотел бы остановиться на еще одной возможности, предоставляемой данным паттерном. С ее помощью можно решить проблему, которая возникает почти в каждом веб-приложении. И лично мне очень не хватало этого знания еще пару лет назад.
Рубрика «usability» - 4
Пара слов о спецификациях
2021-01-30 в 17:02, admin, рубрики: architecture, doctrine, Doctrine ORM, pattern, php, Specification, symfony, usabilityКак должны пищать медицинские приборы, чтобы врачи не сошли с ума, делая свою работу
2021-01-15 в 4:09, admin, рубрики: usability, UX, дизайн, звуковой дизайн, здоровье, медицина
Сейчас активно развиваются голосовые помощники и прочий звуковой дизайн. Компании подбирают тон голоса для помощников, делают их даже несколько, чтобы каждый нашел себе подходящего по настроению и тембру. Но во многих других областях звуковому дизайну уделяют меньше внимания.
MarkedText — маркдаун здорового человека
2021-01-08 в 8:58, admin, рубрики: html, markdown, usability, велосипедостроение, Проектирование и рефакторинг, Семантика, Совершенный код, языки разметкиЗдравствуйте, меня зовут Дмитрий Карловский и все свои статьи (и презентации) пишу я в MarkDownЧитать полностью »
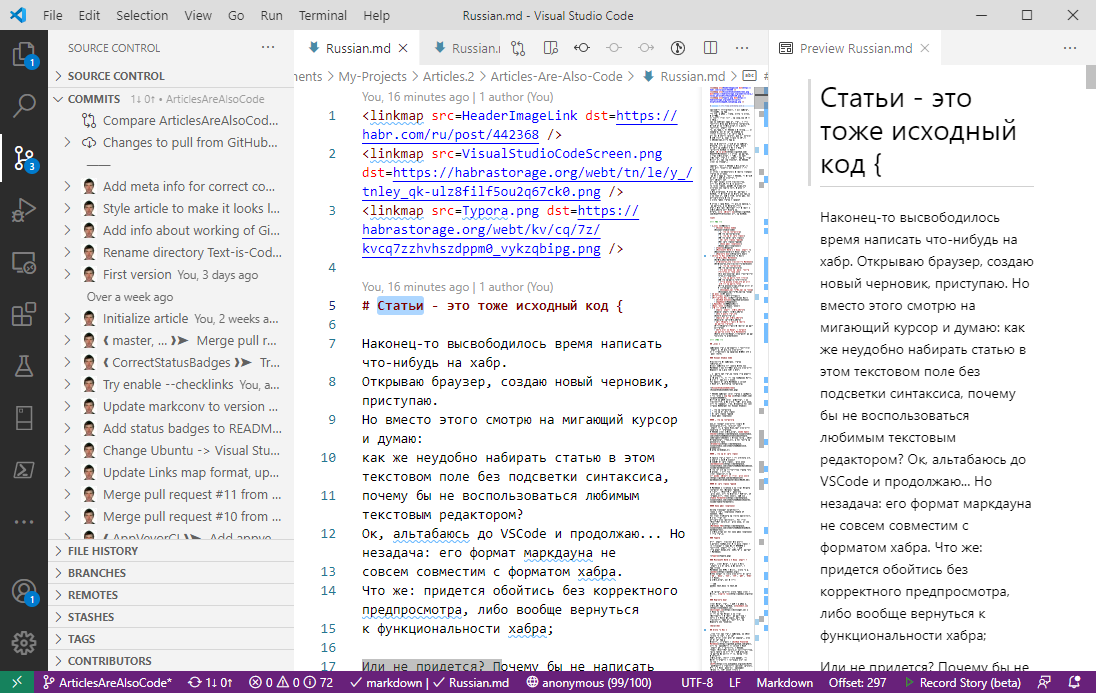
Статьи — это тоже исходный код {
2020-12-17 в 9:03, admin, рубрики: appveyor, Git, github, github actions, pandoc, typora, usability, vscodeОткрываю VS Code и начинаю набирать статью с самого начала. Но вот незадача — формат маркдауна не совсем совместим с имеющимся форматом Хабра. Получается выхода нет и придётся возвращаться к встроенному редактору Хабра;
Или не придется?
В голову пришла идея написать утилиту, которая конвертирует разные форматы маркдаунов друг в друга, например, из формата GitHub в формат Habr;
Такую программу я в итоге и разработал. Теперь не надо копировать статьи в редактор Хабра, чтобы посмотреть как она выглядит, можно продолжать писать в любимом VS Code;
Хотя я и использую множество плагинов VS Code, но мысли о неэффективном процессе написания статей не исчезли. Раз уж я набираю текст в VS Code, то почему бы сразу не делать коммиты контента в гит-репозиторий?
Это дало бы немало новых возможностей, которыми пользуются программисты: версионирование, бекапы на локальные носители или веб-сервисы, правки от редакторов и пользователей. А еще можно внедрить CD/CI;
В итоге, я написал небольшой гайд для разработчиков, как писать техническую документацию в редакторах, используя мою утилиту. Саму утилиту можно посмотреть в моём репозитории на GitHub;
Объектно-ориентированный дизайн и как его использовать для проектирования систем
2020-12-05 в 15:46, admin, рубрики: ooux, usability, user experience, UX, Анализ и проектирование систем, дизайн, проектирование
С тех пор как интерфейсы программ, приложений и сайтов стали сложными, среди дизайнеров началось хаотичное деление на узкие специальности: появились системные и бизнес-аналитики, UX-дизайнеры, UI-дизайнеры, проектировщики и прототипировщики.
Вы не знаете как должны работать модальные окна
2020-10-02 в 7:31, admin, рубрики: accessibility, html, javascript, modal dialog, usabilityУверен, многие хоть раз создавали всплывающее модальное окно. Но задумывались ли вы об определении этого компонента? Как он должен работать?
В этом материале я постарался собрать максимально полный свод правил, рекомендаций и примеров реализации по которым модальные окна должны работать.
Я покажу, как просто создавать сложные, удобные, производительные и доступные модальные окна независимо от браузера, платформы, устройства или способа взаимодействия пользователя.
Этот список сформирован на основе спецификаций WAI-ARIA, HTML Living Standard и моего личного опыта. И хотя я буду говорить про веб, большинство правил и рекомендаций применимы для модальных окон где угодно.
Золотое кольцо скучнейших экскурсий: как это пытаются исправить
2020-09-10 в 11:02, admin, рубрики: usability, UX, Блог компании Туту.ру, Золотое кольцо, клиентский опыт, проект, туризм, управление проектамиПривет! Мы сейчас всерьёз упарываемся по развитию внутреннего туризма. Обычно я пишу про эту часть работы не на Хабр, но на днях появился один крутой пример, по которому можно отследить интересное продуктовое мышление и UX-подход. В реальном мире. В общем, компания внезапно поняла, что мир изменился, старые подходы не работают, и вообще-то вокруг есть много крутых технологий. Меня позвали как эксперта всё это оценивать и тестировать раннюю альфу турпродукта, и я просто хочу показать, как рациональное мышление может повлиять на туризм.
Итак, у нас есть экскурсии по Золотому кольцу России. Для пенсионеров это желанное приключение, для молодёжи — особый подвид предельно скучного и бессмысленного занятия. «20 храмов за 3 дня», «Самые нудные экскурсоводы, сыпящие датами», «Очереди в банальных местах вроде заселения в отель» — это из отзывов. Думаю, вы и сами можете себе всё это представить.

Вот так должно выглядеть заселение в отель: без людей и анкет, чёрт побери!
Первый вопрос к любой деятельности — это зачем она делается. Обычно после грамотных ответов процентов 20 проектов в компании можно закрывать, потому что они плюс-минус бессмысленны. Второй вопрос — как всё декомпозировать и переделать каждый кусочек в соответствии с целью.
В примере подошли немного иначе: переписали всё, что бесит, и просто начали думать, как это убрать. Подход, очень знакомый мне по рознице — это способ резко поднять уровень сервиса до небывалых высот. Давайте пройдёмся по тому, что конкретно сделали в этом примере.
Читать полностью »
Правосторонний интерфейс: адаптируем контролы к right-to-left языкам
2020-07-23 в 11:04, admin, рубрики: css, html, usability, Блог компании Badoo, интерфейсы, локализация интерфейса, Локализация продуктов, Разработка веб-сайтовC адаптацией приложений и сайтов под RTL-языки (right-to-left, справа налево) сталкиваются разработчики многих развивающихся и выходящих на новые рынки продуктов. Мы в Badoo тоже в какой-то момент оказались в этой ситуации: наши приложения переведены на 52 языка и диалекта. В этой статье я расскажу о нескольких интересных нюансах, которые мы обнаружили при адаптации форм на сайте Badoo.сом под иврит и арабский язык.