Яндекс.Деньги продолжают масштабный редизайн сервиса, начатый два года назад — о первых результатах мы подробно рассказывали на Хабре. Обратная связь, полученная за это время от сообщества и постоянных пользователей, подтвердила нашу гипотезу: чтобы сделать сервис удобным для новой аудитории, нужно почаще повторять мантру «я нерепрезентативен» и смотреть на приборы.
В этом посте я расскажу, как с помощью серии экспериментов мы помогли дизайнерам продуктов перейти от парадигмы «совершенствуй» к циклу «экспериментируй с новым → измерь → повтори».
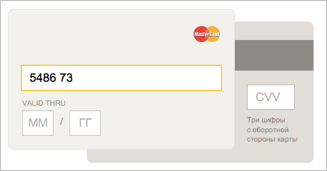
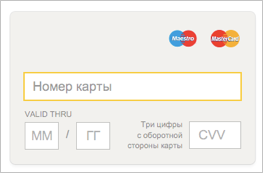
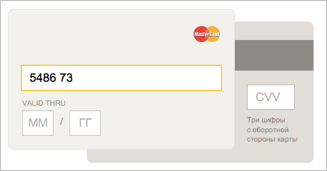
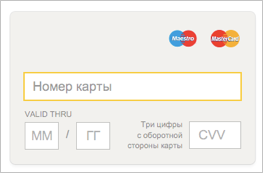
Перед тем, как углубиться в теорию, предлагаю всем читателям наглядный эксперимент: на картинке ниже — два варианта формы ввода данных карты. Попробуйте угадать, какой из них даёт большую конверсию. Правильный ответ — в тексте. К слову, такую игру мы проводим внутри компании после каждого эксперимента — и в среднем 75% коллег не угадывают правильный.


Небольшое историческое отступление: Яндекс.Деньги существуют с 2002 года, и первые десять лет — то есть большую часть жизни — наша аудитория была очень похожа на аудиторию Хабра: опытные интернет-пользователи, которые работают в IT и смежных отраслях. Даже если нужное действие запрятать в четыре клика от главной страницы (так делать, конечно, не надо) — они справятся, потому что пришли в сервис с чёткой целью и сильной мотивацией.
Читать полностью »