Заметка о точках зрения.

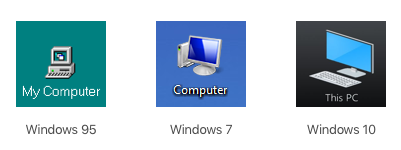
Эволюция Моего Компьютера
Помните иконку Мой Компьютер (My Computer) на старых версиях Windows? То была чудесная маленькая иконка, представляющая собой всё, что было на вашем компьютере — все программы, все труды и произведения, все цифровые кусочки пользователя.
В более поздних версиях Windows Microsoft назвали эту иконку Компьютер (Computer), позднее переименовав её в Этот Компьютер (This PC). С чем были связаны эти перемены? Возможно, местоимение “мой” вводило в заблуждение? Было непоследовательным? Или вообще не нужным?

Постоянные смены названия этой иконки заставили меня задуматься: по каким критериям
разработчики делают выбор между «мой» и «ваш»?
Читать полностью »