Работая в продуктовой команде над одним или несколькими проектами, мы неизбежно приходим к необходимости организовать общий процесс и рабочее пространство. Кто-то решает этот вопрос через добавление инструментов для коллаборации, кто-то даже строит вокруг этого свой продукт. Однако мы обратились к опыту наших ближайших коллег — разработчиков. Они умеют оптимизировать свою работу и взаимодействие, как никто другой, и потому являются отличным примером для вдохновения.
Рубрика «usability» - 35
Оптимизация работы портальной дизайн-команды с помощью Sketch и облака
2017-01-31 в 9:11, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, дизайн-менеджмент, интерфейсы, организация процессов, организация работы, продуктовый дизайн, метки: продуктовый дизайн
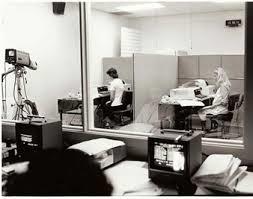
Односторонние зеркала являются элементами фильмов, ТВ-шоу и юзабилити-лабораторий.
Одностороннее зеркало(или двустороннее, зависит от того, кого вы спрашиваете) является постоянным инструментом допросов, психологических экспериментов, фокус-групп и юзабилити-тестов.
Одностороннее зеркало представляет собой специальный кусок стекла, ярко освещённый с одной стороны, чтобы позволить наблюдать за людьми, находясь по другую сторону от этого стекла.
Эта технология, на самом деле, является достаточно старой и идущей от "прозрачного зеркала", запатентованного в 1903 году.
Исследователи однажды решили, что одностороннее зеркало является необходимым в работе, но в последние несколько лет я вижу, что компании уходят от его использования. Здесь некоторые преимущества и недостатки одностороннего зеркала.Читать полностью »
Дизайн мультиязычных приложений
2017-01-25 в 8:35, admin, рубрики: usability, Блог компании Everyday Tools, графический дизайн, дизайн мобильных приложений, интерфейсы, локализация, локализация интерфейса, локализация приложений, мобильные приложения, мультиязычность, перевод, разработка, разработка приложенийПредставьте себе: вы впервые знакомитесь с новым приложением. В отзывах на Твиттере все сходят от него с ума, говорят, что оно превосходное, изумительное, всю жизнь им изменило.
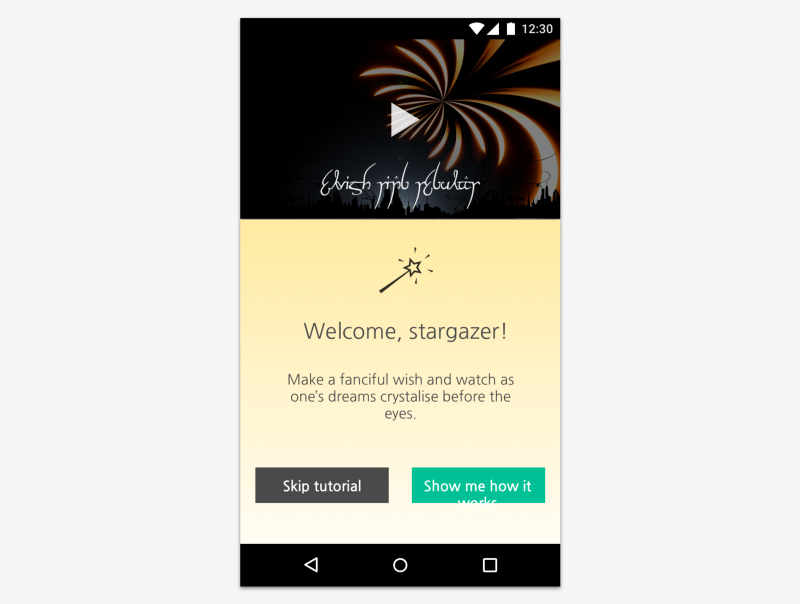
Вы запускаете приложение и видите следующее:

Хм. Что-то тут не так. Сверху встроено видео, но текст в нем — на языке, которого вы не понимаете. Формулировки какие-то странные, а надпись на кнопке даже не влезает на саму кнопку. Как такое может нравиться людям?
Оказывается, дело в том, что приложение изначально создавалось не на вашем родном языке. Его разработали на эльфийском, а потом уже перевели. Большинство людей использует эльфийскую версию и не знает, как все это выглядит на вашем языке.
Читать полностью »
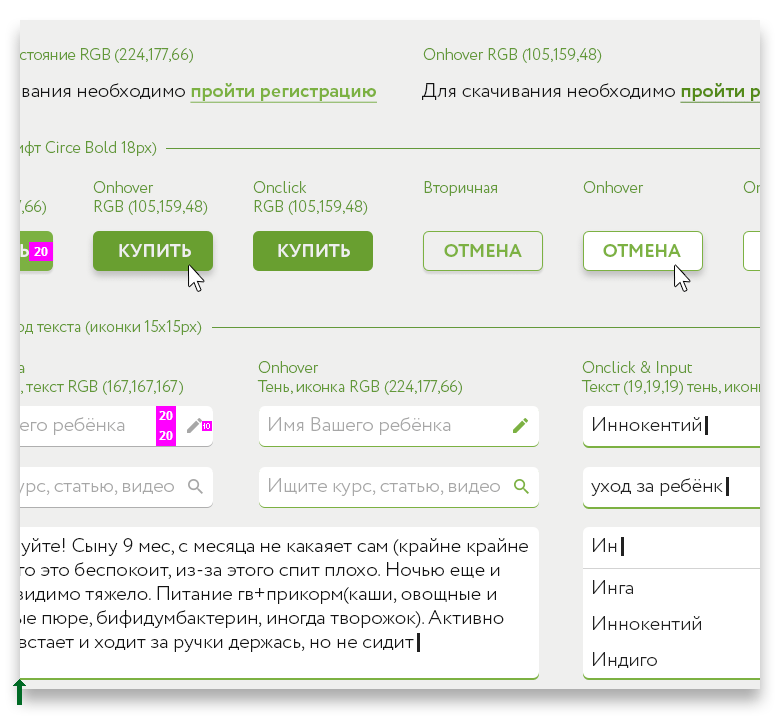
Кейсы: разработка спецификаций и гайдлайнов (web ui kit)
2017-01-22 в 13:44, admin, рубрики: guidelines, specs, ui kit, usability, usability guidelines, веб-дизайн, гайдлайны, графический дизайн, интерфейс, интерфейсы, прототипирование, спецификации, метки: ui kitСегодня я поделюсь опытом разработки графической документации по гайдлайнам. Это оказалось мое второе задание для Viline. И как Вы не помните из первой части, я делал редизайн страницы видео-курса. В данной статье я опишу процесс разработки стилистики всех элементов и различных состояний. Придумаю и сформулирую некоторые правила, чтобы интерфейс получился сбалансированным и доступным с учётом аудитории…

Читать полностью »
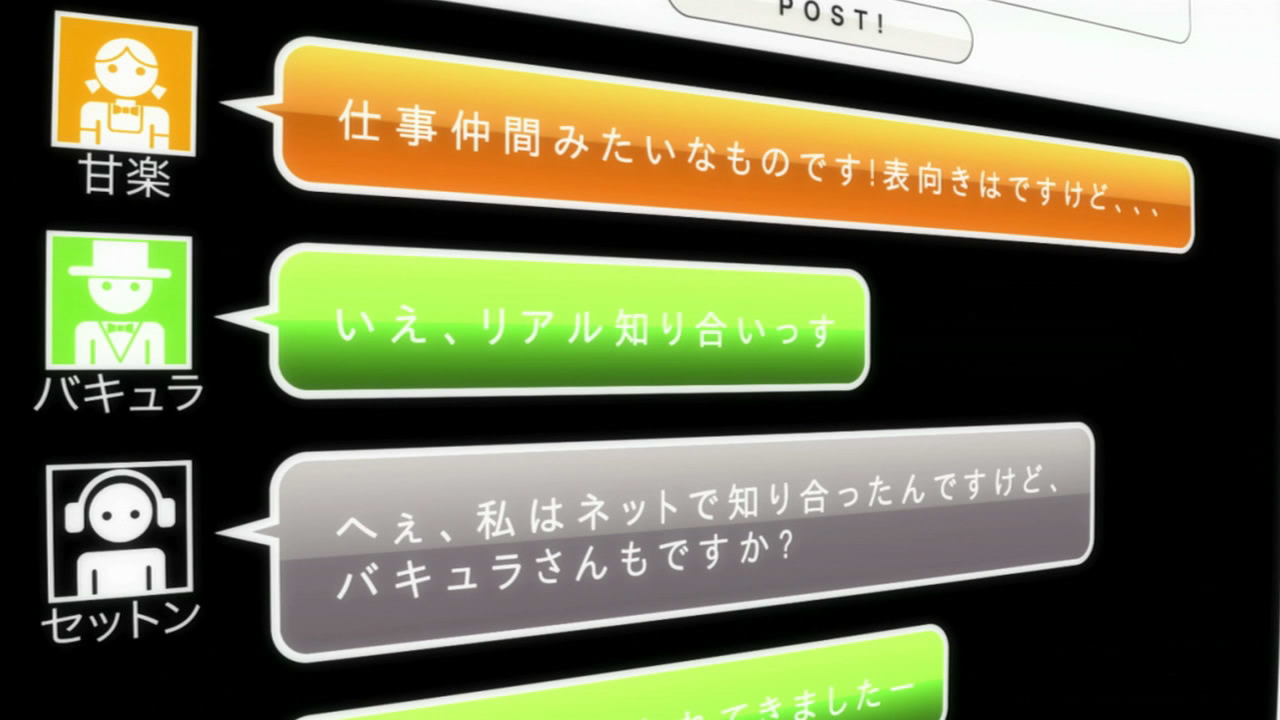
Застой в развитии: формат вывода сообщений
2017-01-22 в 2:04, admin, рубрики: usability, веб-дизайн, интерфейсы, сообщения на сайте, формат вывода, метки: сообщения на сайте, формат выводаМир дизайна сайтов развивается непомерными скачками, сменяются тенденции, появляются новые объекты для представления и управления информацией. Среди всего этого обилия мне кажется недостойно обделенным формат вывода сообщений. Сообщение — чрезвычайно важная единица любого сайта, чему бы он не был посвящен, люди хотят огласить своё мнение, поделиться опытом, задавать вопросы и просто общаться. Однако за долгий путь всеобщего прогрессирования сам формат вывода не претерпел значительных изменений.
UI-UX события 2017 года, которые вас точно не утомят
2017-01-13 в 8:43, admin, рубрики: interface, meetup, UI, usability, UX, ux design, ux/ui, uxrussia, Блог компании Everyday Tools, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, конференции, проектирование, проектирование интерфейсов, прототипированиеКакой дизайнер не хочет стать лучшим в своей области? А лучший способ узнать что-то действительно крутое – это пообщаться с людьми, которые на этом собаку съели. Поэтому сегодня мы предлагаем вашему вниманию список всевозможных интересных мероприятий (в первую очередь, посвященных теме UI/UX) как для начинающих дизайнеров, так и для продвинутых, которые вы, возможно, захотите внести в свой ежедневник.
Realistic UI: реалистичный взгляд на Optimistic UI
2017-01-12 в 12:01, admin, рубрики: optimistic ui, realistic ui, usability, UX, ux design, веб-дизайн, метки: optimistic ui, realistic ui
В последнее время набирает популярность концепция Optimistic UI. На мой взгляд, ее достоинства сильно переоценены, а недостатки замалчиваются. В этой статье я хочу более явно продемонстрировать недостатки, а также предложить достойную альтернативу, которую назвал Realistic UI.
Создание музыкальных интерфейсов
2016-12-30 в 7:19, admin, рубрики: usability, UX, ux design, ux/ui, Блог компании Everyday Tools, дизайн мобильных приложений, звук, звуковой дизайн, интерфейсы, музыка, Работа со звукомЗвонок будильника, характерный писк, с которым открываются дверцы машины — мы постоянно взаимодействуем с техникой посредством звуков. Тем не менее, у многих сохраняется убеждение, что интерфейс транслирует информацию преимущественно через экран, в то время как огромный потенциал языка звуков остается без внимания.

Я занимаюсь дизайном уже 16 лет, а в свободное время пишу музыку. Владение этими навыками утвердило меня в мысли, что интерфейсы должны объединять в себе как минимум звук и изображение. Команда из компании Udemy, где я сейчас работаю, в данный момент разрабатывает новый подход к обучению. В ходе мозгового штурма возникла идея подключить звуковые сигналы к промежуточным экранам. Я увлекся и стал экспериментировать с синтезатором and MIDI-сэмплами, чтобы обеспечить пользователю аудиофидбэк в процессе прохождения и завершения курса. Мы пробовали разные инструменты, аккорды и темп. Сложность заключалась в том, чтобы аудиоконтент осмысленно демонстрировал прогресс и вместе с тем, выражал ценности нашей компании. Какие звуки могут рассказать о нас? В итоге мы остановились на коротких, ненавязчивых мотивах в ля мажор, наигранных на маримбе и арфе.
ТехноLive: Игрок и игра, интерфейс как связующее звено, Ольга Шуберт
2016-12-29 в 11:31, admin, рубрики: mail.ru, usability, Блог компании Mail.Ru Group, Дизайн игр, ТехноLive
Мы продолжаем публиковать расшифровки наших трансляций о разработке игр. Как сделать игровой опыт максимально комфортным? Об этом расскажет UX/UI-дизайнер Игрового направления Mail.Ru Group Ольга Шуберт, которая обладает девятилетним опытом разработки интерфейсов и игровых механик.
Прошлые выпуски:
Декабрьский дайджест продуктового дизайна: Книга Atomic Design, Adobe XD для Windows и UX-тренды 2017 года
2016-12-29 в 6:17, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2016.