В настоящее время интернет пестрит разными сервисами и другими ресурсами, через которые происходит движение денежных средств, размещаются заявки на предоставление различных услуг и многое другое. Эти ресурсы ведут тесную работу с пользователями и доступ, к своему профилю (личному кабинету), является очень важным фактором.
Читать полностью »
Рубрика «usability» - 32
UX-рецепт подтверждения номера телефона и электронной почты
2017-04-21 в 14:01, admin, рубрики: design, design principles, usability, UX, ux/ui, веб-дизайн, интерфейсыТипографика: процесс выбора шрифта
2017-04-21 в 11:46, admin, рубрики: usability, Блог компании Everyday Tools, веб-дизайн, интерфейсы, типографика, шрифты, шрифты вебаОдин из самых ценных навыков, которые может освоить дизайнер — это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.

Типографика — вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.Читать полностью »
Индейские хитрости проектировщика ПО. Выпуск 1
2017-04-21 в 10:31, admin, рубрики: usability, ux design, веб-дизайн, дизайн мобильных приложений, интерфейсы, проектирование интерфейсов, прототипирование, юзабилитиВсем привет. Этим выпуском я хочу открыть серию статей которые будут содержать различные приемы и трюки которыми я пользуюсь сам и которые практикуют мои коллеги по опасному бизнесу. Материалы не структурированы и представляют собой разрозненные полевые заметки, которые возможно когда нибудь перерастут в систему, но пока не буду ничего загадывать.

Читать полностью »
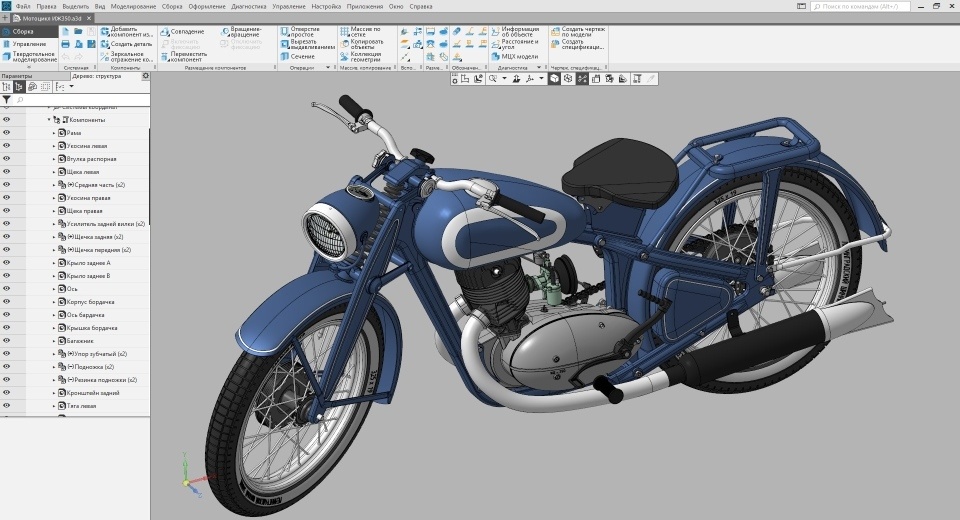
Как мы делали совершенно новый КОМПАС-3D: История в семи главах → часть 1
2017-04-17 в 16:46, admin, рубрики: 3d, c3d, C3DKernel, cad, usability, Блог компании АСКОН, интерфейс, интерфейсы, компас, компас 3d, Работа с 3D-графикой, Работа с иконками, сапрПривет! Мы компания АСКОН, разработчик инженерного софта. Возможно, вы слышали про наши продукты КОМПАС-3D, Вертикаль, ЛОЦМАН:PLM, Pilot-ICE, Renga и геометрическое ядро C3D.
Они помогают промышленным предприятиям создавать модели изделий любой сложности и затем выпускать их на производстве, а строительным компаниям и проектным организациям воплощать архитектурные замыслы и управлять информационной моделью зданий и сооружений.
В нашем блоге мы будем рассказывать о самых разных сторонах разработки продуктов: развитии функционала, тестировании, api, дизайне, юзабилити, работе с геометрическим ядром (а оно у нас собственное!), команде и других важных, любопытных и иногда инсайдерских подробностях!

Сегодня у нас важный день. Не только потому, что мы опубликовали наш первый материал
на Хабре. 17 апреля мы выпустили новую, можно даже сказать революционную, версию
системы 3D-моделирования КОМПАС-3D v17. И главный герой этой революции — интерфейс. Ему и посвящается пост (в нескольких главах!) Сергея Швецова, дизайнера-проектировщика
пользовательских интерфейсов АСКОН. Осторожно, трафик.
Читать полностью »
Интерфейс рецептов
2017-04-17 в 6:55, admin, рубрики: usability, Блог компании Мосигра, выстрел в ногу, здравый смысл, интерфейс, кухня, рецепты
Первый месяц самостоятельной жизни в Москве я готовил жареную картошку и яичницу. Потом пришло понимание, что можно делать и другие вещи, и пришлось учиться немного готовить. Первое, что я сделал — решил сварить суп из фасоли и картошки. Открыл рецепт, начал читать, а там сюрприз.
«Варить до полуготовности». Ну чёрт побери, откуда я знаю, сколько это? То есть мне надо приготовить одну порцию, засечь время, потом выкинуть её и сделать вторую, да? Отличный план.
Тесто для пиццы — «соль и сахар по вкусу». Ну спасибо, чуваки. Когда пицца испечётся, я не смогу посыпать её сверху сахарком или солью. Причём сахар там вообще для дрожжей, а я не знаю, сколько нужно на их вкус.
Читать полностью »
Детали, которые имеют значение
2017-04-14 в 11:02, admin, рубрики: UI, usability, UX, ux design, ux/ui, Блог компании Everyday Tools, дизайн мобильных приложений, интерфейсыУспешность вашего продукта определяется совокупностью факторов, самый важный из которых – пользовательский опыт в целом. При создании нового приложения или веб-страницы, отдавать предпочтение проверенным практикам – надежный путь, однако продумывая общую концепцию, мы часто забываем о тех мелочах в дизайне, которые кажутся приятным, но не критичным бонусом. А ведь именно то, насколько тщательно мы продумали эти детали, может оказаться решающим для пользовательского опыта.
В этой статье я подобно рассмотрю визуальный фидбэк, микротексты и пустое пространство, и вы увидите, почему эти мелочи имеют такое же значение, как и те элементы, которые первыми бросаются в глаза, и как они оказывают влияние на успешность вашего продукта.

Не находите ли вы неудачной кнопку перехода на страницу номер 100? Пятничное
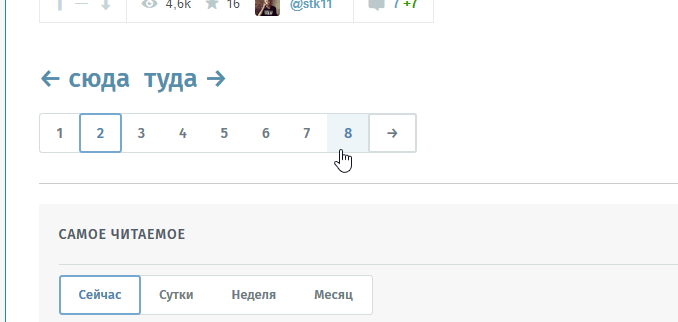
2017-04-13 в 23:34, admin, рубрики: accessibility, usability, веб-дизайн, интерфейсы, Работа с иконками, туда-не-туда, хабрахабр, юзабилити, метки: туда-не-тудаПоговорим про интерфейсы и про то, что видим на этой ленте статей, прокрутив её вниз, до пагинатора.
Конечно, очевидно, что после кнопки с номером «8», ведущей на страницу номер 8 по стрелке, похожей на стрелку возле слова «Туда» должна идти кнопка, ведущая на страницу с номером 9.
Хватит дизайнить в скетче. Делайте дизайн в браузере
2017-04-07 в 8:08, admin, рубрики: css, html, JS, usability, веб-дизайн, вебдизайн, дизайн в браузере, интерфейсы, метки: дизайн в браузереЕсли вы тратите большую часть своего времени в статичных инструментах, таких как Sketch, то вам стоит переехать в браузер и чем раньше, тем лучше.
Более трех лет назад я написал свой первый пост на тему «Дизайн в браузере». Пост назывался «Как я задизайнил сайт без Фотошопа»
Он рассказывал историю о том, как я создал законченный сайт без использования Фотошопа. В те дни Фотошоп был главным инструментом в вебдизайне. Но сейчас это не так. С тяжеловесного фото-редактора мы пересели на Скетч, который был сделан для создания интерфейсов.
Интерфейсы агрегатора туров: что мы сделали и где нам нужна помощь Хабра
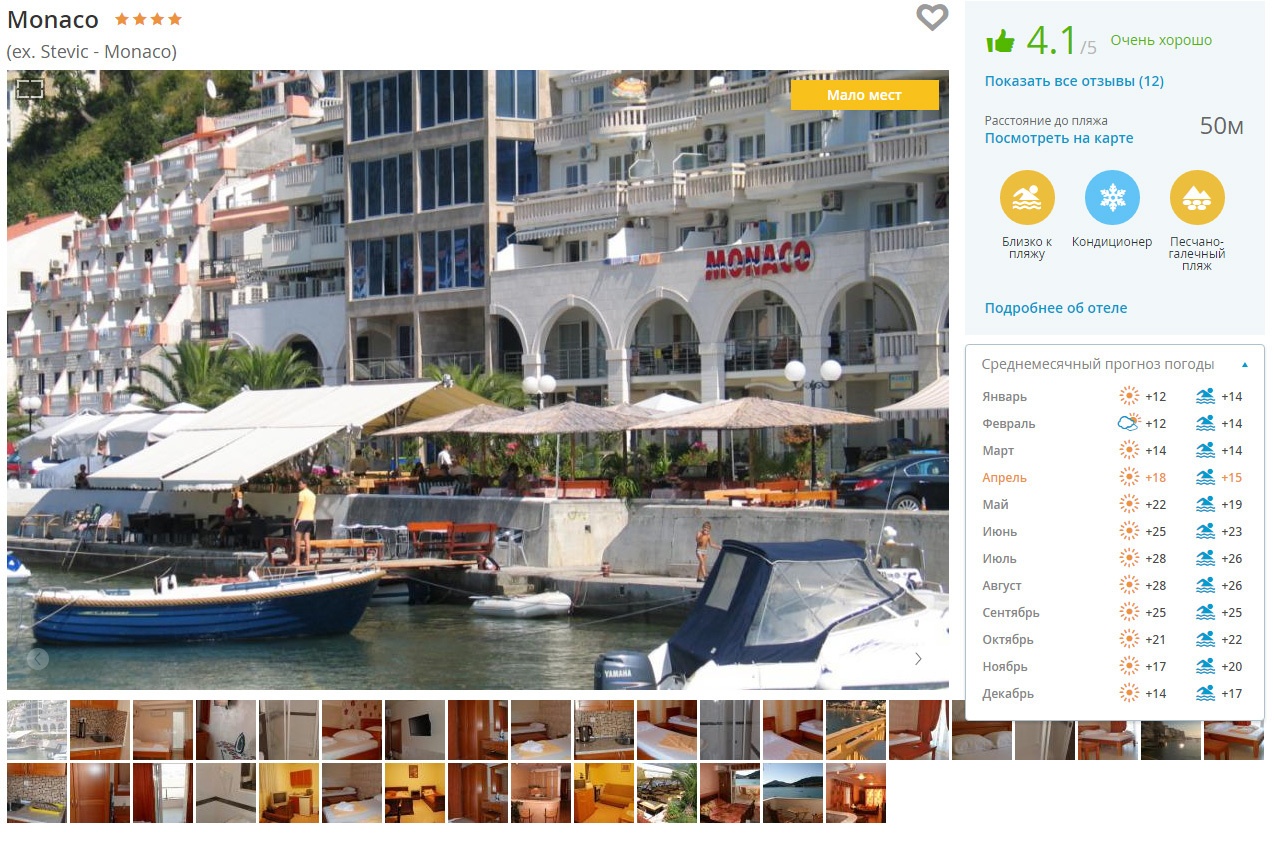
2017-04-06 в 7:42, admin, рубрики: usability, Блог компании Травелата, вопрос, интерфейс, туры, юзабилитиДобрый день! Возможно, вы уже знакомы с тем, что мы агрегируем все туры в одно место. Прямой профит в том, что можно увидеть самый дешёвый и не переплачивать за наценку туроператора, плюс часто можно вырвать отель отдельно от тура (за 100–300 рублей в сутки на человека) либо купить всё и сразу по цене самостоятельной покупки билетов.
Так вот. Наша главная проблема в том, что мы слишком хорошо знаем специфику туров, и у нас уже профессиональная деформация. Мы выросли на интерфейсах поиска туров туроператоров, а затем, по сути, сделали метасистему для поиска. Но это профессиональный интерфейс, наложенный на пользовательский опыт. Который требует вообще другого.
Поэтому я сейчас покажу, что удачного удалось найти, а что совсем плохо, то есть где я не отказался бы от вашей помощи.

Для выбора места путешественнику оказалось важно знать прошлое название отеля (они часто меняют имена при смене владельца, чтобы избавиться от хвоста старых отзывов), тип пляжа (песчаный или галечный), среднемесячную погоду и так далее.
Читать полностью »
Дайджест продуктового дизайна, март 2017
2017-04-03 в 6:52, admin, рубрики: usability, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2017.