
Перевод статьи Стивена Хубера.
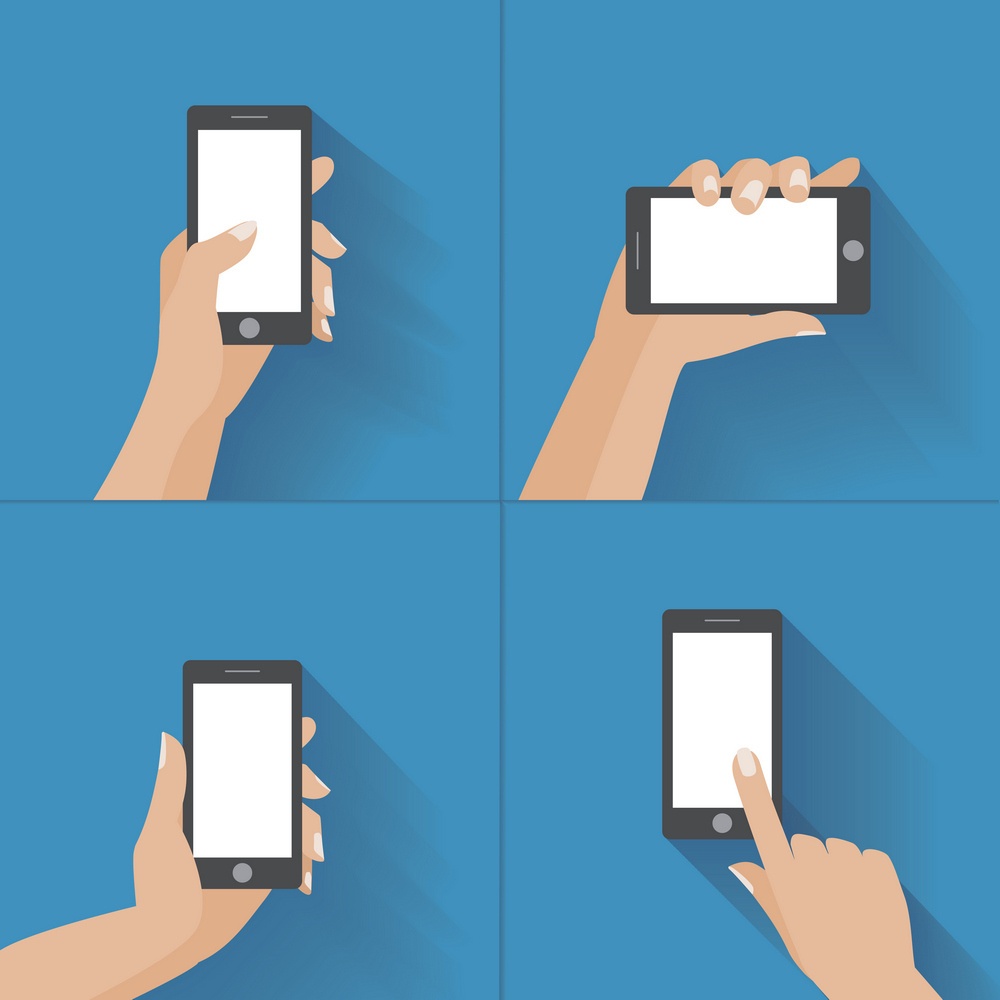
Многие читают и ссылаются на статью 2013 года “How Do Users Really Hold Mobile Devices?”. Но с тех пор было проведено немало исследований и экспериментов по использованию разных методик в реальных продуктах, написано много других статей. За прошедшие годы стало больше известно о том, как люди удерживают свои смартфоны и планшеты, как они взаимодействуют с ними тактильно. И всех этих, зачастую неожиданных данных, нет в старой статье 2013 года. И это её главная проблема. В ней были сделаны предположения, основанные на наблюдениях за использованием десктопов, на стандартах для более старых способов взаимодействия, а также на казусных ситуациях и неверно интерпретированных данных. Но благодаря дальнейшим исследованиям и более качественному анализу удалось отвергнуть ошибочные предположения и докопаться до истины.
Сегодня многие ещё ссылаются на устаревшие, менее точные статьи по этой теме. Иногда читатели комбинируют одни неактуальные данные с другими, и на основании этого приходят к ошибочным выводам. Данная статья призвана положить этому конец и предложить обновлённое представление о том, как люди взаимодействуют с сенсорными экранами, и как вы можете использовать эту информацию для разработки более качественного продукта.
Читать полностью »