В ответ на мою первую статью «Доступность приложений для пользователей с нарушениями зрения» я получил список вопросов, касающихся доступности сайтов, которые действительно неплохо было бы осветить.
Читать полностью »
Рубрика «usability» - 28
Как сделать сайты доступнее для пользователей с нарушениями зрения
2017-08-11 в 12:50, admin, рубрики: accessibility, usability, веб-дизайн, доступностьРазработка интерфейса приложения для пожизненного использования на примере мобильного дневника диабета
2017-08-10 в 16:30, admin, рубрики: android, iOS, ui/ux, usability, диабет, дизайн мобильных приложений, интерфейсы, разработка мобильных приложенийДиабет является одним из самых распространенных заболеваний во всем мире. В одной только России число диабетиков составляет 9,5 миллионов человек, в мире же это число достигает 371 миллиона, а это каждый 14-й человек.
Я, разработчик приложения для диабетиков, являюсь этим самым 14-м человеком, в 8 лет мне поставили диагноз «Диабет 1 типа».

Для тех, кто не очень знаком с этой темой объясню, что диабет – это аутоимунное неизлечимое заболевание, при котором организм человека сам не справляется с регулированием уровня глюкозы (сахара) в крови.
Из-за этого диабетикам первого типа приходится постоянно делать инъекции инсулина – в среднем 5 раз в день, и измерять уровень сахара в крови, прокалывая палец в среднем 7 раз в день. Диабетики второго типа чаще всего обходятся просто соблюдением диеты и приемом таблеток, но все равно иногда им приходится подключать и инсулинотерапию.
Как же мобильное приложение может помочь всем этим людям?
Читать полностью »
Юзабилити карточки товара. Сценарий выгодный для бизнеса
2017-08-06 в 14:00, admin, рубрики: axure, e-commerce, usability, анимация прототипов, веб-дизайн, интерактивный прототип, интерфейсы, карточка товара, Компьютерная анимация, прототипирование, электронная коммерция
О чём пойдёт разговор?
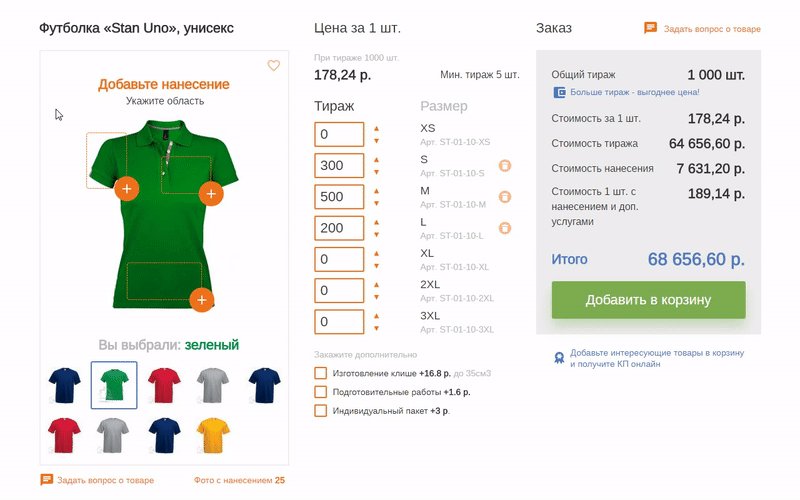
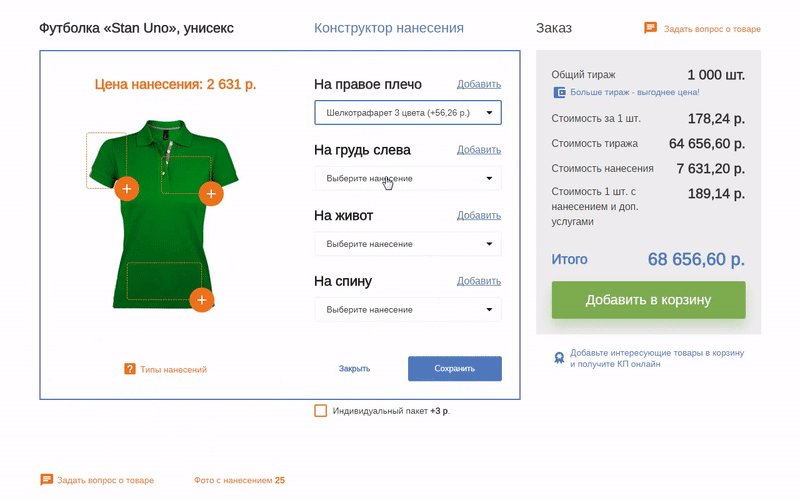
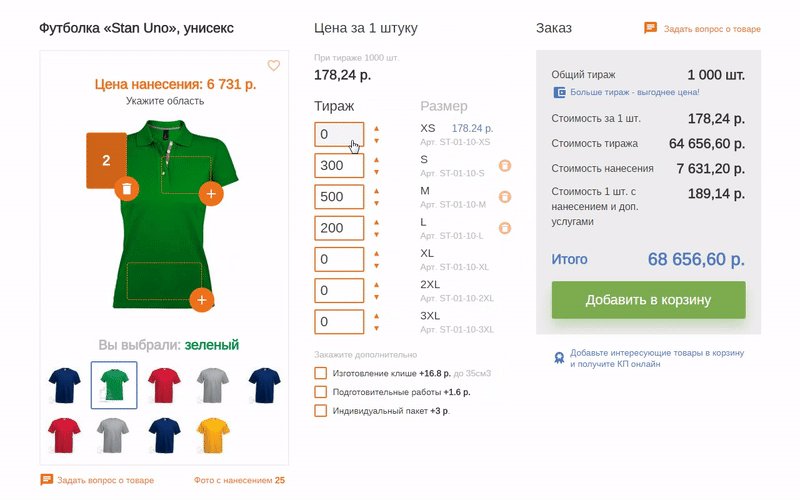
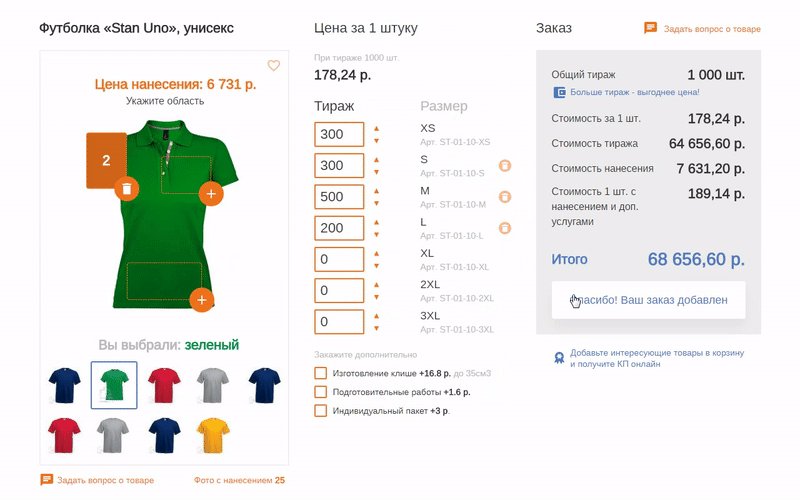
Речь сегодня пойдет о юзабилити-оптимизации карточки товара. Возьмем реальный интернет-магазин и попытаемся улучшить UX существующего функционала. Поищем неэффективности в текущем интерфейсе, зная наперёд несколько актуальных проблем в продукте.
Каков план действий?
Внешний вид компонентов не меняем, т.е. остаемся в рамках текущего UI. Но можно воздействовать на типографику: размер и плотность текста менять разрешается. Будем использовать Axure для создания максимально реальной картины. То есть в арсенале будут все доступные приемы интерактивного прототипирования: интерфейсная анимация, смена состояний, смена текста внутри меток, динамическое сокрытие/показ объектов и т.п. Каждый прием будет рассмотрен отдельно ниже. Разрешается немного манипулировать, чтобы призвать пользователя к нужным нам действиям, которые требуются бизнесу.
Читать полностью »
Доступность приложений для пользователей с нарушениями зрения
2017-08-06 в 9:00, admin, рубрики: accessibility, JAWS, usability, программы экранного доступа, метки: JAWSНаверное, многие, познакомившись с незрячим человеком или услышав о нём, задаются вопросом: «Как люди с нарушениями зрения пользуются телефоном, находят нужную им информацию в интернете, читают электронные книги и общаются в социальных сетях?»
Читать полностью »
Первая специализация Mail.Ru Group на крупнейшей образовательной платформе Coursera
2017-08-03 в 8:00, admin, рубрики: coursera, mail.ru, usability, UX, Блог компании Mail.Ru Group, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, курс
В апреле совместно с МФТИ и компанией Contented мы запустили вводный курс по дизайну интерфейсов на образовательной онлайн-платформе Coursera. На нее зарегистрировалось более 8000 студентов. И это вдохновило нас на создание полноценной специализации «Дизайнер интерфейсов», состоящей из пяти курсов и защиты дипломного проекта. Программа подойдет как новичкам, так и квалифицированным UI- и UX-специалистам. За время обучения студент может практически с нуля достигнуть middle-уровня в области дизайна интерфейсов.
Дайджест продуктового дизайна, июль 2017
2017-08-03 в 6:31, admin, рубрики: usability, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, прототипированиеУже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2017.

Специально для Хабра: интервью с Аланом Кеем
2017-07-31 в 8:26, admin, рубрики: usability, алан кей, будущее, интервью с легендой, интерфейсы«К счастью или несчастью я научился хорошо читать в три года. Поэтому я успел прочитать около 150 книг до первого класса. Я всегда знал, когда учителя несли чушь.» — Алан Кей

Всем привет.
Раздобыл я, значит, е-мэйл Алана Кея. И задумал я задумку, пообщаться с этим легендарным пионером ИТ. Ну а чтоб накрутить важности и значимости, предложил я Алану Кею интервью от лица всего ИТ-сообщества российского. Он согласился. (И теперь Алан Кей знает, что Хабр — это круто!)
У меня была пара недель чтобы дотянуться до самых «передовых» ИТ-людей рунета. Это оказался довольно веселый и интересный квест. И своеобразный тест на свой/чужой, на знание истории ИТ, на адекватность, на связность ИТ-сообщества, на способность коммуницировать (у меня минус три френда в фейсбуке), на способность организаций/сообществ выступить как единое целое. Огромное спасибо тем, кто этот «тест» прошел.
Набралось 61 вопрос. Алан ответил не на все, но нумерация осталась оригинальной, для удобства синхронизаций версий.
За перевод особое спасибо Данилу Корневу, Александру Козлову и Сергею Даньшину. Если у вас есть рекомендации, как перевести какой-то смысловой блок лучше — пишите в личку.
Читать полностью »
Июльские бесплатные печеньки для дизайнеров и разработчиков
2017-07-29 в 16:38, admin, рубрики: angular, colors, freebies, paper, plugin, sketch, usability, бесплатно, веб-дизайн, графический дизайн, дизайн мобильных приложений, интерфейсы, логотип, скачать, халява, шрифт, метки: freebiesВ этом выпуске подборка самых интересных бесплатных печенек. Практически ежедневно в свет выходит много интересных приложений, ресурсов и библиотек, которые оптимизируют труд дизайнеров и разработчиков. В этом выпуске я собрал наиболее интересные по мнению западных сообществ продукты, которые вышли в июле:
Sketch: Supernova Studio, Qwikly, Sketch Material
Web apps: Paper Sizes, Grabient, Canva colors, TypeHero, Abstract
Developers stuff: MDB Angular GMD kit
Designers stuff: Memphis patterns, Travelisto UI kit, Flow font, Lists.design, WayFX logos
Читать полностью »
Сила минимализма в UX дизайне
2017-07-25 в 10:51, admin, рубрики: usability, ux design, Блог компании Everyday Tools, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, минимализм, минималистичный дизайн, минималистичный стильПросто — не значит примитивно. Мало — не значит непонятно. Вкратце можно выразить многое. Свободное пространство — не то же самое, что пустота. Сегодня мы поговорим о минимализме.

Как сказал в своей книге «The More of Less» Джошуа Бекер:
«Вам нужно не больше пустого пространства, а меньше всего остального».
Сейчас ведутся активные обсуждения минималистичного подхода к разным сторонам жизни и рабочего процесса, и разнообразные направления дизайна — не исключение. Давайте рассмотрим его преимущества и те нюансы, которые необходимо иметь в виду.
Что такое минимализм?
Вообще, минимализм — это широкое понятие, которое употребляется в разных сферах человеческой деятельности. В словаре Merriam-Webster оно определяется как «стиль или техника (в музыке, литературе или дизайне), которые характеризуются крайне малым количеством элементов и простотой». К каким бы областям ни применялось понятие, оно сохраняет свои базовые отличительные свойства: простота и смысловая насыщенность.
Читать полностью »
Оптическое выравнивание и пользовательские интерфейсы
2017-07-24 в 15:00, admin, рубрики: Adobe Photoshop, sketch, usability, Блог компании Badoo, веб-дизайн, выравнивание по центру, дизайн интерфейсов, иконки, интерфейсы, пользовательские интерфейсы, Работа с иконками
Привет, меня зовут Иван Греков, я работаю во фронтенд-команде Badoo, занимаюсь вёрсткой пользовательских интерфейсов на проектах компании.
В работе с макетами интерфейсов я использую графические редакторы, такие как Adobe Photoshop и Sketch. В них все слои по умолчанию представляют собой прямоугольные контейнеры. Когда мы выравниванием один слой по центру относительно другого, то для выравнивания используются центры прямоугольных контейнеров. Такой подход крайне неудобен при работе с иконками, поскольку выравниваемые фигуры могут сильно отличаться от прямоугольных контейнеров. И чем больше несимметричная фигура отличается по площади и по точкам координат от прямоугольника, в границы которого она вписана, тем заметнее разница между центрами фигуры и её контейнера. Это приводит к дисбалансу композиции в интерфейсных иконках.
Такая ситуация хорошо знакома специалистам в области дизайна, обычно она решается вручную, что требует определённых знаний и навыков. Именно поэтому она может создавать трудности для верстальщиков и разработчиков, которые решают эту задачу подручными инструментами.

