Мы разрабатываем рабочие инструменты для сотрудников и партнеров заказчика. Большинство созданных нами модулей содержит таблицы, реестры, карточки с детальной информацией.
Изначально основная часть модулей была заточена под веб, потому что с системами работают офисные сотрудники со стационарных компьютеров. О том, как мы проработали дизайн-систему для веба, мы писали ранее.
Но жизнь постоянно ускоряется, так что скорость принятия решений возрастает в разы. Нашим пользователям нужно быть в курсе дел в любой момент, а не только сидя на рабочем месте. И мы понимаем, что должны предоставлять с мобильного информацию, достаточную для принятия оперативных решений.
Для дизайн-проектирования это ставит нам 2 задачи:
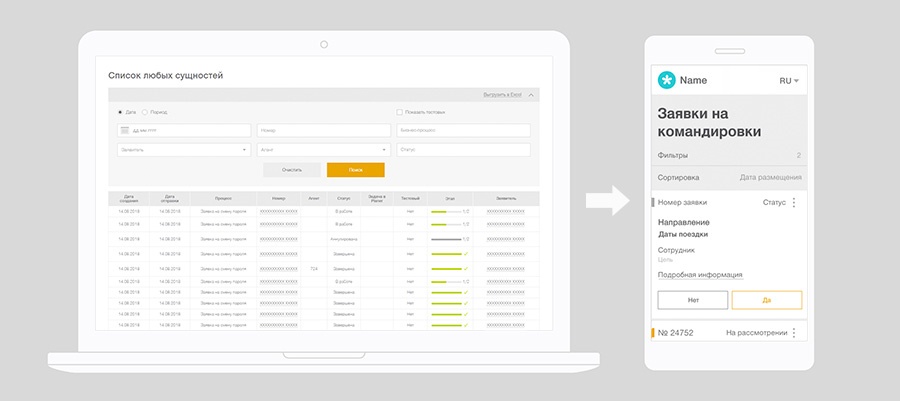
1. Превратить большое в маленькое – перевести объемные списки в мобильное представление.

2. Разработать подход к унификации – унифицировать мобильное представление для разных списков в рамках нашей экосистемы. Чтобы пользовательский опыт был единообразным, вне зависимости от модуля, с которым работает пользователь.
В этой заметке поделимся тем, как мы подходили к решению задач перевода таблиц в списки и унификации представления разных списков.
Читать полностью »