UX и UI-дизайнеры всё ещё со скепсисом смотрят в сторону голосовых интерфейсов. Одним кажется, что это маркетинговый хайп, который скоро сойдёт на нет. Другие не пользуются голосовыми ассистентами и поэтому уверены, что голос — это неудобно и неестественно. Но пока они сомневались, сложилась самостоятельная профессиональная сфера — со своими секретами, паттернами и механиками (и даже рынком труда). Вместе с UX-архитектором Just AI Екатериной Юлиной разбираемся, как подступиться к голосовым технологиям и что в своем мышлении должен изменить UX-дизайнер традиционных интерфейсов, берясь за голосовые.
Рубрика «usability» - 10
Гайд по голосовому UX: ситуации, паттерны, инструменты (и немного моральной поддержки)
2019-08-25 в 11:49, admin, рубрики: google assistant, nlu, usability, ux design, ux дизайн, ux для новичков, ux/ui, voice recognition, Voice UI, алиса, Блог компании Just AI, голосовой ассистент, голосовой помощник, дизайн, интерфейсы, искусственный интеллект, чатбот«Прячь www»: почему разработчики мейнстрим-браузера снова отказались от отображения поддомена
2019-08-24 в 10:51, admin, рубрики: 1cloud, UI, usability, UX, Блог компании 1cloud.ru, браузеры, интерфейсы, Разработка веб-сайтов, юзабилитиРассказываем о причинах этого решения разработчиков Chrome и реакции сообщества.
Вахтёры фриланса
2019-08-22 в 17:06, admin, рубрики: gtd, usability, психология в it, фриланс, что не так с, юзабилитиЛюди, проектировавшие настройки специализаций для фрилансеров на других ресурсах, явно имеют какое-то своё представление о реальности, в которой каждый фрилансер — это робот, с пелёнок запрограммированный на выполнение конкретного типа работ в строго определённом круге задач по принципу «Умеешь считать? Будешь бухгалтером». И эти люди не шутят в своём стремлении навязать свои представления самой реальности. Простой пример: на fl.ru больше двухсот специализаций, разбитых на 20 категорий — из них фрилансеру бесплатно доступна одна (!), а при покупке Pro-аккаунта, который стоит от полутора тысяч рублей в месяц — целых пять.
Как подружить дизайнера, верстальщика и «Фигму» с помощью дизайн-системы, ломика и какой-то матери™
2019-08-20 в 11:02, admin, рубрики: figma, usability, БЭМ, веб-дизайн, верстка сайтов, дизайн, дизайн-системы, интерфейсы, модульная сетка, процесс разработки, Разработка веб-сайтов
Привет. Недавно я выпендрился в комментариях и пообещал подробно ответить на вопрос о том, как дизайн-система упрощает взаимоотношения и нейтрализует конфликты между дизайнерами и верстальщиками (разработчиками). Плюс рассказать о некоторых вариантах стандартизации именования слоёв. Вот и отвечаю. Подробно. Про сетки. Про компоненты. Про иконки. Про язык. Про БЭМ. Про «фигмин» слэш и её же плагины. Про артборды и вьюпорты. Про типографику. Про стили и палитры. Про эффекты. Про экспорт растра. Про «мультиплеер». Про распределение обязанностей. Ну и немножко «о жизни, вселенной и вообще». Осторожно, трафик: внутри много картинок, есть gif-анимации. А ещё много, действительно много нудного текста. Я предупредил.
Читать полностью »
Проектирование интернет-магазина для SEO: (теория + чеклист)
2019-08-07 в 15:09, admin, рубрики: e-commerce, usability, веб-дизайн, интерфейсы, проектирование, Проектирование интернет-магазинов, проектирование интерфейсов, проектирование сайтов, прототипирование, Разработка под e-commerceЧто стоит учесть при проектировании интернет-магазина, чтобы не пришлось переделывать пол сайта для начала продвижения.
Статья разбита на две части.
Теория: о том, что в принципе можно учесть в SEO интернет-магазина и как это работает.
Чек-лист: 80 пунктов, по которым легко проверить, насколько удобно будет продвигать ваш сайт после разработки
По этому чек-листу мы проверяем все прототипы в студии, что сильно упрощает дальнейшую работу с сайтом для пользователей, администратора и для команды поддержки/продвижения.
Читать полностью »
Дайджест продуктового дизайна, июль 2019
2019-08-06 в 9:46, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнДайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июнь 2019.
Опубликованы новые русские переводы документации W3C по web-доступности
2019-07-26 в 20:18, admin, рубрики: accessibility, IT-стандарты, usability, w3c, веб-стандарты, доступность, интерфейсы, Разработка веб-сайтовКонсорциум Всемирной паутины (W3C) в рамках программы Инициативы web-доступности (WAI), объединяющей стратегии, стандарты и вспомогательные ресурсы, призванные помочь сделать Интернет более доступным для людей с ограниченными возможностями, объявил о значительном расширении перечня переводов нормативных документов на различные языки. В общей сложности стало доступно более двадцати новых переводов, в том числе на русском и белорусском языках.
Читать полностью »
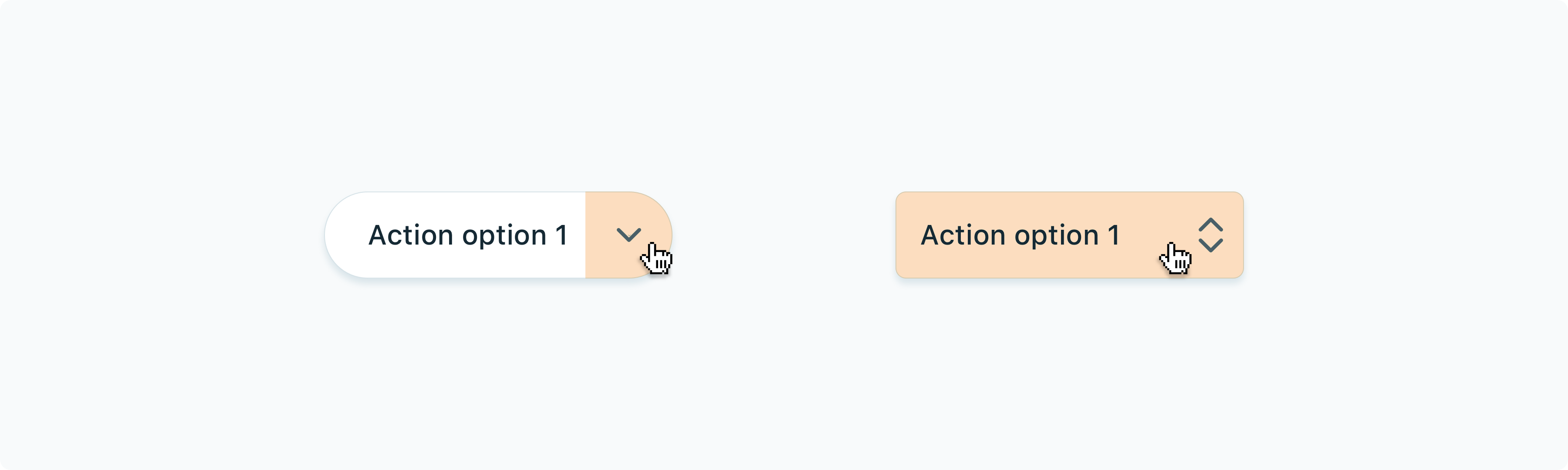
Скруглённые или остроугольные?
2019-07-25 в 6:59, admin, рубрики: usability, веб-дизайн, интерфейсы, острые углы, Разработка веб-сайтов, разработка мобильных приложений, скругленные углы
Скруглённые или квадратные? Вот в чём вопрос.
Нужно ли менять обычные остроугольные кнопки на скруглённые? Какие из них лучше для юзабилити? Как мы вообще принимаем подобные решения?
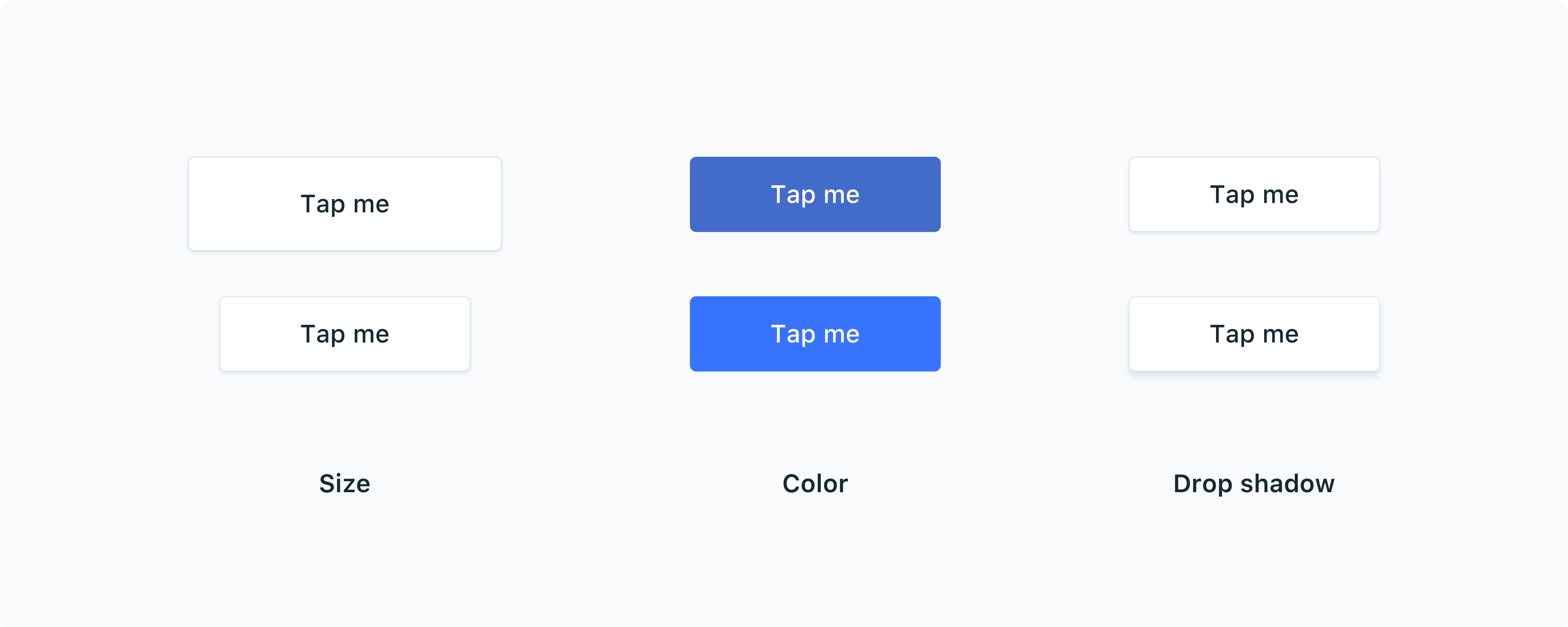
Именно с такими вопросам вы столкнётесь, погрузившись в UX, связанный со круглёнными кнопками в приложениях. Мы уже знаем, что размер, контрастность и отбрасываемая тень сами по себе могут сделать кнопку заметной, но вот найти правильный баланс для элементов главного действия и вторичных не всегда просто. Скруглённость в этом случае может прийти на помощь.

Переменные, используемые для улучшения заметностиЧитать полностью »
ISPsystem, прости и прощай! Почему и как мы написали свою панель управления серверами
2019-07-15 в 11:56, admin, рубрики: ispmanager, ISPsystem, usability, vue.js, Блог компании Хостинг-технологии, интерфейсы, панель управление сервером, хостинг, хостинг-провайдер
Привет! Мы «Хостинг технологии» и 5 лет назад запустили VDSina — первый vds хостинг, созданный специально для разработчиков. Мы стремимся сделать его удобным, как DigitalOcean, но с русской поддержкой, способами оплаты и серверами в России. Но DigitalOcean это не только надежность и цена, это еще и сервис.
Софт от ISPsystem оказался веревкой, которая связывала нам руки на пути к крутому сервису. Три года назад мы использовали биллинг Billmanager и панель управления серверами VMmanager и быстро поняли, что оказывать хороший сервис без своей панели практически нереально.
Читать полностью »
8 простых UI приёмов чтобы сделать дизайн-прототип динамичным, не прибегая к анимации
2019-07-14 в 16:32, admin, рубрики: dribbble, figma, ui design, usability, веб-дизайн, дизайн мобильных приложений, дизайн система, интерфейсы, прототипирование
Материал этой статьи является следствием моих дизайн-экспериментов и выводов за последний год-полтора непрерывного дизайн гринда. Я неустанно собирал ui kit’ы, экспериментировал с контентом в плейсхолдерах, стилями, тенями текстами и состояниями, чтобы понять влияет ли это на конверсию. Иначе говоря, смогу ли я увеличить продажи дизайн-продуктов для Figma, если добавлю немного визуальной динамики в статичные дизайн-макеты, чтобы сделать темплейты интереснее и функциональнее.
Читать полностью »