Привет.
Как и у многих разработчиков, периодически работающих дома, у меня есть достаточно мощный десктоп, которого без проблем хватает для разных задач. Но периодически бывают дела вроде написания этой статьи для Хабра, где большой вычислительной мощности не нужно, но при этом хочется сидеть за любимым большим монитором и клавиатурой.
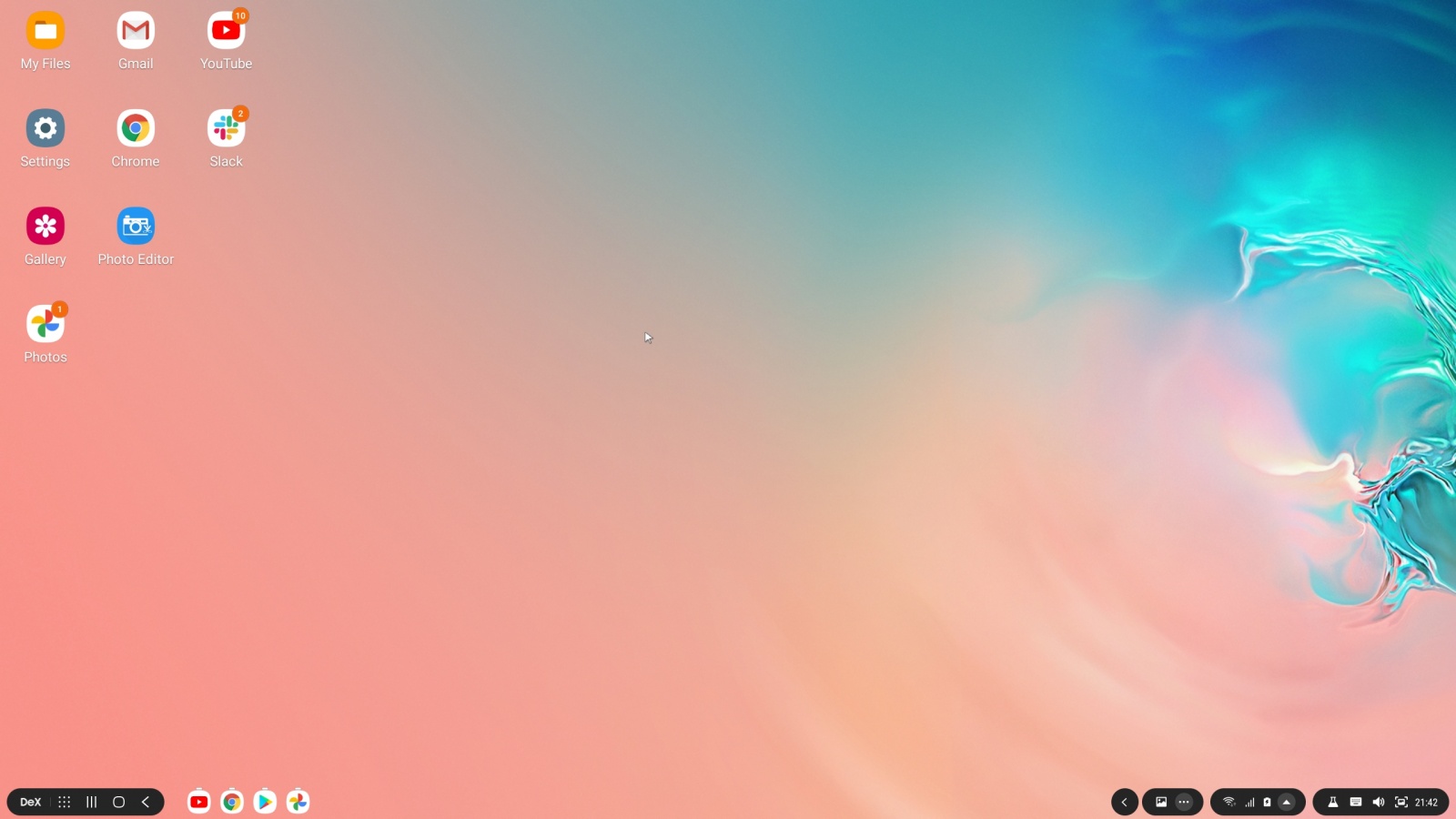
Решение пришло случайно при просмотре одного из обзоров — интерфейс Samsung DeX, позволяющий использовать в десктоп-режиме собственный смартфон.

Данная статья набрана и сверстана на смартфоне. Для тех кому интересно, как это работает, продолжение под катом.
Читать полностью »