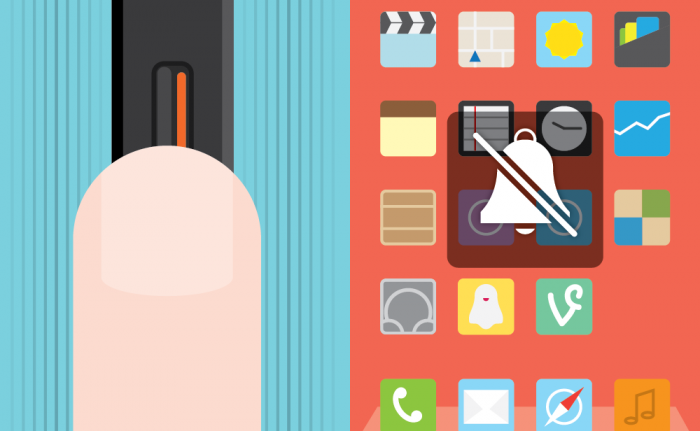
Микровзаимодействия — один из ключевых моментов UI/UX-дизайна. Они содержат детали, части продукта, которые выполняют одну конкретную задачу. Каждый раз когда мы меняем настройки, синхронизируем данные и устройства, устанавливаем будильник, вводим логин и пароль или выбираем определенную функцию — мы сталкиваемся с микровзаимодействиями. Они сопровождают нас повсюду: в различных устройствах и приложениях наших телефонов, компьютеров, в офисной и бытовой технике, в транспорте и дома. И если микровзаимодействия сделаны правильно, они делают нашу жизнь комфортнее, интереснее и проще.
В этом посте мы рассмотрим 5 ошибок, которые следует избегать при создании микровзаимодействий.