Пока дизайнеры продолжают испытывать восторг от появления возможности прототипирования в двух известных инструментах, анонсированных в один день; мир независимых разработчиков продолжает выпускать всякие нужные инструменты. В 9-м выпуске 20 ссылок
Читать полностью »
Рубрика «UI» - 14
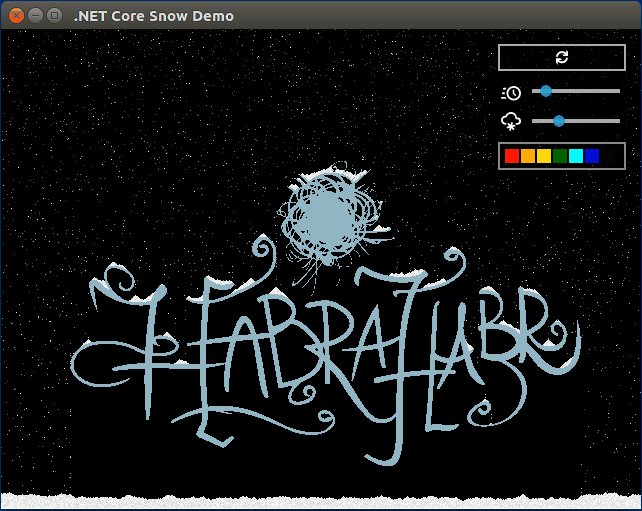
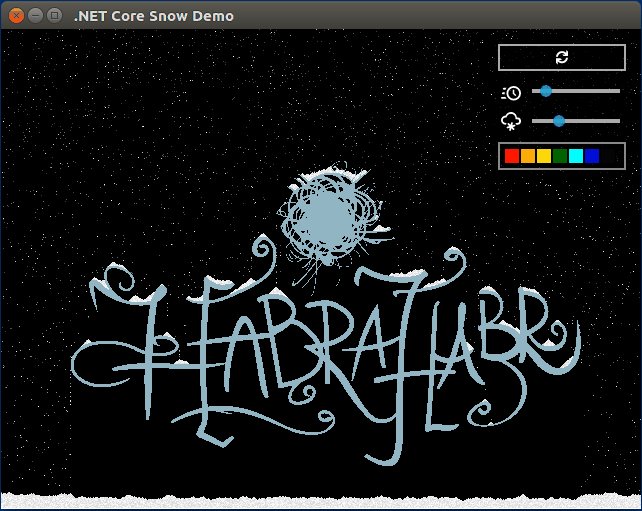
Кроссплатформенная новогодняя демка на .NET Core и Avalonia
2017-12-29 в 7:44, admin, рубрики: .net, .net core, avalonia, C#, GUI, linux, MacOS, UI, unsafe, wpf, XAML, ненормальное программирование, Программирование, Разработка под Linux"ААА! Пришло время переписывать на .NET Coreǃ", говорили они, WPF в комментариях обсуждали. Так давайте же проверим, можно ли написать кросс-платформенное GUI приложение на .NET / C#.

Новогоднее настроение навеяло идею сделать анимацию падающего снега. Были такие демки под DOS, горящий огонь, фракталы, снежок, падающий на ёлочку, и так далее.
Как увидим ниже, это не только весело, но и позволит испытать ключевой функционал UI фреймворка. Поехали!
Производительность как восприятие: управление терпением
2017-12-22 в 9:53, admin, рубрики: holyjs, holyjs2018piter, javascript, performance, UI, user experience, user experience (ux), user experience design, UX, Блог компании JUG.ru Group, высокая производительность, интерфейсы, Разработка веб-сайтов
Как расширить возможности оптимизации фронтенда, когда с технической точки зрения оптимизировать больше нечего? Для этого стоит обратиться к управлению психологией и восприятием пользователя.
Ожидание может состоять из активной и пассивной фаз. Для того, чтобы в восприятии пользователя ожидание было менее длительным, мы обычно увеличиваем активную фазу и уменьшаем пассивную. Но что делать, когда событие вообще не содержит активную фазу, полностью являясь пассивным ожиданием?

Оглавление серии «Производительность как восприятие»:
Как не утонуть в лендингах: история создания японского CarPrice
2017-12-20 в 8:30, admin, рубрики: CarPrice, UI, UX, Блог компании CarPrice, Локализация продуктов, Разработка веб-сайтов, Управление продажами, японияВ прошлой статье про развитие CarPrice в Японии мы обещали отдельно написать о создании сайта для экзотического японского рынка. Абсолютно незнакомый язык. Мало времени на запуск. Большая разница во времени между IT и бизнесом. Географически разрозненная команда из России, Японии, Канады, Белоруссии, Филиппин и Китая. В этом посте мы расскажем, как у нас все получилось в этих непростых условиях.
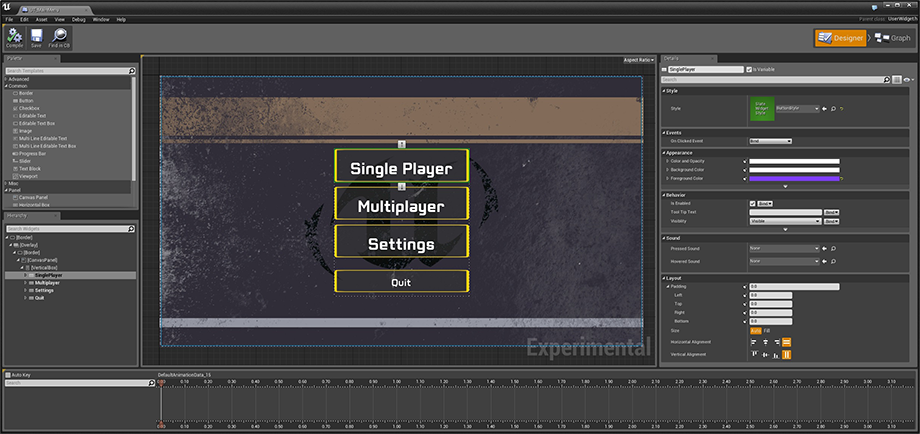
Туториал по Unreal Engine. Часть 4: UI
2017-12-17 в 7:24, admin, рубрики: UI, Unreal Engine, Unreal Engine 4, user interfaces, интерфейс пользователя, разработка игр
Разработчики видеоигр используют графику и текст для отображения необходимой информации, например, здоровья или очков. Это называется интерфейсом пользователя (user interface, UI).
UI в Unreal Engine 4 создаётся с помощью Unreal Motion Graphics (UMG). UMG позволяет удобно выстраивать UI, перетаскивая элементы UI, такие как кнопки и текстовые метки.
В этой части туториала вы научитесь следующему:
- Создавать HUD-дисплей, на котором отображается счётчик и таймер
- Отображать HUD на экране
- Обновлять счётчик и таймер, чтобы отображать значения переменных
Шпаргалка по улучшению интерфейса
2017-12-15 в 8:37, admin, рубрики: UI, usability, UX, дизайн, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, прототипирование, юзабилити, юзабилити интерфейсовСталкивались ли вы когда-либо с ситуацией: «А ты можешь сделать это еще лучше?», имея в распоряжении только собственную голову и определенный кусок времени? Было желание улучшить существующий интерфейс, но не знали с чего начать? Если да, то статья будет вам полезна.
Скажу сразу: знания полностью взяты из книги «Дизайн пользовательского интерфейса. Искусство мыть слона» автор В.Головач. Для меня материал оказался настолько полезным и крутыми, что захотелось им поделиться.Если вы уже читали книгу, ничего нового вы не найдете, если нет — добро пожаловать подкат. Статья получилась довольна большая, но она того стоит.
Читать полностью »
Производительность как восприятие: управление восприятием
2017-12-05 в 6:55, admin, рубрики: holyjs, holyjs2017moscow, javascript, performance, UI, user experience, user experience (ux), user experience design, UX, Блог компании JUG.ru Group, интерфейсы, Разработка веб-сайтов
Время можно анализировать с двух разных точек зрения: объективной и психологической (субъективной). Когда мы говорим о времени, которое измеряется при помощи часов, мы говорим об объективном времени или времени, измеряемом по часам. Оно обычно отличается от времени в восприятии пользователей, ожидающих реакции на свои действия на сайте или в приложении.
Оглавление серии «Производительность как восприятие»:
- Производительность как восприятие: восприятие времени;
- Производительность как восприятие: управление восприятием; (эта статья)
- Производительность как восприятие: управление терпением. (пишется прямо сейчас)
В первой части этой статьи мы говорили об объективном времени, и обсуждали подходы к управлению им. Мы изучили, что представляют собой некоторые широко распространенные в веб-индустрии понятия, скажем, "время загрузки страницы", или время ответы системы. Мы также привели рекомендации по выбору бюджета производительности, а заодно разобрались, что делать, когда нам нужно улучшить производительность веб-сайта, или мы хотим догнать по отзывчивости сайты конкурентов. Тем не менее, учет объективного времени имеет свои сложности ввиду ограниченности технических методов такого учета.
UX, UXD, CX, UI, IxD: разбираемся в терминах
2017-11-30 в 12:28, admin, рубрики: cx, english, ixd, UI, ui/ux, ux design, uxd, uxe, английский онлайн, Блог компании Puzzle English, дизайн, изучение английского, изучение языков, Читальный залЧем UX отличается от UI и CX, что такое экосистема продукта и дизайн услуги. Объясняем происхождение слов, значения и сферы употребления.
Производительность как восприятие: восприятие времени
2017-11-30 в 11:25, admin, рубрики: holyjs, holyjs2017moscow, javascript, performance, UI, user experience, user experience (ux), user experience design, UX, Блог компании JUG.ru Group, интерфейсы, Разработка веб-сайтовТе из нас, кто считают себя разработчиками (в т.ч. и автор этой статьи), очень ориентированы на задачи. Нам нравится, когда нас ведут к оптимальному результату, и мы ощущаем себя некомфортно, когда у нас нет понятного пути к цели. По этой причине мы любим знать, как что-то делать; нам нравятся туториалы и how-to. Однако подобные руководства основываются на некоторых теориях, глубоком знании и опыте.
Поэтому я не дам вам, мой читатель, структурированного ответа на вопрос о том, как сделать сайт быстрее. Вместо этого я постараюсь рассказать вам о причинах и теориях, почему все работает определенным образом. Я буду использовать примеры, которые можно наблюдать в оффлайне, и, основываясь на принципах психологии, исследований и анализа в психофизике и неврологии, попытаюсь ответить на некоторые вопросы «почему?», например:
- Почему важны время и производительность?
- Почему мы не любим ждать?
- Почему «быстрее» не всегда означает «лучше» в онлайн-мире?

Алиса: «Навсегда» — насколько это долго?
Белый Кролик: Иногда, лишь одна секунда.
Льюис Кэрролл, «Приключения Алисы в стране чудес»