
Я — Арсен, UX/UI / Продуктовый дизайнер. В основном я делаю мобильные интерфейсы и всегда открыт к общению, если у вас есть классный проект, вакансия или просто хотите написать «привет». Чуть больше обо мне тут, в моём Читать полностью »

Я — Арсен, UX/UI / Продуктовый дизайнер. В основном я делаю мобильные интерфейсы и всегда открыт к общению, если у вас есть классный проект, вакансия или просто хотите написать «привет». Чуть больше обо мне тут, в моём Читать полностью »
В предновогодней суете мы любим подводить итоги уходящего года. Эта хорошая традиция помогает вспомнить свои успехи и неудачи, чтобы взять верный курс в новом году.
Весь год я участвовал в разработке потрясающего продукта — Taiga UI. Это библиотека компонентов на Angular, на которой построены сотни продуктов Тинькофф и много других проектов. Наша команда потратила много времени и сил — расскажу, что из этого получилось.
 Читать полностью »
Читать полностью »Однажды в нашу службу поддержки позвонила женщина, которая случайно разделила семью, выбирая места в вагоне. Она хотела купить целое купе, а взяла 15, 16, 17 и 18 места, считая их одной группой. Мы и до этого подозревали, что не всем удобно считывать схемы, но в тот момент поняли это особенно явно.
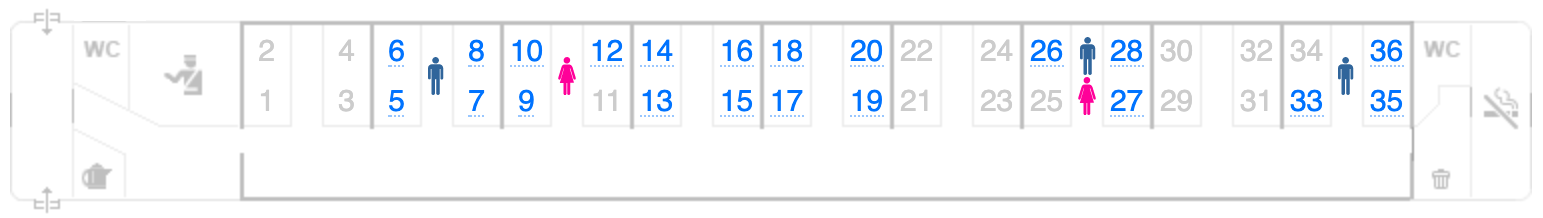
Старая схема:

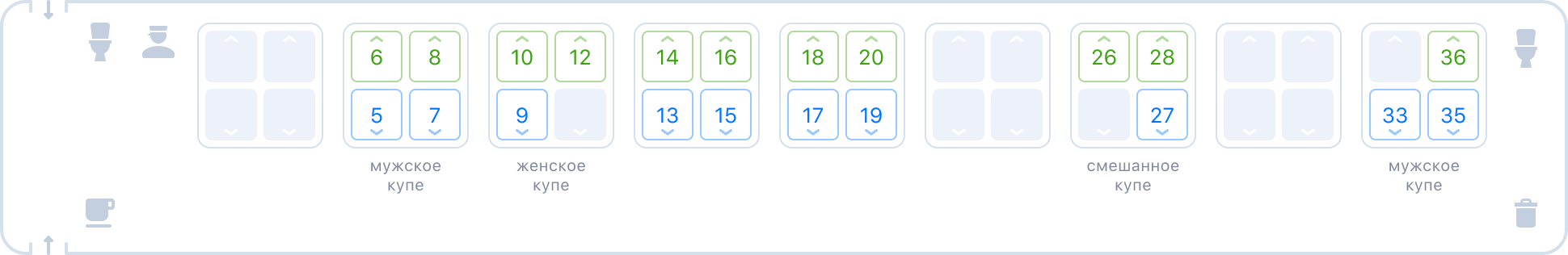
Новая после исследований:

Схема выбора мест в вагоне — часть процесса заказа билета на поезд. Некоторым людям неудобно ее читать и они делают ошибки. Плюс в последние годы, до карантина, начали активно путешествовать люди из глубинки, далекие от ИТ, и им было особенно сложно. Например, на первой схеме выше мало кто может правильно и уверенно определить верхние и нижние полки без дополнительной подсказки.
Мы провели масштабное исследование об использовании этих схем. Собрали и протестировали несколько вариантов того, как можно их улучшить. Сделали на основе лучшего варианта UI-кит, который теперь выкладываем для свободного использования.
А я сейчас расскажу вам про то, что вообще может пойти не так при выборе мест в разных вагонах.
Читать полностью »

Попробовав Svelte в личных проектах, мне захотелось двигаться дальше, и взять фреймворк в проект побольше. Для этого написал библиотеку компонентов svelte-atoms. За основу я взял UI кит на React, который используем на работе.
Каким приемам Svelte я научился, читайте под катом.
Всё ближе момент, когда мы выпустим в свет наше решение, свежее, новенькое и сияющее. Волнительно? Не очень, ведь мы его уже проверили со всех сторон.
Мы составили чек-лист для проверки, насколько решение готово к выкатыванию в продакшн. В нём перечислили всё самое важное, что проверяем в инфраструктуре, первоначальном наполнении, интеграции, обучении пилотной группы пользователей, передаче решения, пользовательской документации, бизнес-мониторинге и выборе момента для релиза.
На основе этого плана мы ставим задачи разработчикам и «аудиторам» — коллегам из других отделов, которые проводят ревью решения. (Да, это тоже лайфхак). Надеемся, эта шпаргалка пригодится для подготовки к релизу продукта в прод.

За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
Читать полностью »
Сегодня расскажем, как пришли к необходимости создания единой UI/UX-системы для разных приложений одного из наших заказчиков. О том, какие принципы в нее заложили и как технологично дизайн-экосистему упаковали.

Надеемся, наш опыт будет интересен UI/UX дизайнерам, фронтэндерам, а также бренд-менеджерам, которые на собственном опыте сталкиваются с подобными задачами.
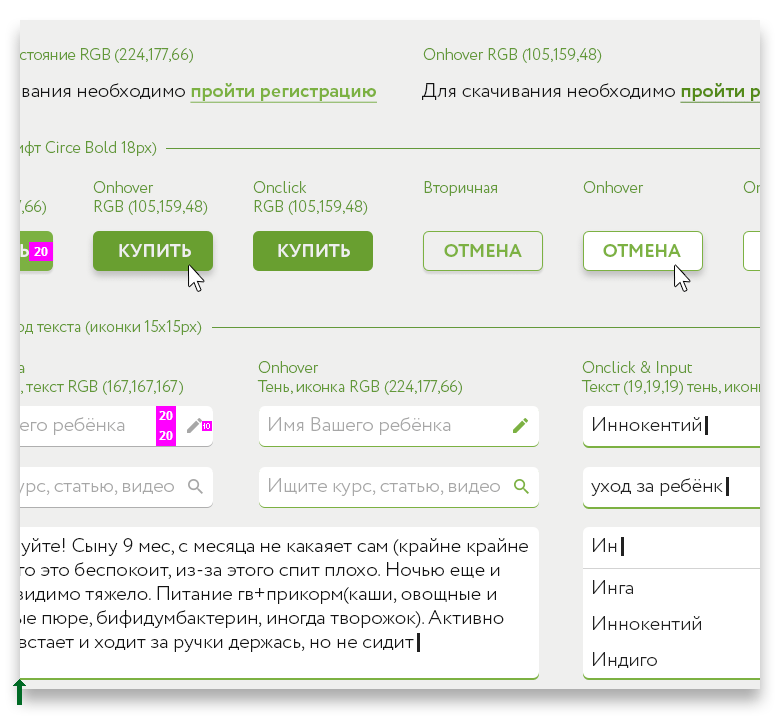
Сегодня я поделюсь опытом разработки графической документации по гайдлайнам. Это оказалось мое второе задание для Viline. И как Вы не помните из первой части, я делал редизайн страницы видео-курса. В данной статье я опишу процесс разработки стилистики всех элементов и различных состояний. Придумаю и сформулирую некоторые правила, чтобы интерфейс получился сбалансированным и доступным с учётом аудитории…

Читать полностью »

Данный материал может быть полезен как профессиональным дизайнерам интерфейсов, так и разработчикам, чьи познания в графических пакетах находятся ниже уровня “продвинутого пользователя”.
Итак, перед нами стоит задача: опираясь на готовые решения в открытом доступе, максимально оптимизировать затраченный труд на разработку приложения в стиле Google Material Design.
Читать полностью »