К сегодняшнему дню я побывал на сотне с лишним собеседований, причем на обеих сторонах. Некоторые из них были увлекательными, а о других даже вспомнить неловко. У меня интересовались, есть ли у меня дети (предполагалось, что у детных нет времени перебегать из одной компании в другую) и могу ли я «дать зуб, что стою таких денег». В общем, было весело.
Но сегодня я хотел бы поговорить о дурацких вопросах на собеседованиях, которые на первый взгляд сходят за нормальные. Они вроде бы и по теме, но ничего не дают, кроме нервотрепки для претендента на вакансию. Некоторые из них вообще ничего не спасет, а какие-то сами по себе неплохи, но неверно применяются. Вот некоторые из особо злостных.
- Что будет, если создать круговую цепочку прототипов? И прочие сведения случайного характера.
- Как мигрировать с webpack 3 на webpack 5? И прочие частности.
- В чем разница между числом и массивом? И прочие вопросы, затуманенные расплывчатыми формулировками.
- Как быстрее всего перевести строку в число? И прочие вопросы, не дающие достаточно информации о поведении.
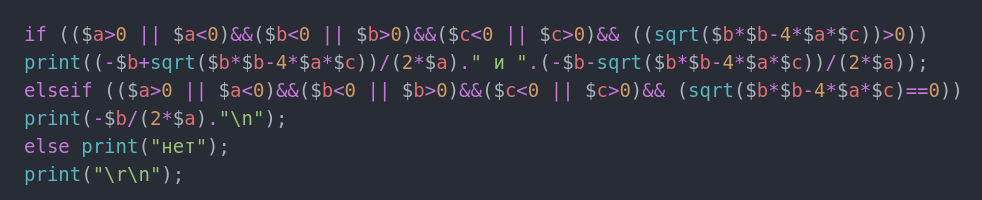
- Как сделать этот фрагмент кода лучше? И прочие вопросы, предлагаемые вне контекста.
Я поделюсь рекомендациями как для проводящих собеседования, чтобы они могли разумнее распорядиться своим временем, так и для кандидатов, которые хотят понять, как лучше отвечать. Имейте в виду: я буду использовать примеры из JavaScript, впрочем, найти аналоги в других языках несложно. Поехали!
Читать полностью »