Привет! Меню зовут Юрий Богомолов, и вы (возможно) можете меня знать по моей работе над серией #MonadicMondays в твиттере, по каналу на ютьюбе или статьям на Medium или dev.to. В русскоязычном сегменте интернета очень мало информации по функциональному программированию на TypeScript и одной из лучших экосистем для этого языка — библиотеке fp-ts, в экосистему которой я достаточно активно контрибьютил некоторое время назад. Этой статьей я хочу начать рассказ о ФП на TypeScript, и если будет положительный отклик от хабрасообщества, то продолжу серию.
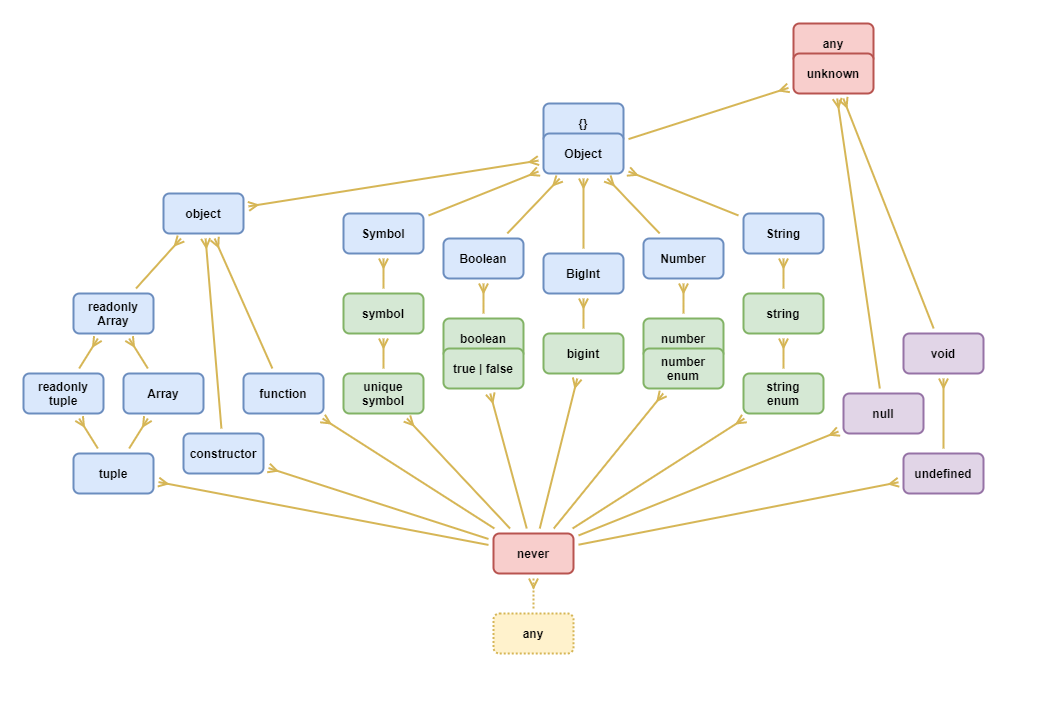
Думаю, ни для кого не станет откровением то, что TypeScript является одним из самых популярных надмножеств JS со строгой типизацией. После включения строгого режима компиляции и настройки линтера на запрет использования any этот язык становится пригодным для промышленной разработки во многих сферах — от CMS до банковского и брокерского ПО. Для системы типов TypeScript были даже неофициальные попытки доказательства полноты по Тьюрингу, что позволяет применять продвинутые техники тайп-левел программирования для обеспечения корректности бизнес-логики при помощи техник «making illegal states unrepresentable».
Всё вышеперечисленное дало толчок к созданию для TypeScript замечательной библиотеки для функционального программирования — fp-ts за авторством итальянского математика Джулио Канти. Одна из первых вещей, с которой сталкивается человек, желающий ее освоить, — весьма специфичные определения типов вида Kind<URI, SomeType> или interface SomeKind<F extends URIS> {}. В этой статье я хочу подвести читателя к пониманию всех этих «сложностей» и показать, что на самом деле всё очень просто и понятно — стоит только начать раскручивать этот паззл.
Читать полностью »