В прошлой статье мы рассказали, как в целом устроен фронтенд программы, обсудили технологический стек. Данную статью посвятим обсуждению Redux — почему мы называем его сердцем архитектуры ЕФС.
Рубрика «TypeScript» - 31
Redux как сердце архитектуры фронтенда Единой фронтальной системы
2017-05-04 в 12:33, admin, рубрики: flux, iOS, javascript, ReactJS, ReactNative, redux, TypeScript, Блог компании Программа «Единая фронтальная система», ефс, мобильная разработка, платформа для мобильной разработки, программа ефс, Программирование, разработка мобильных приложений, СбертехУжасный import кракен — как использовать ES6-модули и не сойти с ума
2017-05-03 в 8:01, admin, рубрики: ES6, export, import, javascript, modules, React, ReactJS, TypeScript, visualstudio, Блог компании ДоксВижн, Программирование, Разработка веб-сайтовГлобальная область видимости (aka namespace в TypeScript) — уже давно не круто. Можно долго перечислять преимущества модулей (ES6 модулей, в частности), но лично для меня решающим стала возможность использовать SystemJS для динамической загрузки исходников и Rollup, для сборки бандла.
Однако, первое, с чем пришлось столкнуться при внедрении ES6-модулей- безумное количество import выражений, с безумным количеством точек внутри:
import { FieldGroup } from "../../../Common/Components/FieldGroup/FieldGroup";TypeScript в Slack, или как перестать беспокоиться и начать доверять компилятору
2017-04-20 в 14:57, admin, рубрики: electron, javascript, microsoft, open source, slack, TypeScript, Блог компании MicrosoftЗанимательная история от Феликса Ризеберга, разработчика в Slack, о том как они используют JavaScript, почему перешли на TypeScript и какие подводные камни встретились на их пути.
Все, что вам нужно знать об обнаружении изменений в Angular
2017-04-20 в 12:38, admin, рубрики: angular 2, angular 4, angular2, angular4, AngularJS, change detection, change detector, javascript, ngx, TypeScript, ПрограммированиеНаткнулся на хорошую статью об устройстве Angular'овского механизма обнаружения изменений (change detection). Т.к. тема достаточна важна, но при этом недостаточно глубоко раскрыта даже на англоязычных ресурсах, а найти русскоязычные материалы на эту тему, вообще, не представляется возможным, решил перевести данную статью.
Читать полностью »
TypeScript в Slack
2017-04-19 в 9:20, admin, рубрики: javascript, slack, Slack Desktop, TypeScript, динамическая типизация, Программирование, Проектирование и рефакторинг, Семантика, Системы обмена сообщениями, статическая типизацияИли как мы перестали беспокоиться и научились доверять компилятору

Когда Брендан Эйх создал самую первую версию JavaScript для Netscape Navigator 2.0 всего за десять дней, вряд ли он ожидал, в какой степени Slack Desktop App будет использовать его изобретение. Мы используем только кодовую базу JavaScript для многопоточного десктопного приложения, которое постоянно взаимодействует с нативным кодом и работает под Windows, macOS и Linux.
Управлять большими кодовыми базами JavaScript непросто. Всякий раз, когда мы мимоходом передаём объекты из JavaScript браузера Chrome в Objective-C, чтобы просто получить обратный вызов через другой поток на Node.js, нужна гарантия, что все кусочки складываются вместе. В десктопном мире маленькая ошибка может привести к сбою приложения. С этой целью мы внедрили TypeScript (статически типизированное надмножество JavaScript) и быстро поняли, как жить без волнений и с любовью к компилятору. И не только мы: опрос разработчиков на Stack Overflow показывает, что TypeScript является третьей самой любимой технологией программирования. Учитывая, насколько быстро статическая проверка типов набирает ход, мы хотим поделиться нашим опытом и методиками.
Читать полностью »
Зачем использовать статические типы в JavaScript? (Пример статической типизации на Flow)
2017-04-12 в 9:29, admin, рубрики: flow, generics, javascript, maybe, TypeScript, динамическая типизация, параметризованные типы, Программирование, Семантика, статическая типизация Как разработчик JavaScript вы можете целый день программировать, но не встретить ни одного статического типа. Так зачем думать об их изучении?
Как разработчик JavaScript вы можете целый день программировать, но не встретить ни одного статического типа. Так зачем думать об их изучении?
Ну, на самом деле изучение типов — это не просто упражнение для развития мышления. Если вы вложите некоторое время в изучение статических типов, их преимуществ, недостатков и примеров использования, это может чрезвычайно улучшить ваши навыки программирования.
Заинтересованы? Тогда вам повезло — именно об этом наша серия статей.
Во-первых, определение
Проще всего понять статические типы — это противопоставить их динамическим. Язык со статическими типами называют языком со статической типизацией. С другой стороны, язык с динамическими типами называют языком с динамической типизацией.
Читать полностью »
Создание вашей первой игры на Phaser. Часть 3 — Создание игрового мира
2017-03-31 в 18:51, admin, рубрики: canvas, Gamedev, html, javascript, phaser, phaser.js, TypeScript, WebGL, разработка игр
Оглавление
0. Подготовка к работе
1. Введение
2. Загрузка ресурсов
3. Создание игрового мира [Вы тут]
4. (wip) Группы
5. (wip) Мир физики
6. (wip) Управление
7. (wip) Добавление целей
8. (wip) Последние штрихи
Пришло время создать маленький мир для нашего платформера, чтобы главному герою было где жить и его существование имело хоть какой-то смысл.
Не забывайте читать комментарии в коде, они важны!
Весь код, как и в прошлый раз, лежит в Github репозитории с тегом part-3.
Runtyper — инструмент для проверки типов при выполнении JavaScript кода
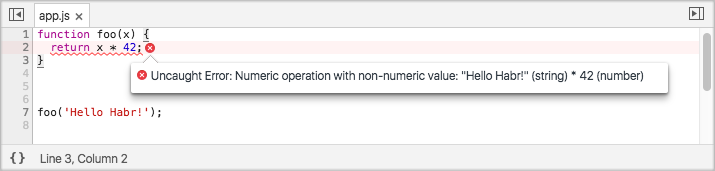
2017-03-31 в 6:25, admin, рубрики: babel, flow, javascript, node.js, open source, runtime code analysis, type checking, type hinting, TypeScript, Программирование, Разработка веб-сайтовRuntyper — это плагин для Babel, выполняющий проверку типов прямо во время выполнения JavaScript кода. Он обнаруживает некорректные операции, например строгое сравнение строки и числа, и бросает предупреждение в консоль. Это позволяет вам находить ошибки типизации на ранней стадии, при этом не требует дополнительных аннотаций кода.

Создание вашей первой игры на Phaser. Часть 2 — Загрузка ресурсов
2017-03-29 в 21:47, admin, рубрики: canvas, Gamedev, html, javascript, phaser, phaser.js, TypeScript, WebGL, разработка игр
Оглавление
0. Подготовка к работе
1. Введение
2. Загрузка ресурсов [Вы тут]
3. (wip) Создание игрового мира
4. (wip) Группы
5. (wip) Мир физики
6. (wip) Управление
7. (wip) Добавление целей
8. (wip) Последние штрихи
Продолжим серию уроков, посвященных использованию Phaser в связке с TypeScript. В этом уроке, мы рассмотрим загрузку ресурсов в Phaser, а также немного "причешем" код из предыдущей части.
Как и в прошлых статьях, не пропускайте комментарии в коде.
Полный код, написанный в этой статье, вы найдете в Github репозитории с тегом part-2.
Приступим!
Создание вашей первой игры на Phaser. Часть 1 — Введение
2017-03-26 в 20:23, admin, рубрики: canvas, Gamedev, html, javascript, phaser, phaser.js, TypeScript, WebGL, разработка игр
Оглавление
0. Подготовка к работе
1. Введение [Вы тут]
2. (wip) Загрузка ресурсов
3. (wip) Создание игрового мира
4. (wip) Группы
5. (wip) Мир физики
6. (wip) Управление
7. (wip) Добавление целей
8. (wip) Последние штрихи
Добро пожаловать в наш первый урок по созданию игр на Phaser. Здесь я расскажу вам, как создать небольшую игру — платформер, которая познакомит вас с основными функциями данного фремворка и работу с ним в нынешних реалиях (ES6 / TypeScript + WebPack).
Что такое Phaser?
Phaser — это HTML5 (JavaScript / TypeScript) игровой фреймворк, который призван помочь разработчикам создавать крутые, кросс-браузерные HTML5 игры в короткие сроки и, в отличии от других фреймворков, phaser изначально затачивался под мобильные устройства. Единственное требование выдвигаемое данным фреймворком — поддержка тега <canvas />. Он также много чего унаследовал от Flixel.