В нашей организации используется ip телефония на базе Trixbox (по сути тот же FreePBX с некоторыми отличиями), а также телефонные апараты фирмы Polycom. С каждым днем штат компании рос и стало все тяжелее запоминать кучу внутренних номеров сотрудников. Часть сотрудников начала вручную вбивать адресную книгу в телефоне, но большая ее половина тратила тонны бумаги на распечатку очередного измененного справочника, а также еще больше времени на поиски нужного номера. С этим нужно было что то делать.
Все телефоны получают свою конфигурацию через tftp сервер, туда и полезем. Обнаружилось что при загрузке, телефон проверяет наличие *macaddr*-directory.xml в директории *tftpserver_dir*/polycom/contacts/, и подгружает его если находит. Этим и воспользуемся.
Читать полностью »
Рубрика «tutorial» - 22
Загрузка телефонной книги в IP телефоны фирмы Polycom
2014-02-06 в 8:38, admin, рубрики: asterisk, freepbx, linux, Polycom, tutorial, метки: asterisk, freepbx, polycom, tutorialПродолжаем изучать Love2d
2013-12-21 в 17:58, admin, рубрики: game development, Gamedev, love2d, Lua, tutorial, Программирование, метки: Gamedev, love2d, lua, tutorial 
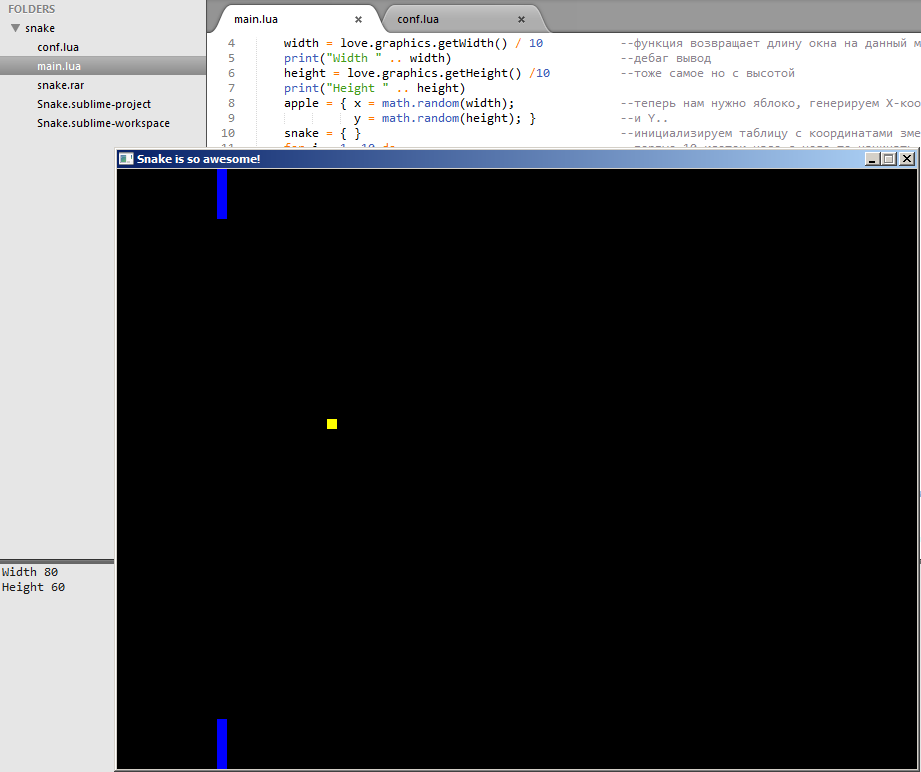
В предыдущем посте я рассказал как рисовать картинки и, вроде как, объяснил, что к чему в love2d. Сегодня я решил написать змейку, всем, кому интересно, прошу под кат.Читать полностью »
Статика в C#
2013-12-14 в 22:03, admin, рубрики: .net, static, tutorial, дискуссия, обучение, метки: .net, static, tutorial, дискуссия, обучение Волею судьбы в последние годы у меня появилось ещё одно очень увлекательное хобби – учить. Я занимаюсь обучением людей, которые хотят стать программистами C#. Люди приходят разные: технари, гуманитарии, кто-то по своей воле, кого-то направляют от организаций. Не смотря на различные уровни, мне нужно их обучать. Поэтому я стараюсь постоянно обновлять и улучшать свои обучающие материалы. В связи с чем, пришёл к выводу: «А не плохо было бы оформить материалы в текстовом виде, чтобы ими было удобно пользоваться». Под катом я выложил как пример одну из недавно оформленных лекций.
Читать полностью »
WPF > PDF через PDFSharp.Xps: чиним вывод гиперссылок
2013-11-19 в 20:07, admin, рубрики: .net, DotLiquid, flowdocument, open source, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор, метки: DotLiquid, flowdocument, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор 
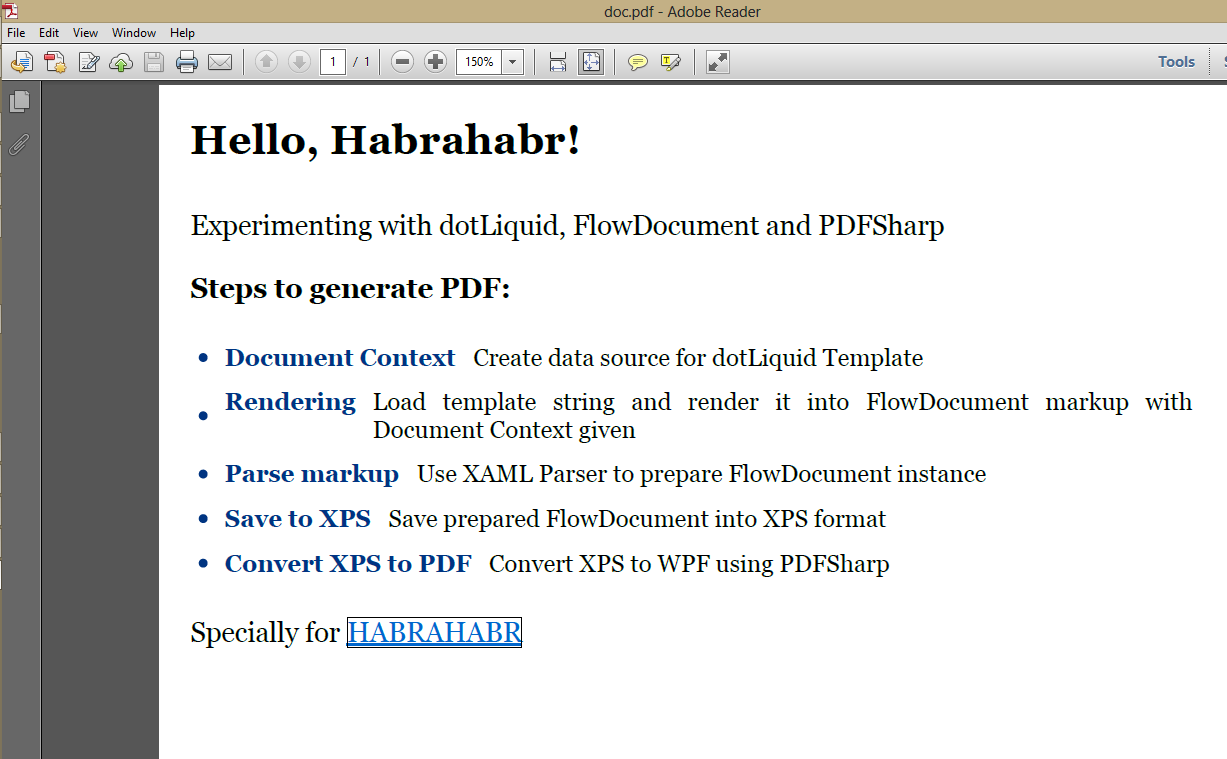
Короткий пост в продолжение к моему предыдущему посту про генерацию PDF из WPF-приложения с помощью PDFSharp. Как описано в той статье, генерация производится с использованием FlowDocument в качестве посредника. Во FlowDocument мы можем использовать Hyperlink для вывода разного вида гиперссылок, но оказалось, что использованная мной версия PDFSharp.Xps конвертера тупо игнорирует прикрепленные к элементам XpsElement аттрибуты FixedPage_NavigateUri.
Я потратил какое-то времени на то, чтобы разобраться с форматом вывода PDF 1.4, но пока не смог понять как правильно починить печать в PdfContentWriter проекта PDFSharp.Xps.
Под катом представлено более простое решение, а именно наложение гиперссылки на текст в виде Link Annotation. Также в конце статьи Вы найдете результат моих изысканий на тему «кошерного» решения проблемы, через внедрение в процесс вывода в PDF примитивов.
Читать полностью »
Любовь в пикселях или что такое Love2d
2013-11-18 в 9:38, admin, рубрики: game development, Gamedev, love2d, Lua, tutorial, Программирование, метки: Gamedev, love2d, lua, tutorial Что же такое Love2d и о чем этот пост? Это кроссплатформенный фреймворк для разработки 2d игр. Почему именно love2d? Потому что это бесплатный, легкий, кроссплатформенный, с открытым исходным кодом, а главное сделанный с любовью движок.

Читать полностью »
Как сверстать веб-страницу. Часть 1
2013-11-18 в 3:03, admin, рубрики: css, html, html-верстка, tutorial, Веб-разработка, метки: css, html-верстка, tutorial Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Читать полностью »
Генерация PDF из WPF-приложения «для всех, даром, и пусть никто не уйдет обиженный»
2013-11-12 в 9:08, admin, рубрики: .net, DotLiquid, flowdocument, open source, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор, метки: DotLiquid, flowdocument, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор Пару недель назад на проекте появилась задача генерации PDF.
Разумеется, я, как разработчик WPF UI, сразу был против сурового подхода кодирования отрисовки всех примитивов PDF в коде C#.
И заказчик был непротив покупки некоего платного конвертера из HTML в PDF, например.
Вроде бы все просто — генерируем строку с HTML-разметкой, используя DotLiquid для шаблонизации, и конвертируем в PDF с помощью одного из множества платных конвертеров.
Единственная засада — плохая совместимость HTML со страничной структурой PDF-документа.
Только я начал закапываться в поисках решения этой проблемы, как один коллега поделился ссылкой на статью с альтернативным решением.
Из статьи я узнал, что есть возможность сгенерировать PDF из XPS-документа (этот формат поддерживается в WPF FlowDocument).
К тому же, для генерации использовалась бесплатная библиотека PDFSharp.
Исходники можете скачать с GitHub.
Читать полностью »
Обзор и настройка расширения Unite
2013-11-11 в 0:07, admin, рубрики: tutorial, vim, метки: tutorial, vimБыл удивлен, что на хабре нет описания расширения Unite, которое позволяет заменить просто огромное количество плагинов для Vim. Unite сочетает в себе функционал таких расширений как: CtrlP, FuzzyFinder, ack, yankring, LustyJuggler, buffer explorer и т.д.
SDL 2: Основы
2013-11-08 в 12:42, admin, рубрики: c++, game development, Gamedev, gamedevelopment, graphics, sdl, sdl2, tutorial, Программирование, метки: c++, Gamedev, gamedevelopment, graphics, sdl, sdl2, tutorial К сожалению, даже на официальной вики почти не возможно найти каких либо примеров использования SDL2.x, что уж говорить о рунете. Пытаясь разобраться, я нашел всего лишь пару статей, которые не покрыли и трети моих вопросов.
SDL 2.x существенно отличается от 1.x и даже, если в прошлом вам приходилось с ним работать — теперь вы рискуете ничего не понять.
Сегодня мы напишем простенькую программу выводящую на экран фон и зумируемый спрайт персонажа перемещающегося с помощью WASD и стрелок. + разберемся как в SDL работать с мышкой.
Читать полностью »
Derby.js темы для темплейтов
2013-11-04 в 17:39, admin, рубрики: derby.js, node.js, tutorial, Веб-разработка, метки: tutorial Derby.js предлагает механизм, который позволяет значительно повысить скорость загрузки страницы путем инкапсуляции CSS в HTML код отдаваемый клиенту. В production mode Derby.js минифицирует HTML, CSS, JS. Как указано в документации используются Stylus и/или LESS.
По умолчанию подключается файл: styles/app/index.styl, где мы можем воспользоваться всеми синтаксическими преимуществами которые предоставляет Stylus.
Что делать, если в нашем проекте предусмотрено использование нескольких тем (стилей) для темплейтов?
Читать полностью »