На Хабре не так уж много статей, посвященных Vert.x, раз, два и обчёлся. Поэтому решил внести свой вклад и опубликовать небольшой урок, в котором рассказано, как написать простой чат с помощью Vert.x 3.
Рубрика «tutorial» - 15
Пишем чат на Vert.x 3
2016-02-08 в 8:28, admin, рубрики: Bootstrap, java, javascript, tutorial, vert.xОпыт лекций по введению в шаблоны проектирования
2016-02-06 в 13:17, admin, рубрики: C#, tutorial, Анализ и проектирование систем, конспект лекций, ооп, паттерны проектирования, Промышленное программирование, шаблоны проектирования Позвольте небольшое предисловие — обозначу в нём цель статьи.
Я по субботам студентам младших курсов преподаю введение в шаблоны проектирования. Вот, хочу поделиться опытом, описать план нескольких первых лекций. Большинству читателей, я полагаю, сам излагаемый мной материал давно знаком, но, возможно, порядок и способ изложения покажутся любопытными.
Слишком часто, увы, нам рассказывают что-то, но не говорят, зачем это нужно, или говорят даже, но будто вскользь. Скажем, обыкновенно, говоря о C#, расскажут, что такое базовый класс и интерфейс, каким синтаксисом нужно пользоваться, чтобы написать их, приведут пример, где базовым будет класс «Птица», а наследниками «Утка» и «Орёл», но зачем всё это нужно, какая от всей — потенциально сложной — иерархии классов достигается польза, не говорят: это будто бы в тени, подразумевается само собою. И вот потому у многих учеников, ещё не успевших набить свои шишки, в голове перевёрнутая картина мира — они неплохо представляют, что за инструменты даны им в руки, но зачем они изобретены и к чему применимы, понимают смутно.
Вот поэтому я сочинил несколько учебных примеров, на которых можно показать зачем нужны некоторые подходы. Правда, придётся принять условность — будем бить из пушки по воробьям, а то и по воображаемым мишеням. Зато пристреляемся и уж во вражеский бруствер точно попадём, случись что.
Сразу скажу, что от вопросов совсем простых мы быстро перейдем к довольно сложным (ну, скажем, к компоновщику), потому читайте до конца, если уж не с начала.
Читать полностью »
«Галоп пикселя — часть третья» — Анимация
2016-01-22 в 16:25, admin, рубрики: animation, example, game development, Gamedev, gamedevelopment, indiedev, lesson, pixel, pixel-art, pixelart, sample, tutorial, weilard, обработка изображений 
Рад сообщить вам, что мы вплотную подошли к созданию анимации. Также как и в случае первой статьи — мы начнем с азов. Потому что иными способами анимацию не сделать. Никаких бегающих и прыгающих людей, искрометных схваток и батальных сцен нам не получить, в том случае если нам неизвестно как двигаются простейшие объекты, до тех пор пока мы не понимаем, а главное не чувствуем принципов движения и динамики. И как уж повелось — это не будет чем-то сложным и малопонятным.
Думаю, что все уже привыкли к тому, что материал рассматривается так, чтобы будущим художником использовалось как можно меньшее количество инструментария, при максимальном нажиме на главные аспекты рассматриваемой темы. В этой статье вы не прочтёте дифирамбов тому или иному пакету, не будете затянуты в пучину зубодробительных терминов, не будете отправлены на множество сторонних веб-ресурсов, где вам будет предложено самостоятельно знакомиться с чем-либо. Все изображения будут созданы здесь, вместе с вами, элементарными средствами на базе классической покадровой анимации.
Не смотря на то, что вторая часть цикла о пиксель-арте собрала куда меньше положительных отзывов и согласно статистике пользовалась меньшим успехом на Хабре — мы продолжим копать пиксель-арт так, чтобы исследованные нами территории перестали быть белыми пятнами, чтобы мы могли, наконец, воздвигнуть здесь надежный укрепрайон. Популярность вещь приходящая и уходящая. Было бы смешно руководствоваться исключительно ею. Тем более что есть люди, которые настояли на скорейшем выпуске этой части цикла. Я ещё коснусь этой темы в конце публикации.
Лопаты в руки.
Маршруты на картах Google в Android-приложении — некоторые уточнения
2016-01-13 в 9:41, admin, рубрики: android, Google Maps, java, tutorial, Геоинформационные сервисы, маршруты, Разработка под android Поскольку я являюсь начинающим разработчиком в данной области, то на первом этапе пользуюсь готовыми идеями, чтобы понять суть решения типовых задач. В данный момент мне стало необходимо проложить схематический маршрут между двумя точками на картах Google. Самым интересным аналогом для решения поставленной задачи, обнаруженным в сети Интернет, оказался следующий: "Маршруты на картах Google в Android-приложении". Однако, при его дальнейшем рассмотрении и реализации появились некоторые подводные камни, о которых я и хочу рассказать.
Читать полностью »
Быстрый старт за 5 минут с Angular 2 beta
2015-12-25 в 9:49, admin, рубрики: angular 2.0, AngularJS, javascript, tutorial, Веб-разработкаВашему вниманию предлагается перевод туториала «5 min quickstart» от команды Angular. Туториал описывает процесс создания «Hello World»-приложения на новом фреймворке Angular 2, который недавно получил статус «бета».
 Давайте начнём с нуля и построим суперпростое приложение Angular2 на TypeScript.
Давайте начнём с нуля и построим суперпростое приложение Angular2 на TypeScript.
Демо
Запуск работающего примера — это самый лучший способ увидеть, как оживает приложение на Angular 2.
Нажатие этой ссылки открывает новую вкладку, загружает пример в plunker и отображает простое сообщение:
My First Angular 2 App
Простой Blender. Часть 5, заключительная
2015-12-22 в 10:58, admin, рубрики: blender 3d, tutorial, Работа с анимацией и 3D-графикойPebble: Timeline — вид «изнутри»
2015-12-15 в 16:09, admin, рубрики: Pebble, pebble watch, tutorial, Программирование  И на улице обладателей «классических» Pebble случился праздник — началось закрытое (по подписке) beta-тестирование Timeline-прошивки (которую, кстати сказать, обещали ещё в августе). Приглашаю под кат, разобраться что представляет из себя Timeline, который изначально доступен пользователям Pebble Time и уже скоро будет радовать (или не очень) всех владельцев Pebble.
И на улице обладателей «классических» Pebble случился праздник — началось закрытое (по подписке) beta-тестирование Timeline-прошивки (которую, кстати сказать, обещали ещё в августе). Приглашаю под кат, разобраться что представляет из себя Timeline, который изначально доступен пользователям Pebble Time и уже скоро будет радовать (или не очень) всех владельцев Pebble.
Читать полностью »
Цифровая фильтрация на ПЛИС – Часть 1
2015-12-03 в 16:02, admin, рубрики: Altera, CIC, dsp, FIR, fpga, open source, tutorial, xilinx, ПЛИС, программирование микроконтроллеров, Электроника для начинающихВсем привет!
Давно хотел начать цикл статей, посвященных цифровой обработке сигналов на ПЛИС, но по разным причинам так и не мог к этому приступить. К счастью, в распоряжении появилось немного свободного времени, поэтому периодически я буду публиковать материалы, в которых отражены различные аспекты, связанные с ЦОС на ПЛИС. В этих статьях я постараюсь минимизировать теоретическое описание тех или иных алгоритмов и большую часть материала посвятить практическим тонкостям, с которыми столкнулся лично я и мои коллеги, и знакомые, так или иначе связанные с разработкой на ПЛИС. Надеюсь, данный цикл статей принесет пользу, как начинающим инженерам, так и матёрым разработчикам.
Читать полностью »
Секреты экспорта из Blender в Unity
2015-04-05 в 10:19, admin, рубрики: blender, export, game development, tutorial, unity3d, unity3d уроки, Работа с анимацией и 3D-графикой, Экспорт Blender, метки: Blender
— Теория о системе координат (правосторонней и левосторонней)
— Теория правильного создания 3d моделей в blender
— Быстрый экспорт файлов из Blender в Unity3d.
— Как правильно сопоставить масштабы модели в Blender и Unity.
— Экспорт с правильной ориентацией модели
— Почему количество вершин по-разному отображается в Unity и Blender?
Blender урок №2
Blender урок №3
Бонусный урок по текстурам в Unity3d
Моделирование методом молекулярной динамики в пакете Gromacs
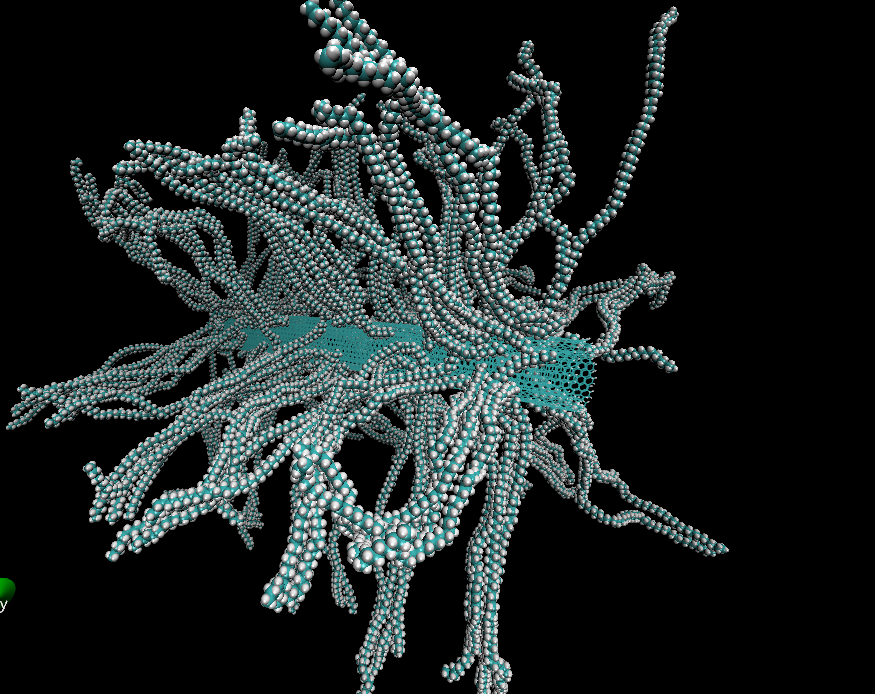
2015-03-27 в 8:59, admin, рубрики: gromacs, tutorial, моделирование физических процессов, молекулярная динамика, Научно-популярное, физика, электронагревательные приборы  Иногда хочется занять свой ноутбук чем-нибудь полезным, да и так чтобы с работой помогало. Несколько лет назад, в университете сталкивался бегло с моделирование методом молекулярной динамики в gromacs, это хоть и не совсем то, но уже можно было притянуть за уши к моей работе. Русскоязычной информации по запуску моделирования в gromacs удалось найти крайне мало, примерно столько же и в глобальном масштабе, все в основном обсуждают уж очень глубокие/тонкие моменты. В итоге решил разобраться в нем, а заодно и написать краткое руководство, по использованию gromacs.
Иногда хочется занять свой ноутбук чем-нибудь полезным, да и так чтобы с работой помогало. Несколько лет назад, в университете сталкивался бегло с моделирование методом молекулярной динамики в gromacs, это хоть и не совсем то, но уже можно было притянуть за уши к моей работе. Русскоязычной информации по запуску моделирования в gromacs удалось найти крайне мало, примерно столько же и в глобальном масштабе, все в основном обсуждают уж очень глубокие/тонкие моменты. В итоге решил разобраться в нем, а заодно и написать краткое руководство, по использованию gromacs.
Преследуемая цель статьи — популяризировать Gromacs в широких кругах. Цели сделать полный охват метода и возможностей пакета нету, потому это будет краткий экскурс плохая методичка, с установками и запуском.
Читать полностью »