
В области графических форматов в последнее время произошло много интересных событий. Вышла новая спецификация PNG с официальным утверждением формата анимированной графики APNG, хотя его поддержка в браузерах реализована уже довольно давно.

В области графических форматов в последнее время произошло много интересных событий. Вышла новая спецификация PNG с официальным утверждением формата анимированной графики APNG, хотя его поддержка в браузерах реализована уже довольно давно.
Традиционно в IT используются RGB или HSL.
Основная проблема этих цветовых моделей заключается в том, что они нелинейны с точки зрения человеческого восприятия.
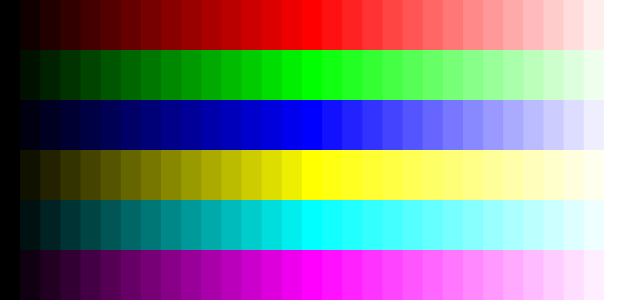
Для примера возьмем равномерные ступенчатые градиенты RGB цветов.
#000, #100, #200, #FEE, #FFFи т.д.;#000, #010, #020и т.д.;#000, #001, #002и т.д.;#000, #110, #220и т.д.;#000, #011, #022и т.д.;#000, #101, #202и т.д.
Мы можем увидеть несколько вещей:
Хорошо, RGB — это способ визуализации пикселей, да и разрабатывалась эта модель не для удобного «управления» значениями.
Читать полностью »
 AV1 — это новый универсальный видеокодек, разработанный Альянсом за открытые медиа (Alliance for Open Media). Альянс взял за основу кодек VPX от Google, Thor от Cisco и Daala от Mozilla/Xiph.Org. Кодек AV1 превосходит по производительности VP9 и HEVC, что делает его кодеком не завтрашнего, а послезавтрашнего дня. Формат AV1 свободен от любых роялти и всегда останется таковым с разрешительной лицензией свободного и открытого ПО.
AV1 — это новый универсальный видеокодек, разработанный Альянсом за открытые медиа (Alliance for Open Media). Альянс взял за основу кодек VPX от Google, Thor от Cisco и Daala от Mozilla/Xiph.Org. Кодек AV1 превосходит по производительности VP9 и HEVC, что делает его кодеком не завтрашнего, а послезавтрашнего дня. Формат AV1 свободен от любых роялти и всегда останется таковым с разрешительной лицензией свободного и открытого ПО.
Кто следил за развитием Daala, тот знает, что после формирования Альянса за открытые медиа (AOM) Xiph и Mozilla предложили наш кодек Daala как один из базисов для нового стандарта. Кроме него, компания Google представила свой кодек VP9, а Cisco представила Thor. Идея заключалась в том, чтобы создать новый кодек в том числе на основе этих трёх решений. С того момента я не публиковал никаких демо о новых технологиях в Daala или AV1; в течение долгого времени мы мало что знали об окончательном кодеке.
Около двух лет назад AOM проголосовал за то, чтобы основать фундаментальную структуру нового кодека на базе VP9, а не Daala или Thor. Компании-члены альянса хотели в кратчайший срок получить полезный кодек без роялти и лицензирования, поэтому выбрали VP9 как наименее рискованный вариант. Я согласен с таким выбором. Хотя Daala выдвинули кандидатом, но я всё-таки думаю, что и устранение блочных артефактов трансформацией внахлёст (lapping arrpoach), и техники частотной области в Daala тогда (да и сейчас) ещё недостаточно созрели для реального развёртывания. В Daala по-прежнему оставались нерешённые технические вопросы, а выбор в качестве отправной точки VP9 решал большинство этих проблем.
Читать полностью »

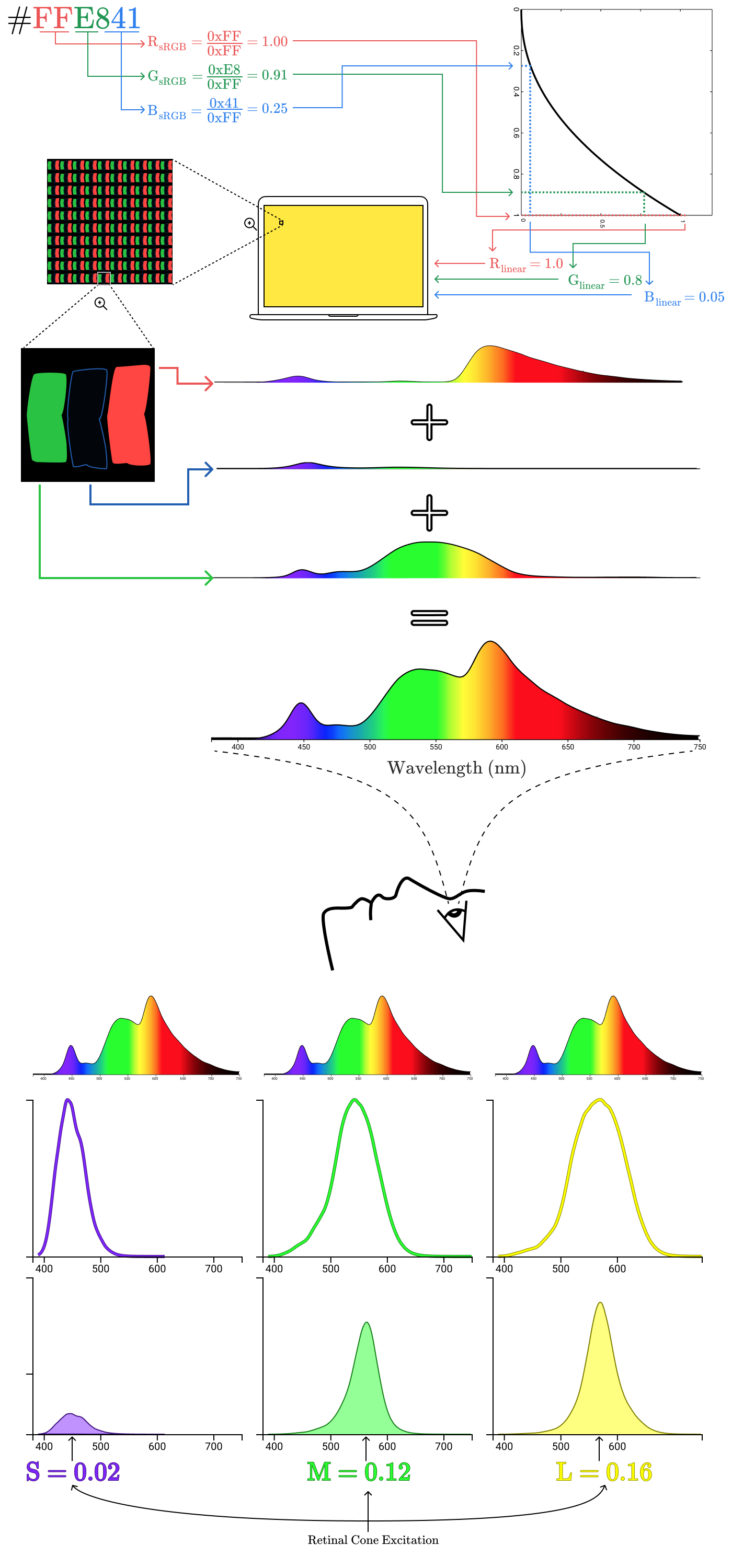
Почему мы воспринимаем background-color: #9B51E0 как этот конкретный фиолетовый цвет?

Долгое время я думал, что знаю ответ на этот вопрос. Но хорошенько поразмыслив, осознал значительные пробелы в своих знаниях.
Читать полностью »
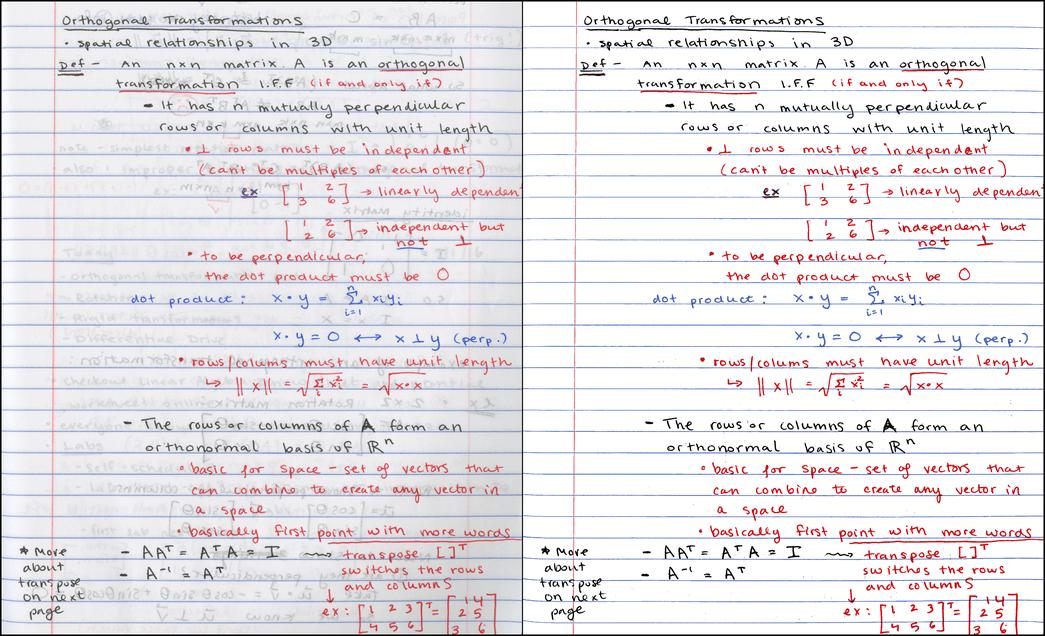
Я написал программу для очистки отсканированных конспектов с одновременным уменьшением размера файла.
Исходное изображение и результат:

Слева: исходный скан на 300 DPI, 7,2 МБ PNG / 790 КБ JPG. Справа: результат с тем же разрешением, 121 КБ PNG [1]
Примечание: описанный здесь процесс более-менее совпадает с работой приложения Office Lens. Есть другие аналогичные программы. Я не утверждаю, что придумал нечто радикальное новое — это просто моя реализация полезного инструмента.
Если торопитесь, просто посмотрите репозиторий GitHub или перейдите в раздел результатов, где можно поиграться с интерактивными 3D-диаграммами цветовых кластеров.
Читать полностью »
Последние несколько лет наблюдается значительное улучшение технологии производства дисплеев. Сначала это было обновление до экранов с более высоким разрешением, начавшееся с мобильных устройств, а затем перешедшее на настольные компьютеры и ноутбуки. Веб-разработчики должны были понять, что значит для них высокое значение в DPI, и знать, как разрабатывать страницы, использующие такое высокое разрешение. Следующее революционное улучшение дисплеев происходит прямо сейчас: улучшение цветопередачи. В настоящей статье я хотел бы разъяснить, что это значит, и как вы, разработчики, можете выявлять такие дисплеи и обеспечивать лучшее взаимодействие для ваших пользователей.
Читать полностью »