Я пишу небольшие скрипты для работы в программах-оболочках «Windows PowerShell» версии 5.1 и «PowerShell» версии 7 в операционной системе «Windows 10». Иногда тянет подсветить текстовый вывод в консоль разными цветами. В этой статье я хочу рассказать о паре грабель, на которые можно при этом наступить.
Рубрика «цветовая схема»
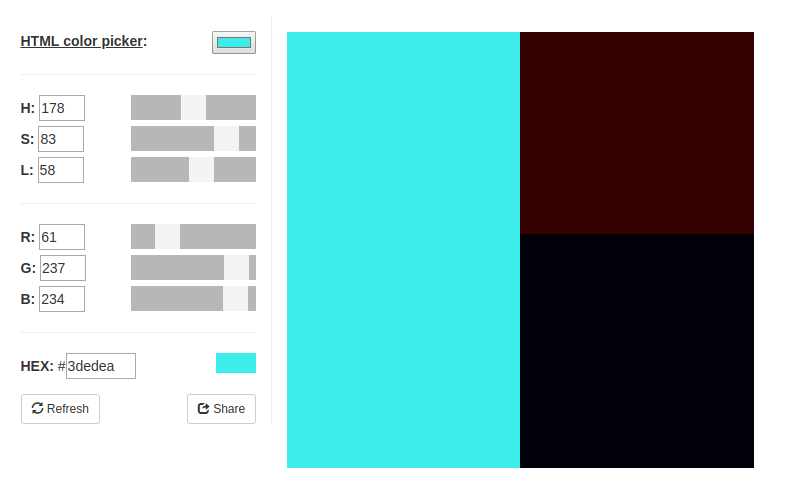
Использование цвета в терминале
2022-08-07 в 6:17, admin, рубрики: powershell, usability, windows terminal, Оболочки, разработка под windows, цвет, цветовая палитра, цветовая схемаВолновой метод построения цветовой гаммы
2019-09-05 в 13:23, admin, рубрики: веб-дизайн, графический дизайн, дизайн, физика, цвет, цветовая палитра, цветовая схема
Привет!
В колористике существует несколько методов построения цветовой гаммы (цветовой палитры), основанных на расположении цветов друг относительно друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничность восприятия которых не обоснована в достаточной степени с физической точки зрения.
В теории музыки есть понятие консонирующих интервалов. Консонансами называют интервалы, звучащие более мягко и гармонично. Есть три группы консонансов: весьма совершенные (чистый унисон, октава), совершенные (чистая квинта, чистая кварта) и несовершенные (большая терция, малая терция, секста). Также есть понятие консонирующего аккорда — мажорное или минорное трезвучие, состоящее исключительно из консонирующих интервалов.
Цвет в дизайне интерфейсов: инструкция по применению
2017-09-04 в 6:40, admin, рубрики: Блог компании Я люблю ИП, веб-дизайн, графический дизайн, дизайн интерфейсов, дизайн сайтов, интерфейсы, цвет, цветовая схема
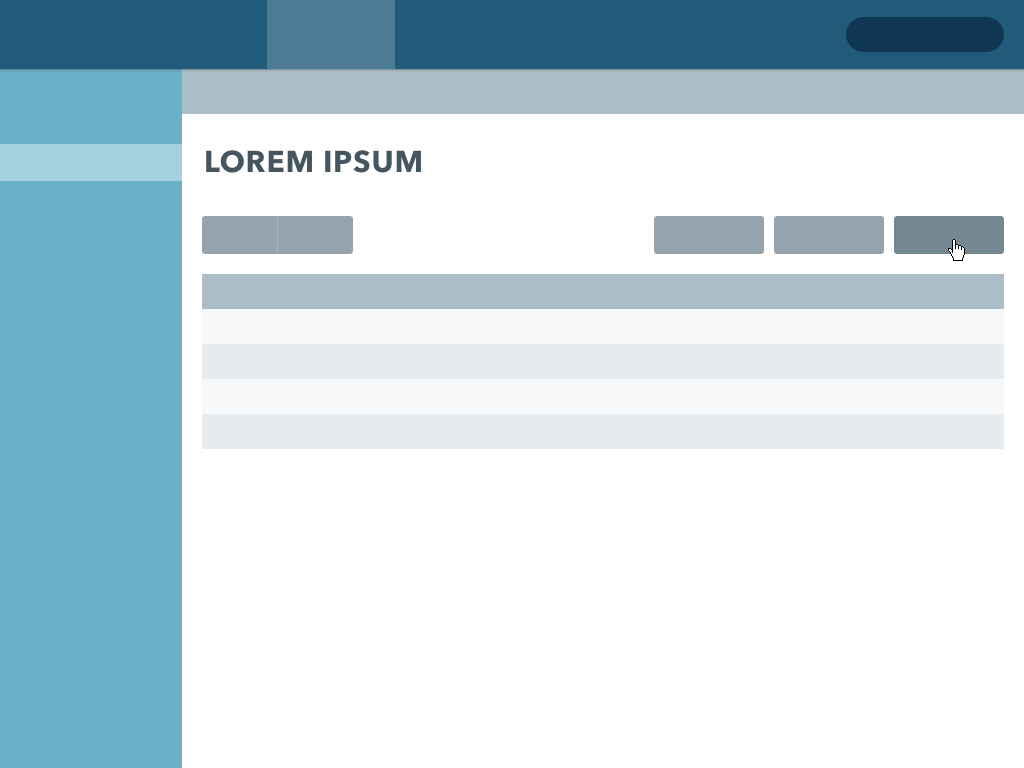
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, использую «сплит-комплиментарную палитру» вероятность сделать красивый дизайн стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.
7 способов использования синего в цветах вашей фирмы
2017-07-31 в 15:27, admin, рубрики: бизнес, Блог компании Логомашина, графический дизайн, дизайн, логотип, Работа с векторной графикой, фирменный стиль, цвет, цветовая схема
Эта статья о том как использовать синий цвет в логотипе и фирменном стиле.
Мы собрали самые популярные оттенки и сочетания синего,
вы узнаете где их применяют чаще всего и какого эффекта можно добиться с их помощью. Эта статья будет полезна всем, кто использует синий в дизайне своего проекта или еще думает, какой цвет выбрать.
Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все
2017-07-13 в 7:12, admin, рубрики: Блог компании Everyday Tools, веб-дизайн, графический дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, теория цвета, цветовая палитра, цветовая схемаВзаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
Почему мы меняем цветовые схемы?
2017-05-15 в 11:20, admin, рубрики: Блог компании Everyday Tools, оформление кода, Программирование, темы оформления, цветовая палитра, цветовая схема, цветовые схемы, метки: темы оформления, цветовые схемыВступление
Знаете, что я заметил? Мы очень много времени уделяем кастомизации цифрового пространства. Это начинается со смены обоев и тем рабочего стола, переходит в долгий подбор скина в Aimp (Winamp, для староверов) и заканчивается оформлением цифрового рабочего места.
Как только я меняю среду разработки или редактор кода, то первым делом лезу в цветовые схемы и ищу любимые цвета. У программистов уже сложились целые культы вокруг определенных цветовых палитр. Что лучше — Obsidian или Monokai? Можно мне Selenitic, только фон более темный? И все в таком духе. Бывало, что ко мне приходили друзья и, прежде чем начать показывать свой проект, меняли тему на другую, более привычную для них. Это раздражает, но я их понимаю.

… на самом деле комикс не о цветовых схемах, но он отлично походит.
Читать полностью »
Какие цвета используют самые популярные сайты
2016-09-21 в 11:44, admin, рубрики: веб-дизайн, веб-сайты, графический дизайн, исследование, палитра, популярные сайты, предпочтения, цветовая схема
Цвет является важным фактором при выборе продукта. Это может подтвердить большинство покупателей различных товаров – от автомобилей до обуви.
Цвет существенно влияет на показатели продаж в интернете и посещаемости сайтов в целом. Почти половина пользователей формируют мнение о веб-сайте на основе его дизайна. Цветовая гамма играет здесь далеко не последнюю роль.
Дизайнер Пол Хеберт проанализировал 10 популярных сайтов. Он собрал статистику распределения цветов, используемых на главной странице сайта и в таблице стилей.Читать полностью »
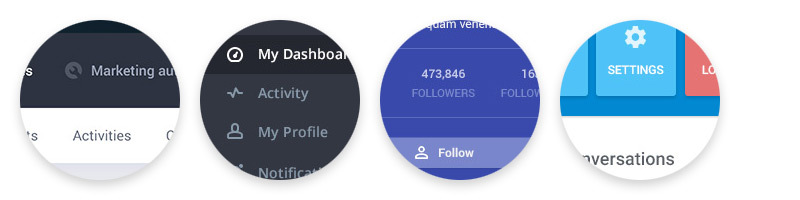
Мои правила хорошего интерфейса
2016-02-17 в 11:07, admin, рубрики: interface, tutorial, UI, usability, UX, баланс, веб-дизайн, Веб-разработка, документация, иконка, интерфейс, интерфейсы, кнопка, обучение, отступы, плоскость, принципы, пропорции, разработка, расположение, сетка, цвет, цветовая схема, элементы интерфейса 
В этой статье я привожу примеры основных принципов или концепций, которыми руководствуюсь при проектировании десктопных интерфейсов. Не планирую выступать новатором или поучителем, но с радостью поделюсь набором установок, который помогает мне в работе.Читать полностью »
Почему палитра современных фильмов оранжево-синяя
2015-01-30 в 12:30, admin, рубрики: Дизайн в IT, кино, научная фантастика, оранжевый, синий, фильмы, цветовая схема 
Jupiter Rising (2015)
Может быть, вы не заметили, но за последние 20 лет в Голливуде развился устойчивый курс на оранжево-синюю палитру картинки. Также эта цветовая схема известна под именами «оранжевый и зеленовато-голубой» или «янтарный и зеленовато-голубой». Не верите? Давайте проверим. Предупреждаю сразу – после увиденного развидеть его уже не удастся, вы будете замечать эту палитру везде.
Читать полностью »
Не полагайтесь на цвет при проектировании интерфейсов
2014-01-03 в 19:26, admin, рубрики: дальтонизм, интерфейсы, люди с ограниченными возможнoстями, тестирование, тестирование интерфейсов, цветовая схемаОдной из достаточно важных ошибок в проектировании интерфейса является передача смысла посредством цвета. Тестировщику очень просто проверить любой продукт на допущение этой ошибки. Просто спросите себя — останется ли информация той же, если из картинки убрать цвет?

Мой сайт в своем нормальном состоянии.
Читать полностью »

