
Технологический переход в индустрии видеоигр, случившийся в середине 1990-х годов — от пиксельной графики игр прошлых лет к полигональной графике игр чуть менее прошлых лет — произошёл не одномоментно. Ему предшествовала эпоха экспериментов, когда разработчики придумывали разнообразные способы убедительной имитации трёхмерного изображения в рамках скромных вычислительных ресурсов. Изометрический движок Filmation и силуэтная графика в Tau Ceti на ZX Spectrum, технология масштабирования спрайтов Super Scaler компании Sega, рейкастинг в Wolfenstein 3D, BSP-дерево в Doom, воксельный ландшафт в игре Comanche — эти времена породили множество любопытнейших технологий, каждая из которых достойна отдельного рассказа.
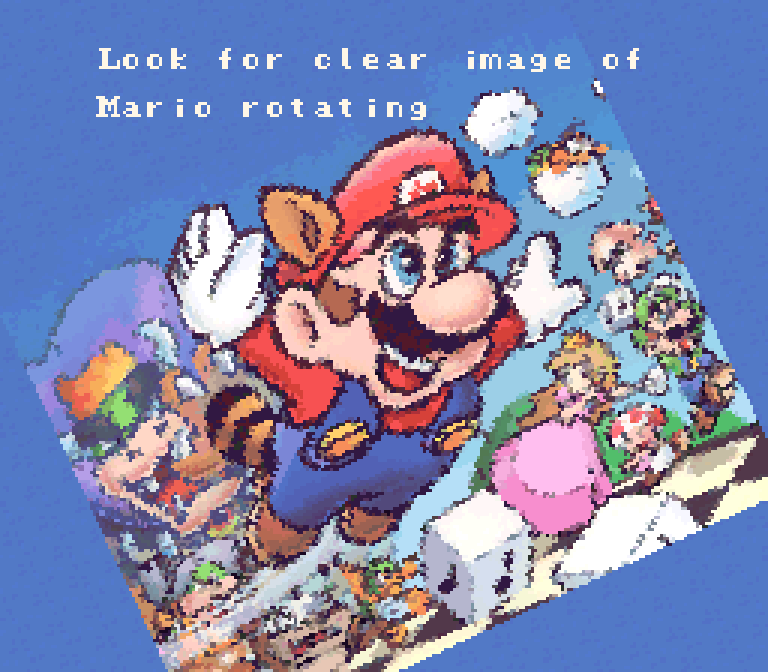
В до сих пор звучащих отголосках так называемых консольных войн той эпохи (что круче — Sega Genesis или Super Nintendo?) часто можно услышать ещё одно название, которым уместно дополнить список выше — Mode 7. Мы не знаем, что это такое, если бы мы знали, что это такое, но обычно под этим подразумевается какое-то вращение или масштабирование объектов в играх, или же уходящая вдаль дорога, как в гоночных играх F-Zero и Super Mario Kart, или же карта мира, как во многих играх жанра JRPG. В реальности всё интереснее, сложнее, и как водится, требовало от разработчиков недюжинной креативности. Сегодня поговорим об этой технологии.Читать полностью »