Рубрика «transition»
Реализуем свой dropDown ViewController (aka iOS 8 Mail app) в 200 строк
2016-02-08 в 12:24, admin, рубрики: Cocoa, iOS разработка, transition, xcode, разработка под iOS Еще с beta версии iOS 8 мне очень понравилась эта новая фича приложения почты: при создании нового письма можно просто смахнуть это окно вниз и продолжить работу на предыдущем экране. Не уверен насколько эта фича оказалась полезной конкретно в этом приложении, но идея то отличная! В тот же вечер я сел делать подобную штуку, и таки сделал свой велосипед, и на время забыл об этом.
Недавно мне понадобился похожий функционал. Не захотев брать свое старое решение, и не найдя готовой реализации, которая бы мне понравилось, было решено написать свое. Что из этого получилось, с какими трудностями пришлось столкнуться, и что нового было вынесено — под катом.
Анимации c помощью Transitions API
2014-11-19 в 14:24, admin, рубрики: android, android development, animation, open source, transition, transitions everywhere, Работа с анимацией и 3D-графикой, Разработка под android Всем привет!
На хабре ещё не была освещена тема Transitions API для анимаций, которые появились в Android начиная с 4.4 (KitKat) и продолжили свое развитие в 5.0 (Lollipop). В своей статье я расскажу о том, как упростить работу с анимациями с их использованием и как применять их на любом устройстве с версией Android 3.0 и выше.

Читать полностью »
Набор кроссбраузерных CSS3 свойств
2014-02-16 в 10:02, admin, рубрики: border-radius, box-shadow, css, css selectors, css3, html, inline-block, linear-gradient, multiple backgrounds, selectivizr, transition, Веб-разработка, метки: border-radius, box-shadow, css, css selectors, css3, inline-block, linear-gradient, multiple backgrounds, selectivizr, transitionДобрый день, союзники!
Мне, как верстальщику, приходится ежедневно сталкиваться с различными CSS3 свойствами, которые, хочется мне или нет, приходится использовать так, чтобы они корректно отображались во всех современных и несовременных браузерах. Само собой, у меня собралась некая библиотека, которую я использую при верстке различных проектов. Собирал я свою коллекцию, из различных ресурсов и форумов, на безграничных просторах сети Интернет, так что неудивительно, если кто-то уже сталкивался с чем-то в отдельности.
Возможно опытным представителям нашей профессии данный пост будет не интересен, но более молодым и неопытным он может пригодиться. От старших товарищей, в свою очередь, хотелось бы получить комментарии, по недочетам, которые, возможно, тут присутствуют, и важным моментам, которые, наоборот, могут тут отсутствовать.
Летающие роботакси проще сделать, чем беспилотные автомобили
2013-11-19 в 21:59, admin, рубрики: transition, будущее здесь, робототехника, метки: transition 
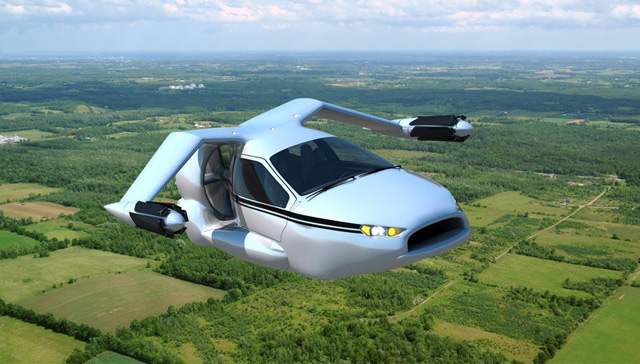
Беспилотные летающие автомобили проще сконструировать, чем такие же беспилотные автомобили для дорожного движения. В принципе, это логичная и понятная мысль, просто мало кто думал об этом, говорит Карл Дитрих (Carl Dietrich), исполнительный директор компании Terrafugia, которая и занимается производством летающих автомобилей.
На конференции, которая прошла в Массачусетском технологическом институте, Карл Дитрих выступил с докладом и пообещал, что каждый гражданин сможет купить беспилотный автомобиль с вертикальным взлётом и посадкой в течение десятилетия.
Читать полностью »
Полученные уроки: год с большим проектом на AngularJS
2013-05-24 в 1:27, admin, рубрики: AngularJS, transition, web architecture, Веб-разработка, переводы, метки: AngularJS, transition, web architecture 
После года работы с большим проектом на AngularJS, думаю поделиться некоторыми, извлеченными в процессе, уроками. Во-первых, мне нравится Ангуляр. Он отлично удовлетворяет моим потребности и, думаю, полностью перейти на него в обозримом будущем, когда мне потребуется надежный фреймворк для одностраничного «толстого клиента». Он потрясающий. Над ним работает команда мирового уровня, сообщество фантастическое, и он содержит (или предлагает сообщество) целый комбайн функций для создания веб-приложений.Читать полностью »
Я знаю jQuery. Что дальше?
2013-05-14 в 16:10, admin, рубрики: ajax, animation, css, dom, html5, javascript, jquery, transition, метки: ajax, animation, css, dom, html5, javascript, jquery, transitionПеревод статьи от Реми Шарп (Remy Sharp)
Для любителей пролистывать в самый конец — уже накрыто.
Я завёл этот разговор: "Я знаю jQuery. Что теперь?" на jQuery UK 2013, но вместо моего обычного подхода пост-IT взрыва на моем столе, я написал сначала пост и создал по нему слайды. Так вот, мои (довольно неотредактированные) квази-прогулки о том, как я использовал jQuery и как я смотрю на то, где я использую нативные технологии браузера.

Читать полностью »
Пять интересных эффектов при наведении с использованием нескольких фоновых изображений
2012-08-02 в 22:01, admin, рубрики: css, css3, transition, веб-дизайн, переводы Сегодня мы рассмотрим все преимущества использования множественных фонов. Изучим базовые основы и создадим крутые эффекты при наведении с помощью CSS свойств hover и transition.
Ниже приведены пять различных примеров, которыми вы можете воспользоваться для создания собственных удивительных эффектов.
Что должно получиться
Посмотрим на то, что должно получиться в итоге. Подумайте, как можно реализовать эти эффекты чисто на одном CSS.