Что делать, если хочется сделать для своего проекта классный логотип, а денег на это нет? Последние десять лет я занимался дизайном, поэтому всегда мог сделать лого для своих проектов самостоятельно. А как можно сделать классный логотип, если ты не дизайнер?

Читать полностью »
Рубрика «типографика» - 8
Как сделать логотип на миллион, если ты не дизайнер
2017-03-09 в 16:10, admin, рубрики: Блог компании Логомашина, веб-дизайн, графический дизайн, дизайн, логотип, Работа с векторной графикой, совет, типографикаКрэш-курс по UI-дизайну
2017-02-13 в 17:19, admin, рубрики: UI, UX, Блог компании Я люблю ИП, веб-дизайн, визуальная иерархия, дизайн интерфейсов, дизайн сайтов, интерфейсы, типографика
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
UI vs. UX
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.
Локальный типограф на python — typus β
2017-01-23 в 6:31, admin, рубрики: open source, python, typus, типограф, типографика
Я уже презентовал свой типограф на хабре. С того момента он несколько обновился: я добавил доки, дифф типографированного результата на сайте и скромненький web api.
PixelPixie — генератор шрифтов для LCD и OSD
2016-11-21 в 6:43, admin, рубрики: C#, автоматизация, велосипед, типографикаЗдравствуй, %username%. В этой статье я хотел бы рассказать про свой небольшой проект, призванный при помощи одного велосипеда и небольшой связки костылей слегка упростить жизнь embedded-разработчику, имеющего дело с графическими дисплеями или платами OSD.
Из-за тощих шрифтов интернет становится нечитабельным
2016-11-17 в 20:06, admin, рубрики: accessibility, веб-дизайн, графический дизайн, интернет, интерфейсы, контрастность, отношение контрастности и яркости, типографика, тощий шрифт, читабельность, шрифты
Пожилым людям трудно читать веб-страницы из-за изменений, произошедших со шрифтом в последние годы
Эксперты выяснили, что интернет становится нечитабельным из-за тенденции эволюции в сторону «тощих» шрифтов, которые ухудшают видимость слов на экране для пожилых людей или людей с ослабленным зрением.
В то время как раньше текст был рельефным и тёмным, и хорошо контрастировал с преимущественно белым фоном, теперь многие веб-сайты переходят на светло-серые или голубые шрифты.
Отмеченный наградами блоггер Кевин Маркс, основатель Microformats и бывший вице-президент веб-сервисов в BT, решил изучить проблему после того, как заметил, что стал испытывать всё больше трудностей при чтении текста на экране.
Читать полностью »
Как мы запускали Хабр для гуманитариев
2016-11-10 в 12:03, admin, рубрики: docker, github, Google API, javascript, Medium, mongodb, node.js, python, wysiwyg-редактор, антиплагиат, Блог компании uTeam, исправление багов, полезные утилиты, Разработка веб-сайтов, тексты для сайта, типографика, яндекс.танк, метки: полезные утилиты«В следующие два года нужно не пытаться изобразить из себя что-то особенное, а просто быть достаточно умным, чтобы компоновать то, что человечество уже создало» (с) bobuk
Год назад на внутреннем хакатоне наши ростовские ребята за ночь скрестили визуальный текстовый редактор, «Типограф Муравьева» и антиплагиат-сервис. Получилась штука, которая помогала быстро подготовить и отправить публикацию в блог.
Одно время штука жила как сайд-проект, затем нам дали немного ресурсов — ну, как внутреннему стартапу. В итоге получилось удобное коллективное медиа без редакции.

Старик Гутенберг был бы доволен
Оно позволяет людям читать занятные истории, как дядька-водолаз 40 лет поднимает затонувшие корабли в Баренцевом море, а писателям на популярные нетехнические темы — немного зарабатывать на текстах.
Давайте посмотрим, что учитывать при разработке подобного сервиса, и что выбрать, чтобы без костылей.
Читать полностью »
Dribbble обзор №2 — наиболее интересные дизайны интерфейсов за последние 2 недели
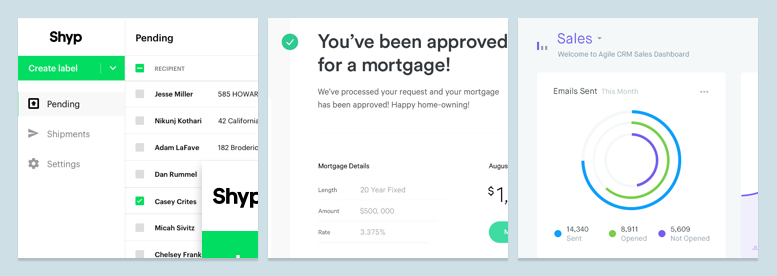
2016-10-23 в 11:31, admin, рубрики: desktop продукт, dribbble, usability, веб-дизайн, графический дизайн, дизайн интерфейсов, интерфейсы, лучшие дизайны, лучшие работы, обзор, типографикаВсем привет. Минуло пару недель с момента выхода предыдущего обзора. Увы, за это время копилка Dribbble пополнялась вяло. Хотя в целом она пополнялась стабильно, но стоящего Вашего внимания материала крайне мало. Поэтому давайте вновь отмотаем таймер назад, теперь уже на две недели и посмотрим на различные концепты UX/UI артистов со всего мира. Я, как независимый обозреватель, выбрал 10 работ и расставил их в порядке возрастания качества исполнения.
Dribbble: обзор наиболее интересных дизайнов интерфейсов за прошедшую неделю
2016-10-09 в 7:52, admin, рубрики: desktop продукт, dribbble, usability, веб-дизайн, графический дизайн, дизайн интерфейсов, интерфейсы, лучшие дизайны, лучшие работы, обзор, типографика, метки: dribble
Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого эксперта наблюдателя предлагаю собственный обзор лучших дизайн-макетов. В конце объявлю тройку лучших на свой взгляд, но начну с номинантов общим списком. Поэтому, если вам интересно куда двигаются тренды дизайна и гайдлайны desktop-продуктов, то…
Читать полностью »
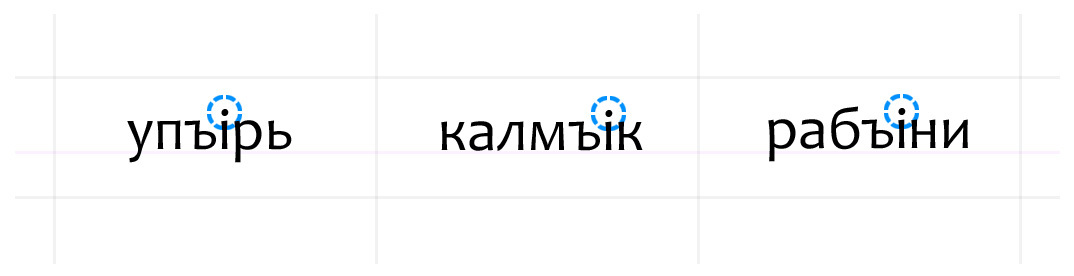
Расставляем точки над Ы
2016-10-03 в 5:46, admin, рубрики: алфавит, Дизайн игр, интерфейсы, локализация, перевод, текстура, типографика, шрифты
Готовлю сейчас текстуры с буквами для нашей игрушки со словами. А у таких игр есть одна особенность: не переведешь игру на какой-то язык — не видать покупок от носителей этого языка. Поэтому релиз игры будет локализован на 42 языка. Это много-много разных букв, каждая из которых обрабатывается в фотошопе и вставляется в текстуру, место в которой — на вес золота. Приходится вникать в устройство современных алфавитов, чтобы брать только те буквы, которые действительно нужны в современных словах.
Погрузившись в этот процесс, я открыл для себя, на сколько фраза «расставить точки над и» не полна. Точки расставляют далеко не только сверху.
Читать полностью »
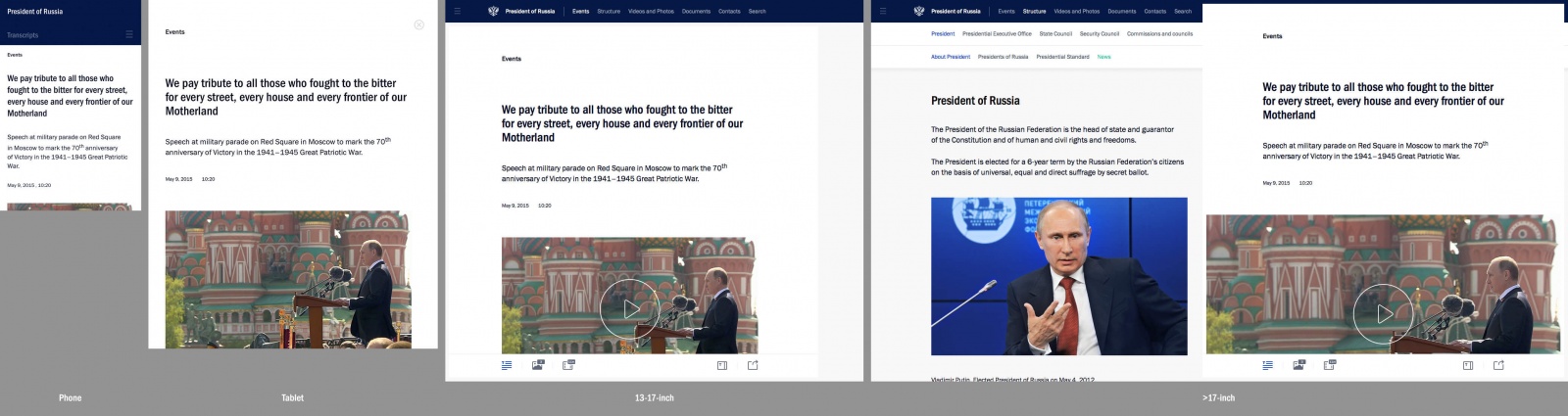
Главный разработчик сайта Kremlin.ru Артём Геллер о создании сервиса и работе с администрацией президента
2016-08-31 в 11:27, admin, рубрики: accessibility, kremlin, usability, UX, артем геллер, веб-дизайн, государство, дизайн, кремль, Президент России, прототипирование, типографикаГенеральный директор студии lab.AG Артём Геллер, работавший над новой версией президентского сайта Kremlin.ru, дал интервью изданию Smashing Magazine — в нём он рассказал о разработке ресурса, технических аспектах работы с администрацией президента, создании адаптивного интерфейса сайта, а также раскрыл некоторые детали проекта.