Все мы знаем, что существует неофициальный, но распространенный в рунете (а в последнее время все чаще и в материальном мире) символ рубля, известный, как "знак Лебедева-Тарбеева". Однако в силу того, что знак не имеет признанного статуса, и, как следствие, отсутствует в Unicode, его использование в веб-дизайне сопряжено с очевидными техническими сложностями, не раз уже обсуждавшимися на тематических ресурсах.

Читать полностью »
Рубрика «типографика» - 20
Знак рубля средствами CSS 3.0
2012-05-09 в 8:31, admin, рубрики: css, веб-дизайн, дизайн, знак рубля, типографика, метки: дизайн, знак рубля, типографика 
Вы думали, что новые аутентичные шрифты создают дизайнеры? Может быть и так, но и программист тоже на это способен — особенно, если у него есть художественный вкус. Разработчик Дэн Сэйверс (Dan Sayers) сделал очень красивый фонт Avería, просто усреднив все шрифты, установленные на его компьютере.
Читать полностью »
Экспериментальная программа для продвинутого ввода символов с клавиатуры
2012-04-21 в 22:31, admin, рубрики: интерфейсы, клавиатура, концепт, символы, Софт, сочетания клавиш, типографика, метки: клавиатура, концепт, символы, сочетания клавиш, типографикаЯ расскажу о самодельной программе, которая облегчает мне ввод с клавиатуры.
Всякий раз, когда я завожу речь о ней, меня спрашивают, похоже ли это на Punto Switcher. Отвечаю: совсем не похоже, эта программа решает другие задачи. Также упоминают всякие «типографские раскладки». Отвечаю: с помощью этой программы можно, помимо прочего, устроить всё то же самое, что делают эти «раскладки». Но главное всё-таки в другом.
Ещё спрашивают, идёт ли речь об умозрительной концепции, или программу можно пощупать в действующем виде. Да, есть рабочий прототип, которым я благополучно пользуюсь уже два года. В конце статьи — адрес для скачивания.
Ну, и последнее предуведомление. Этот рассказ — не о какой-нибудь универсально-революционной вундервафле, которая осчастливит всех и сразу, а об узкоспециализированном инструменте, который оказался полезен персонально мне и ещё некоторым людям. Думаю, кому-то ещё он тоже пригодится, а кому-то — нет.
Почему не автоматизировать то, что можно автоматизировать?
2012-04-21 в 6:27, admin, рубрики: грамматика, орфография, оффтоп, пунктуация, типографика, хабрахабр, метки: грамматика, орфография, оффтоп, пунктуация, типографикаВчера вышел топик «Хабр — не место для сублимации», автор которого привёл хороший пример того, как левые оффтопики оказываются популярнее, чем обсуждение основной темы.
Типичный оффтопик на Хабре — это граммарно-националистические советы-шутки-прибаутки. Где запятую поставить, да у кого тире подлиннее.
Самое забавное, что для решения это типичной проблемы давным-давно было придумано решениеЧитать полностью »
Photoshop CS 6 и естественные надобности
2012-04-19 в 12:31, admin, рубрики: Photoshop 6, веб-дизайн, Дизайн в IT, иллюстрации и вектор в Photoshop, интерфейсы, обзор программ, создание интерфейса, типографика, фотоманипуляции, метки: Photoshop 6, иллюстрации и вектор в Photoshop, обзор программ, создание интерфейса, типографика, фотоманипуляции  Всем привет.
Всем привет.
Начитавшись и насмотревшись роликов и прочих промо-материалов для Photoshop 6, ощутила недосказанность и решила потестировать самостоятельно.
Поскольку я не понимаю смысла создания специально подогнанных примеров для демонстрации новых возможностей, то и тестировать мы их будем на ежедневных потребностях, а именно:
1) Фотоманипуляции
2) Работа с интерфейсом (сайт и мобильное приложение)
3) Типографика.
4) Создание иллюстраций и векторные фишки
Итак, поехали.Читать полностью »
Photoshop CS6 и естественные надобности
2012-04-19 в 12:31, admin, рубрики: Photoshop 6, веб-дизайн, Дизайн в IT, иллюстрации и вектор в Photoshop, интерфейсы, обзор программ, создание интерфейса, типографика, фотоманипуляции, метки: Photoshop 6, иллюстрации и вектор в Photoshop, обзор программ, создание интерфейса, типографика, фотоманипуляции  Всем привет.
Всем привет.
Начитавшись и насмотревшись роликов и прочих промо-материалов для Photoshop CS6, ощутила недосказанность и решила потестировать самостоятельно.
Поскольку я не понимаю смысла создания специально подогнанных примеров для демонстрации новых возможностей, то и тестировать мы их будем на ежедневных потребностях, а именно:
1) Фотоманипуляции
2) Работа с интерфейсом (сайт и мобильное приложение)
3) Типографика.
4) Создание иллюстраций и векторные фишки
Итак, поехали.Читать полностью »
Корпорация Microsoft 28 июня 2011 года выпустила обновлённые версии шрифтов Arial, Tahoma и Verdana
2012-04-12 в 12:28, admin, рубрики: ClearType, DirectWrite, Firefox, internet explorer, Mozilla Firefox, Vista, windows, windows 7, windows server 2008 r2, Windows XP, типографика, метки: ClearType, DirectWrite, Internet Explorer, Mozilla Firefox, Vista, windows 7, windows server 2008 r2, Windows XPВсякий, кому доводилось читать две прекрасные статьи Тима Брауна «Type rendering: operating systems» и затем «Type rendering: web browsers» (в октябре 2010 года) или самостоятельно исследовать тот же вопрос, тот уж знает, что в Windows, в зависимости от версии Windows, браузеры могут пользоваться одной или двумя различными системами антиалиасинга (сглаживания контуров) отрисовываемого шрифта.
Наилучшею из двух является система ClearType в DirectWrite (которою современные версии IE и Файерфокса пользуются в Windows 7 и в Windows Server 2008 R2 — а также в Windows Vista и в Windows Server 2008, если там установлен Platform Update): в ней контуры сглаживаются как в горизонтальном направлении (с использованием субпиксельной отрисовки ClearType), так и в вертикальном.
Менее хорошею является прежняя система ClearType в GDI+ (которою буквально все браузеры пользуются в Windows XP): она использует только субпиксельную отрисовку контуров шрифта в горизонтальном направлении — но ничуть не мешает проявляться «ступенькам» всякий раз, когда линия символа перескакивает в вертикальном направлении с одной строчки пикселов на другую. Эта особенность делает особенно тягостным отображение почти горизонтальных линий — имеющихся, например, в недавнем шрифте Russo.
Но оказывается, что случается и противоположная проблема: те шрифты, видом которых дизайнер-шрифтовик был долгие годы всецело удовлетворён в Windows XP, в некоторых размерах могут стать пренеприятно тонкими после их отображения в DirectWrite в более современных операционных системах. Таковы оказались, в частности, шрифты Arial, Tahoma и Verdana, распространявшиеся Корпорацией Microsoft в составе операционных систем семейства Windows. На сайте DebugTheWeb вы без труда отыщете ту тестовую страницу, на которой для вашего свéдения (и для сведéния на холсте <canvas>) приводятся скриншоты, демонстрирующие эту проблему; вы можете там сравнить своё отображение шрифтов с эталонным.
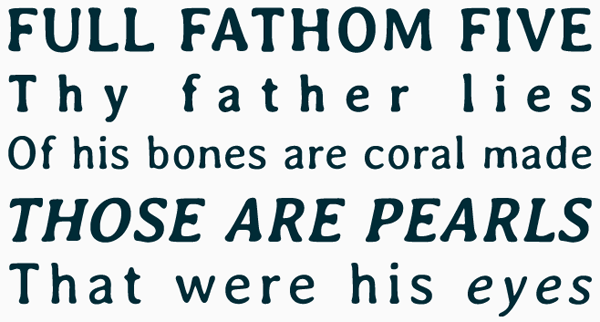
Встречайте бесплатный и свободный шрифт Russo
2012-04-11 в 9:29, admin, рубрики: ClearType, бесплатные шрифты, бесплатный шрифт, свободные шрифты, типографика, метки: ClearType, бесплатные шрифты, бесплатный шрифт, свободные шрифты Даровитый и плодовитый дизайнер-шрифтовик Иван Гладких, более известный как Джованни Лемонад (Jovanny Lemonad), в очередной раз показал миру свою плодовитость: позавчера он порадовал нас переработанною и дополненною версией шрифта Cuprum в четырёх начертаниях, а сегодня — шрифтом Russo.
![Встречайте бесплатный и свободный шрифт Russo [показ Russo]](https://www.pvsm.ru/images/blank.gif)
Шрифт доступен для бесплатного скачивания по свободной лицензии SIL OFL 1.1; на сайте Google Web Fonts он также присутствует под именем «Russo One».
