
Привет! Сегодня я хочу поделиться с вами интересной статьей, которая, возможно, поможет кому то из нас стать лучше. Это не подробный рассказ о типографике, а просто 5 правил которые сделают ваши тексты приятнее для пользователя. Это моя первая попытка перевода, но для тех кого не смущает мой слегка корявый слог, прошу Читать полностью »
Рубрика «типографика» - 13
Типографика за десять минут
2014-02-04 в 14:40, admin, рубрики: css, веб-дизайн, верстка, дизайн, Дизайн в IT, текст, типографикаНужно ли с наступлением Нового Года обновлять дату в подвале сайта?
2013-12-31 в 17:42, admin, рубрики: Новый Год, типографика, метки: Новый ГодЧерез несколько часов наступит Новый Год, и многие читатели будут стараться как можно скорее обновить у себя на сайте дату в разделе «копирайта». Но правильно ли обновлять ее сразу с наступлением Нового Года?
Раздел «копирайта», который обычно расположен в подвале сайта, официально называется «знаком охраны авторского права». Правилам его использования посвящена статья 1271 ГК РФ, а также целый ГОСТ Р 7.0.1-2003. Согласно этому стандарту знак «состоит из латинской буквы „C“ в окружности, наименования объекта защиты права, имени правообладателя и цифрового обозначения года первого опубликования произведения».
Таким образом:
| Дата в разделе «копирайта» обозначает НЕ время существования сайта, а время публикации размещенных на нем материалов. |
Когда все материалы сайта опубликованы в один год, знак имеет стандартный вид (такой же как, например, в бумажных книгах):
© Василий Пупкин, 2013
Когда же разные материалы опубликованы в разные годы, можно либо использовать на каждой странице сайта свою дату, либо использовать диапазон дат:
© Василий Пупкин, 2008–2013
Но, в любом случае, это именно даты публикации материалов. Поэтому, если после наступления Нового Года на сайте еще не появилось новых материалов, обновлять дату — неправильно.
Если же обновить ее ну очень хочется, можно поздравить читателей c Новым Годом — на сайте появится новый материал, … и полное основание, наконец, поставить заветную циферку.
Читать полностью »
Цветовая азбука
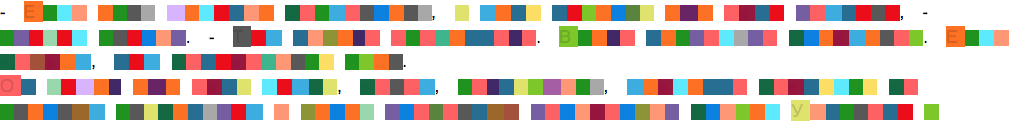
2013-12-27 в 10:14, admin, рубрики: высокая производительность, Скорочтение, типографика, метки: Скорочтение Хочу показать вам прототип одного из своих некоммерческих проектов. Идея его проста — заменить буквы в словах на цветные квадраты. Ожидается, что человеческий мозг на распознавание цвета тратит существенно меньше времени чем на определение знака и такая система позволит увеличить скорость и упростит процесс чтения.
В качестве примера выбранна книга Джорджа Оруэлла, 1984. Постепенно, с каждой прочитанной страницей, буквы в квадратах будут пропадать и к 35й странице их не останется вовсе.
Центробанком России утверждён официальный знак рубля
2013-12-11 в 9:14, admin, рубрики: Dura Lex, лебедев, рубль, типографика, Центробанк, метки: лебедев, рубль, ЦентробанкСегодня вдвойне знаменательная дата. Во-первых, сегодня 11.12.13 года. Во-вторых, сегодня Центробанк России наконец-то утвердил официальный знак рубля. Эта история началась ещё в 2006-ом году, когда в статье 4 закона «О Центральном банке России» появился пункт 2.1, разрешающий Центробанку утверждать официальный знак рубля:

Год спустя, летом 2007-го года, была образована инициативная группа специалистов, в которую вошли «Дизайн-депо», «Дизайнет», «Директ-дизайн», «Имадизайн», «Леттерхед», «Паратайп» и студия Артемия Лебедева. 1 августа 2007-го года данная группа представила публике выбранный ими в ходе обсуждения и обмена мнения знак рубля:
Читать полностью »
Разбираем основные интерфейсные ошибки на примере одного банковского клиента
2013-11-24 в 17:48, admin, рубрики: usability, интерфейсы, лень, ответственность, Софт, тинькофф кредитные системы, типографика, ТКС, метки: интерфейсы, лень, ответственность, тинькофф кредитные системы, ТКСВремя изменилось. Теперь в одиночку можно написать приложение для миллионов человек. Не нужно думать ни о хостинге, ни о дистрибуции, ни о масштабируемости — облака сделают всё за вас.
Теперь один человек может влиять на миллионы. А значит, тем сильнее бремя ответственности за собственные действия и за выпускаемое качество. Метро в бедные послевоенные годы делалось таким помпезным и «дворцовым» не ради хвастовства, а чтобы миллионы простых людей каждый день развивали вкус.
Стоит сейчас какому-нибудь «Энгри бёрдз» написать «2-е птицы», и все молодое поколение будет неправильно наращивать окончания у числительных (на самом деле, наращиваются только порядковые числительные: «2-й дом», «1-му победителю», но «2 птицы»).
Поэтому любой уважающий себя клиентский программист давно должен прочитать Тафти, Чихольда, Раскина и Мильчина. Даже если у вас есть дизайнер и редактор в компании. Потому что и он иногда может нести чушь (всё зависит от квалификации). Или, наоборот, чтобы правильно следовать гайдлайнам и продолжать развивать приложение в едином стиле.
Поговорим сегодня о внимании к деталям на одном практическом примере (будет много картинок).
Часть 1 — Типография. Как это было на советских заводах
2013-11-08 в 11:24, admin, рубрики: перестройка, типографика, метки: перестройка Пожалуй, самое удивительное из мест брошенного завода «Красный Аксай» — типография.

Общий вид производственных помещений одно из крупнейших предприятий России в области разработки и производства почвообрабатывающей техники.
Читать полностью »
Путь шрифта на WebFont.ru
2013-11-08 в 7:45, admin, рубрики: Webfont, Блог компании WebFont, Веб-разработка, типографика, метки: Webfont, типографика 
Всем привет.
Это будет пятничный небольшой пост о том, как у нас работает внутренняя кухня, да и просто чтобы все понимали, что мы делаем.
Читать полностью »
02 Collector: пятничный контент, 3D и типографика
2013-10-18 в 14:43, admin, рубрики: Блог компании Uprock, вдохновение, веб-дизайн, Веб-разработка, Интересное, интерфейсы, пятничный пост, ресурсы, сайты, типографика, шрифты, метки: вдохновение, веб-дизайн, Веб-разработка, интересное, интерфейсы, пятничный пост, ресурсы, сайты, типографика, шрифты 
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз будет много браузерного 3D и сайтов о типографике.
Читать полностью »
Встречайте бесплатный и свободный шрифт Imperial
2013-10-14 в 7:04, admin, рубрики: бесплатные шрифты, бесплатный шрифт, свободные шрифты, типографика, метки: бесплатные шрифты, бесплатный шрифт, свободные шрифтыДизайнер-шрифтовик Иван Гладких, более известный как Джованни Лемонад (Jovanny Lemonad), сегодня объявил о выходе нового шрифта «Imperial», отличающегося одновременным употреблением квадратных, круглых и треугольных форм.
Этот шрифт перекликается по стилистике со шрифтом, используемым в компьютерной игре «Мандат», в идейном отношении воплощая гармоничную эклектику космоса и короны, советского флага и голливудской надписи на кнопке запуска баллистических ракет. Он может употребляться на агитационных плакатах:
Третья версия типографа Муравьёва
2013-09-27 в 17:35, admin, рубрики: php, Дизайн в IT, инструмент, муравьёв, продукт, сервис, типограф, типографика, типография, метки: PHP, инструмент, муравьёв, продукт, сервис, типограф, типографика, типографияПрактически пять лет назад я опубликовал на Хабре пост про свой типограф: habrahabr.ru/post/67010/. Прошло много времени, он несколько раз обновлялся и получал продолжения в модулях для движков и блогов. Пришло время задуматься о самом лучшем и грамотном инструменте, который будет за вас типографировать текст. Именно по этому я вернулся к своему типографу и все начал заново.
Типограф — инструмент для форматирования текста с использованием норм, правил и специфики русского языка и экранной типографики.
Естественно я понимал, что существуют и другие решения от других разработчиков, которые имеют свои плюсы и минусы. Но мне очень хотелось начать создавать продукт, который будет иметь минимальное количество минусов и сложностей. Другими словами я хочу создать самый лучший типограф в мире — пока только для русского языка. Просмотрев все существующие типографы, собрав все правила, тесты, проверки и книги по типографике, я постарался составить тот список правил, который получится нормально реализовать в новой, третьей версии типографа, а остальные оставить на обдумывание.
О продукте
- Типограф получил поддержку Unicode (это позволяет получать на выходе сразу красивый и форматированный текст без HTML-мнемоники). По умолчанию он отключен, нужно вручную включить.
- Включил около 70 правил, 30 дополнений и исключений к ним. На сайте есть раздел со всеми общими правилами, там можно подробнее прочитать. Но опять-таки они не все, т.к. есть множество под-правил и условий.
- Теперь типограф занимаем всего один файл (EMP.php) и доступен для PHP, но в ближайшее время выйдут версии и для Python (в процессе), Ruby, Perl и JS.
- Инструмент бесплатный и всегда будет оставаться таким. Открытый исходный код. При использовании мы не просим ничего указывать, но будет здорово, если расскажете об этом.
- Каждое правило можно включить или выключить. Внутри много скрытых правил.
- Реализована висящая пунктуация (некоторые это называют оптическим выравниванием).



![Встречайте бесплатный и свободный шрифт Imperial [плакат со шрифтом Imperial]](https://www.pvsm.ru/images/vstrechaite-besplatnyi-i svobodnyi-shrift-Imperial.jpg)
