[В туториале около 50 МБ изображений, в том числе анимированных GIF]
Чтобы рассказать часть сюжета игры или увлечь игрока, разработчики часто используют катсцены. В некоторых играх создают специально отрендеренные анимированные сцены с моделями высокой детализации, в других же применяют настоящие внутриигровые модели. Благодаря использованию внутриигровых моделей можно сэкономить много средств и времени, потому что вам не придётся создавать новые модели, риги и анимации исключительно для катсцен. Но даже если вы используете уже готовые модели, то это не означает, что нужно жертвовать спецэффектами или драматизмом! В Unity есть мощный инструмент, позволяющий создавать захватывающие катсцены — Unity Timeline!
В этом туториале вы познакомитесь с Timeline и узнаете, как создавать катсцены с анимациями и сменами камер.
Приступаем к работе
Скачайте проект-заготовку и готовый проект отсюда.
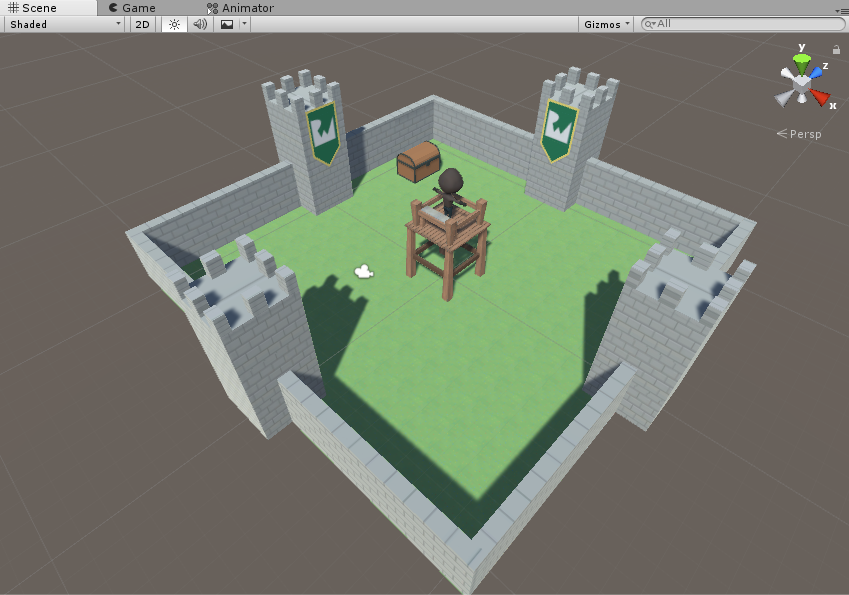
Откройте файл Starter Project и загрузите сцену Main. Она будет нашим фундаментом. В ней есть герой, стоящий на башне и глядящий на мир:
С вашей помощью он сможет спрыгнуть с башни, развернуться, подойти к сундуку с сокровищами и пинком открыть его. При этих анимациях камера тоже будет менять своё положение.Читать полностью »