Если не играть и не рассматривать фотографии знакомых девушек в контакте, то программирование является моим любимым занятием за компьютером. Особенно мне нравится «быстрое» программирование. Это такое программирование, когда проект небольшой и когда мы не занимаемся фундаментальными изысканиями, а планирование не нуждается в документации. К слову, на работе все проекты не такие, да ещё и ориентированы на закрытую аудиторию. В основном поэтому вы сейчас читаете мою статью, а ещё я желаю попасть на Хабр.
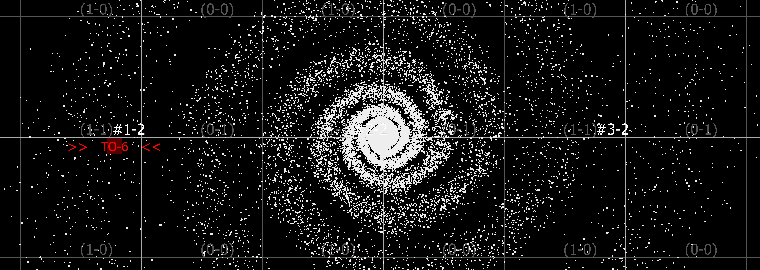
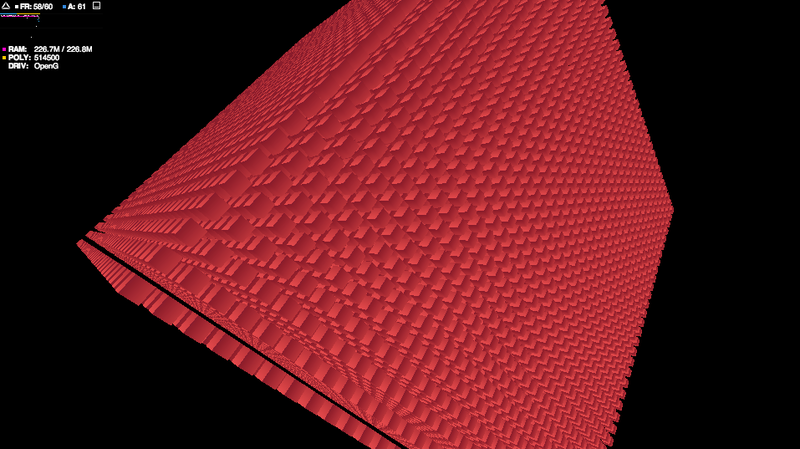
Хочу поделиться с вами результатами проекта моих выходных. Это чисто клиентское javascript/html приложение, которое состоит из редактора исходных кодов на языке Javascript и GLSL-шейдеров, мини-линкера, окна с Three.JS/WebGL и небольшого рантайм-интерфейса. Всё это склеено на jquery, а поверх прикручена галерея с видео. В галерее представлено несколько демонстраций. Можно выбрать понравившуюся демонстрацию и поиграть с её кодом, а также экспортировать и импортировать целые проекты из нескольких файлов через JSON.
Читать полностью »