Cложность Web меняется ежедневно, и его возможности растут так же быстро, особенно с 3D-рендерингом. Кто только начинает вливаться в тему 3D — добро пожаловать под кат.

Cложность Web меняется ежедневно, и его возможности растут так же быстро, особенно с 3D-рендерингом. Кто только начинает вливаться в тему 3D — добро пожаловать под кат.

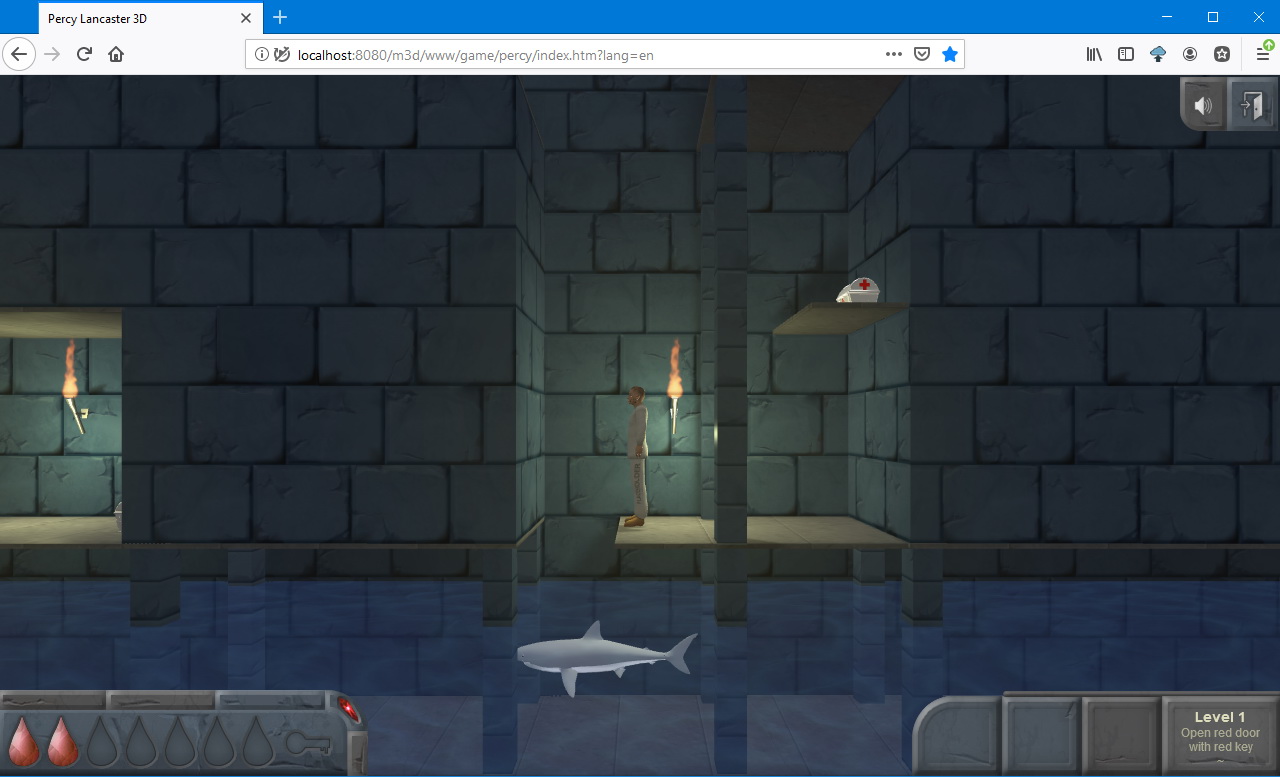
В первой части я рассказал о проблемах, с которыми я столкнулся в процессе создания 3D игры под браузер c использованием Three.js. Теперь я хотел бы подробно остановиться на решении некоторых важных задач при написании игры, типа конструирования уровней, определения столкновений и адаптации изображения под любые пропорции окна браузера.

Собственно, сами уровни создаются в 3D редакторе, а именно, их геометрия, наложение текстур, запекание теней и т.д. Все это я описал в первой части. Зачем нужны еще какие-то схемы? Дело в том, что Three,js не предлагает какого-то физического движка, и я использую схемы уровней для определения препятствий.
Читать полностью »
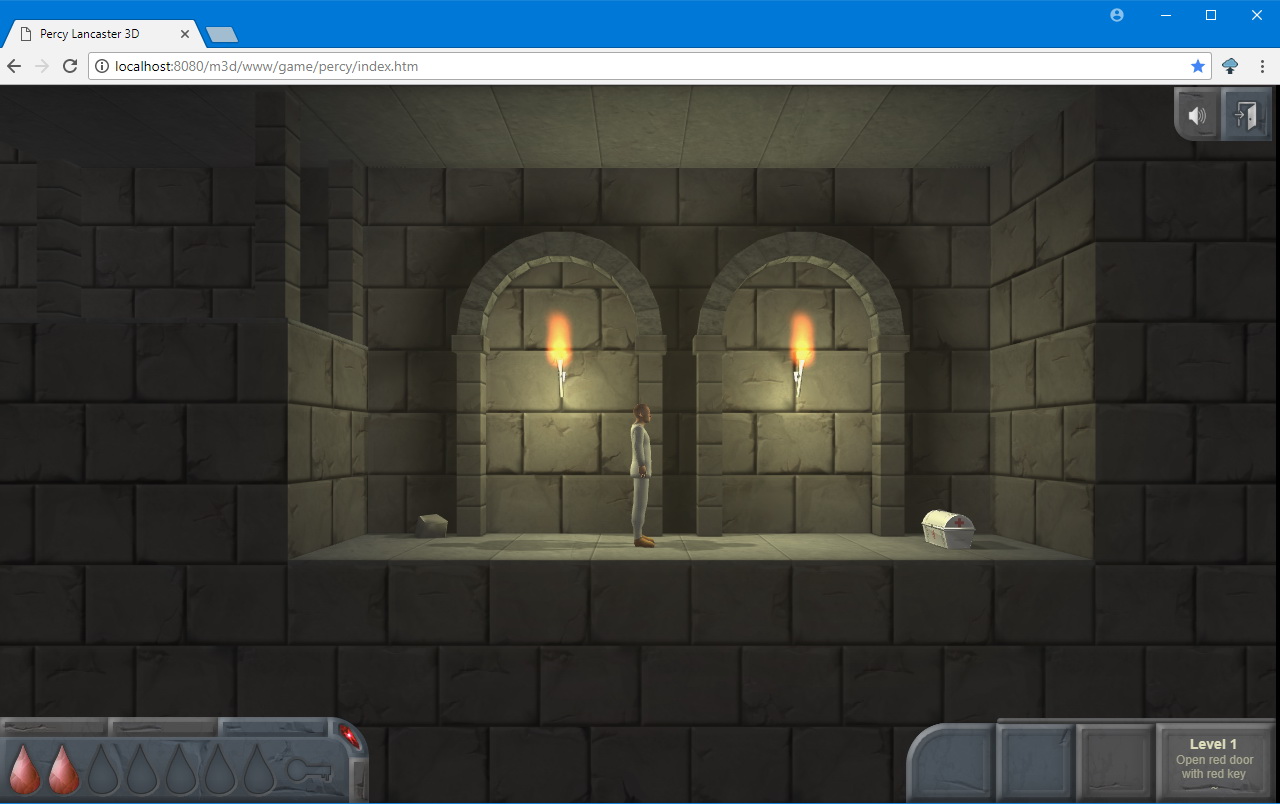
Существует множество поклонников старых игр. И они не прочь пустить скупую ностальгическую слезу и нет-нет, да сыграть в «Арканоид», «Пакмана» или «Принца Персии», как двадцать, тридцать, сорок или — подставьте нужное число — лет назад. DOS-box и эмуляторы — им в помощь. Да, что там, я недавно смотрел стрим самого первого 2D «Принца Персии» на Ютьюбе, где довольно молодой «стример» после прохождения очередного смертельного препятствия, смахнув со лба пот рукой, изрек: «Мне еще никогда не было так страшно в компьютерной игре». То есть, даже молодежь способна оценить хардкорность и крутизну старых игр.

Я подумал, а почему бы не создать новую игру в подобном стиле? Да, существуют различные ремейки и клоны. Также, радуют современные игры в стиле пиксель-арт. Однако, все они, как правило, повторяют квесты, механики и иногда вообще полностью левел-дизайн старых игр, по мотивам которых они сделаны. Ну либо, наоборот, предлагают совершенно новый сюжет и локации, являя собой просто визуальную стилизацию «под старину». А что, если представить, какой была бы новая часть старой игры, выйди она следом за последней из серии? Я решил такую создать.
Читать полностью »
Так часто бывает, что техники оптимизации, хорошо работающие для обычной десктопной или мобильной графики, не всегда дают нужный эффект в случае WebGL. В этой статье я собрал (а точнее перевёл на русский язык и изложил в текстовом виде нашу презентацию с Verge3Day) те методы повышения производительности, которые хорошо себя зарекомендовали при создании интерактивных веб-приложений.
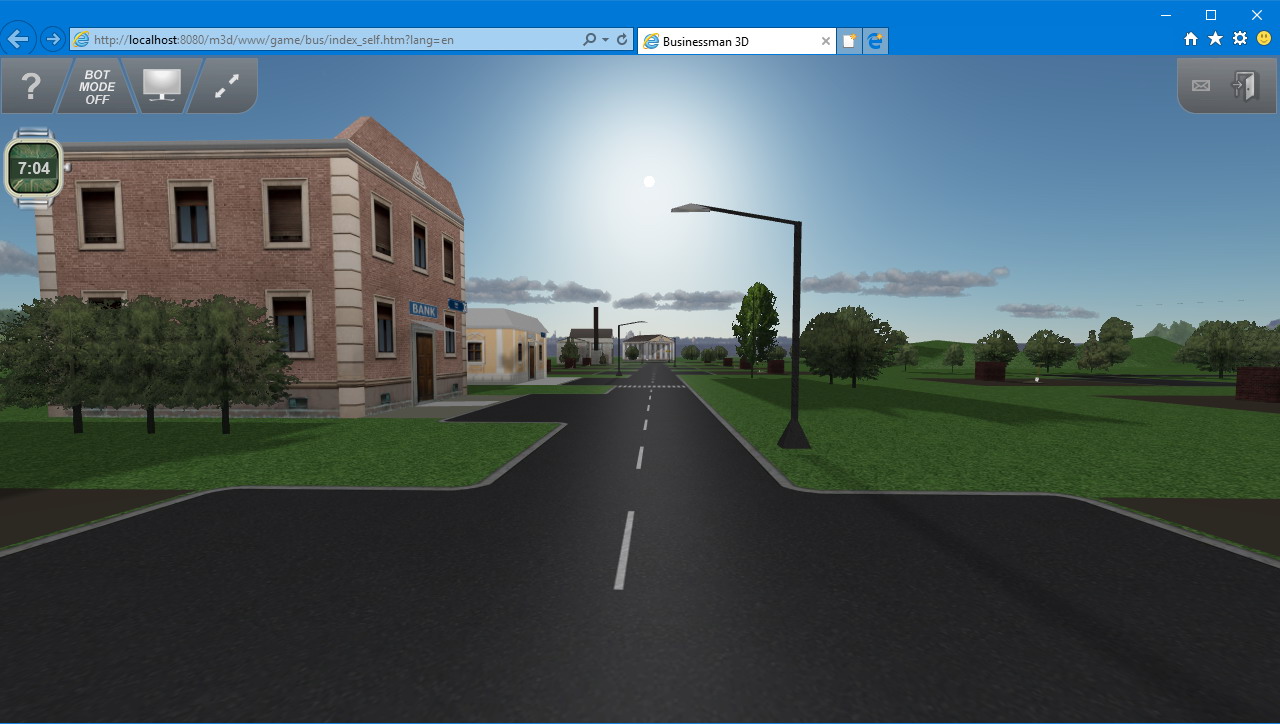
Я решил выпустить новую версию своей старой браузерной игры, которая на протяжении пары лет пользовалась успехом в качестве приложения в социальных сетях. На этот раз я задался целью оформить ее также и в виде приложения под Windows (7-8-10) и разместить в различных магазинах. Конечно, в дальнейшем можно сделать сборки и под MacOS и Linux.

Код игры написан полностью на чистом javascript. Для отображения 3D графики в качестве связующего звена между скриптом и WebGL используется библиотека three.js. Однако, так было и в старой, браузерной версии. Самым главным в этом проекте для меня стал повод параллельно с игрой дописать собственную библиотеку, призванную дополнить three.js средствами удобной работы с объектами сцены, их анимацией и многими другими возможностями. Я тогда забросил ее на длительное время. Пришла пора к ней вернуться.
Читать полностью »

В этом руководстве я расскажу как с помощью OffscreenCanvas мне удалось вынести весь код работы с WebGL и Three.js в отдельный поток веб-воркера. Это ускорило работу сайта и на слабых устройствах исчезли фризы во время загрузки страницы.
Статья основана на личном опыте, когда я добавил вращающуюся 3D-землю на свой сайт и это забрало 5 очков производительности в Google Lighthouse — слишком много для лёгких понтов.Читать полностью »

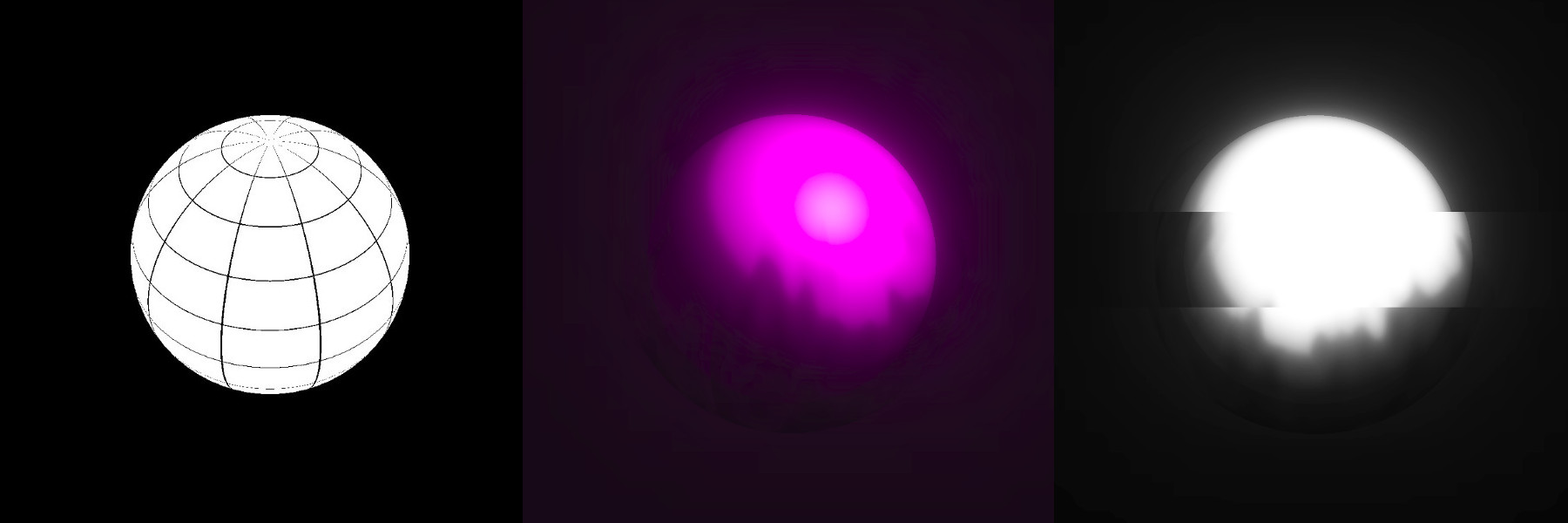
В сети довольно много введений в основы работы с Three.js, но можно заметить нехватку материалов по более продвинутым темам. И одна из этих тем – это объединение шейдеров и сцены с трехмерными моделями. В глазах многих начинающих разработчиков это как будто несовместимые вещи из разных миров. Сегодня на простом примере “плазменной сферы” мы посмотрим, что такое ShaderMaterial и с чем его едят, а также что такое EffectComposer и как можно быстро сделать постобработку для отрендеренной сцены.

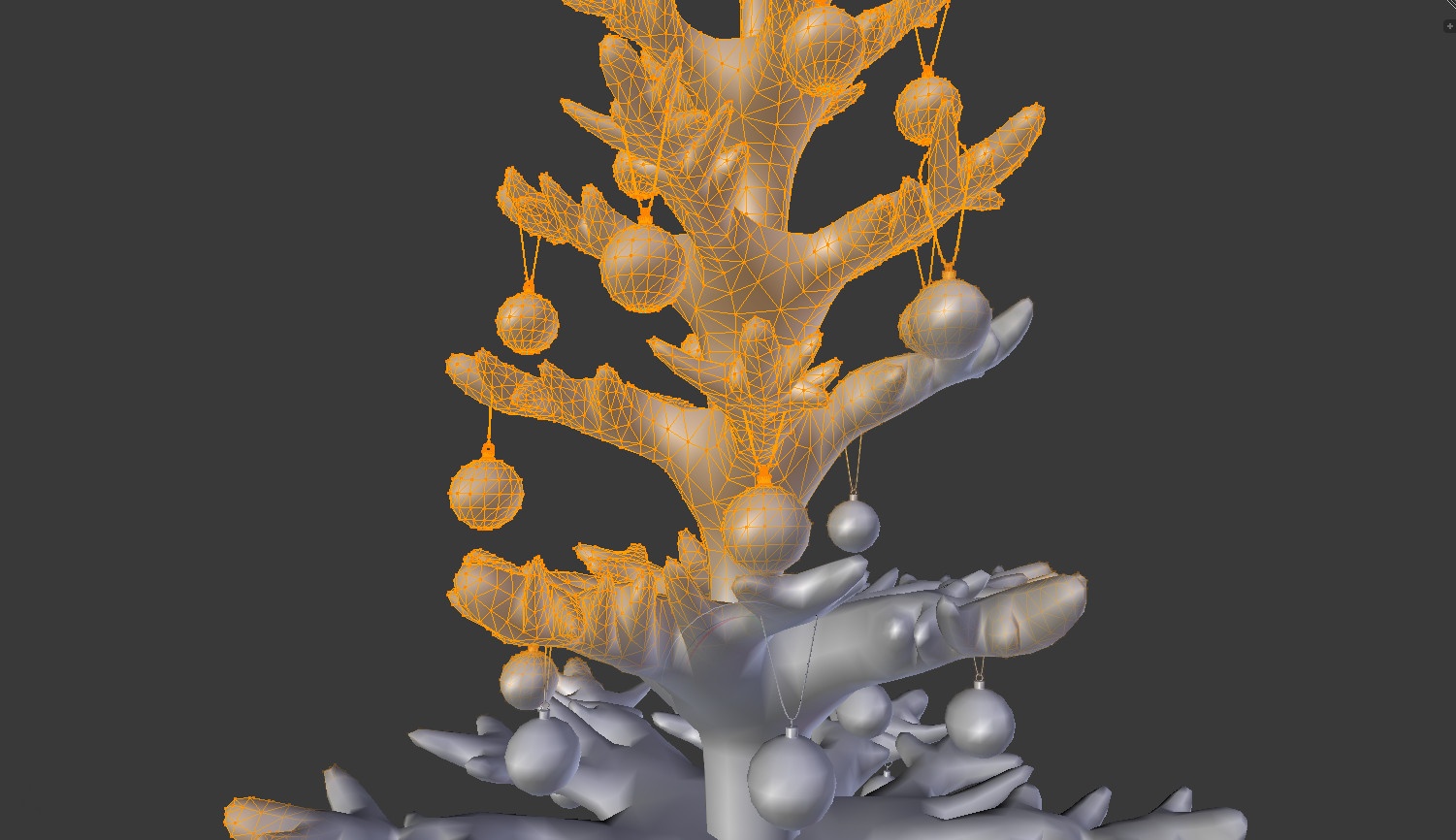
Всевозможные презентации товаров в 3D – не такая уж и редкость в наше время, но эти задачи вызывают массу вопросов у начинающих разработчиков. Сегодня мы посмотрим некоторые основы, которые помогут войти в эту тему и не спотыкаться о такую простую задачу, как отображение трехмерной модельки в браузере. В качестве подспорья будем использовать THREE.js как самый популярный инструмент в этой области.
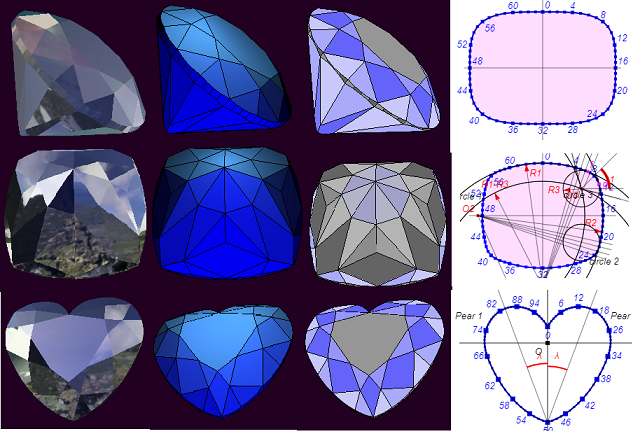
В данной статье рассмотрено применение геометрической библиотеки функций WebGeometry для построения моделей сложных многогранников. Библиотека написана на языке Javascript. Ссылка на GitHub с примером, в котором приведен простейший пример использования библиотеки. Замечания и критика приветствуются.

Для отображения моделей, предварительно рассчитанных с помощью функций из библиотеки WebGeometry, применяется библиотека ThreeJS. Холст (canvas) HTML5 используется для показа отдельных плоских элементов моделей и вывода на экран вспомогательной информации.
Читать полностью »
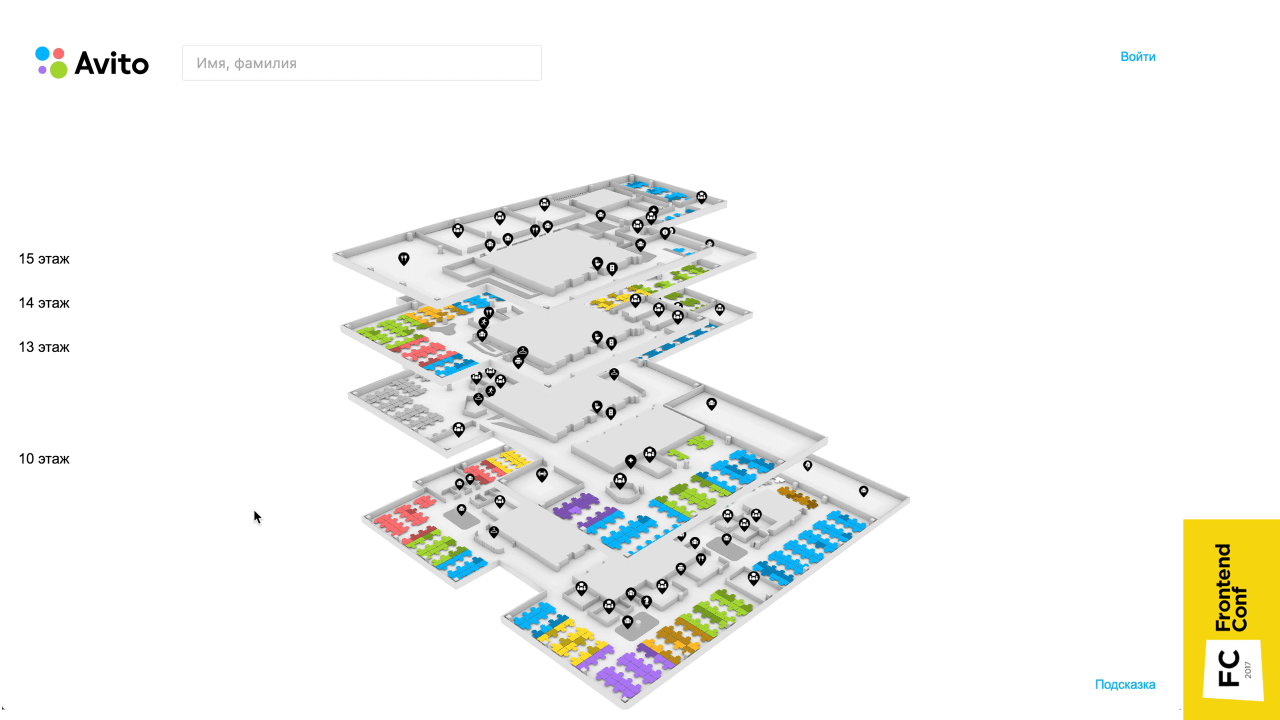
Если 3D-графика не ваша основная специализация, все равно, возможно, вам придется или, как в случае автора этого доклада Александра Амосова (@s9k), захочется с ней работать. Порог входа не так высок, можно взять технологию WebGL доступную в браузере, популярный фрэймворк Three.js и небольшой компанией единомышленников сделать своими руками интересный проект. Именно на примере такого проекта, начатого в рамках хакатона Avito, и разберем основные этапы, обратим внимание на проблемные места, и, наконец, замотивируемся на создание чего-то такого же прикольного, как эта карта офиса.

Проект, кстати, интересен и сам по себе. В современных больших опенспейсах ориентироваться в пространстве, находить нужных людей или переговорки зачастую очень сложно. Конечно, можно сделать схему в Excel, но не всегда это супер хорошее решение. У Александра Амосова появилась идея сделать это более удобно, которой он поделился на Frontend Conf, а ниже расшифровка его доклада.