Тестирование является важной составляющей процесса разработки приложения. Для Android тестирование особенно важно, так как устройства сильно отличаются друг от друга:
- Размером и разрешением экрана.
- Версией Android.
- Форм-фактором.
- Системой команд процессора.
- Наличием фронтальной камеры, NFC, внешней клавиатуры, и т.д.
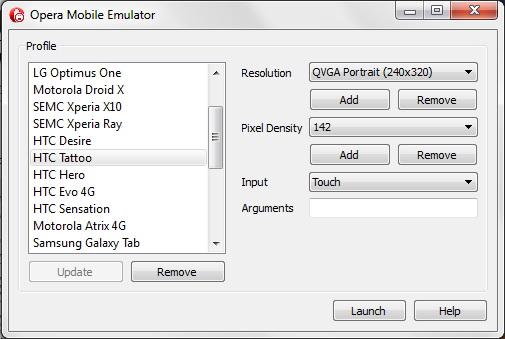
Поэтому тестировать приложение приходится на множестве устройств.
В процесс тестирования входят различные виды тестирования. Рассмотрим, как происходит процесс функционального тестирования приложения вручную. Тестировщик устанавливает на устройство приложение, вдумчиво проверяет всю функциональность, затем возвращает устройство в первоначальное состояние. И так для каждого приложения и каждого устройства. Очевидный недостаток такого способа – большие затраты времени для регулярного тестирования.
Очевидный плюс автоматизированного тестирования – его можно регулярно проводить без особых затрат. Например, каждую ночь тестировать свежий билд приложения на всем множестве имеющихся устройств, а утром анализировать результаты и исправлять ошибки.
В данной заметке будут рассмотрены средства реализации автоматического тестирования. Рассматриваются только инструменты, входящие в Android SDK или распространяющиеся под Open Source лицензией.
Читать полностью »